Dans cet annuaire_index je partage des liens qui nourrissent ma recherche
En 2024 j'ouvre un nouveau site de recherche
+plus formel, inspiré de celui-ci : https://dn.vincent-bonnefille.fr
{Ici} je (b)log des notes_perso et mentionne tout projet_perso !
Cet espace m'engage vers une d_centralisation des GAFAM_NATU
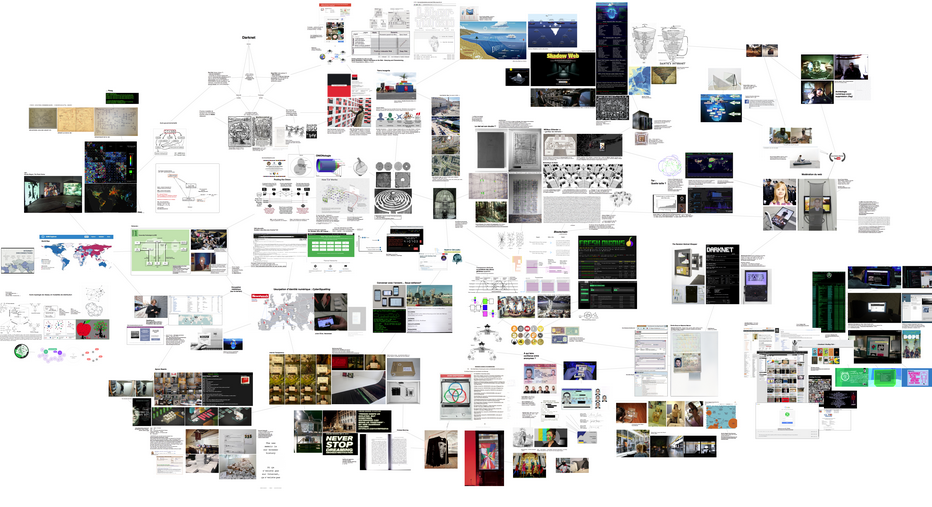
Retrouvez mon corpus de 2017 ( sous la forme d'une map_carte) ici
Ce site { ici } fonctionne grâce au génialissime shaarli site
Quelques sujets :
ShadowLibraries / défense_numérique / luddites / jardin(s numériques)
Vous pouvez afficher une vue d'ensemble / mur d'images :
( des bulles les plus importantes : taguées #! ou #<3 )
/?do=picwall&searchtags=! ou /?do=picwall&searchtags=<3 ou <3 et ! ...
- LES INCONTOURNABLES : <3 / ! / corpus
- LES GRANDES CLASSES : .i / .p / .r / .art
(.i : informatique, .p : politique, .r : recherche)
- LES CATÉGORIES :
darknet : dn_darknet : dn_tor_onion dn_lokinet ... dn_*
perso : projet_perso log_perso notes_perso ... *_perso
recherche_création / _thèse / _outils ... recherche_*
orga. / artiste / auteur.ice : @
( cover/illu. : https://opds.io )
Top pour lire PDF et eBooks
https://alternativeto.net/software/thorium-reader/
Un recap/list!git rep :
https://github.com/opds-community/awesome-opds
( jai découvert Aldiko -> Cantook (meme boite/dev/newest) )
J'utilise Thorium -- ebook manager/reader
( après avoir utilisé "Foliate" pendant longtemps )
Thorium... prend en charge d'OPDS
( Catalogue distant... compatible avec calibre_web )

Problème ...
Si on laisse ouvert à tout le monde, on passe d'un usage privé (catalogue) à un usage public... punissable si on a pas les licences / droits de copie / partage, etc piratage
Or....
... si calibre_web autorise la consultation du catalogue (via OPDS)
... : après connexion (privée)
... il.elle autorise le téléchargement uniquement si accessible aux guest (invités)
... : sans connexion (publique)
=== si on veut accéder aux lives via OPDS il faut autoriser à touste le monde !!!
SOURCE : https://github.com/janeczku/calibre-web/issues/1661#issuecomment-707908171
OPDS ?
OPDS url dans calibre_web
https://github.com/janeczku/calibre-web/wiki/FAQ#which-opds-readers-work-with-calibre-web
ALT
... une alternative, faire tourner un serveur dédié
( plugin attenant à Calibre )
- COPS : Calibre OPDS (and HTML) PHP Server
https://blog.slucas.fr/fr/projects/calibre-opds-php-server/
https://github.com/seblucas/cops?tab=readme-ov-file
https://github.com/seblucas/cops/wiki
Mon catalogue COPS est protégé avec “Basic HTTP auth” et HTTPS. C’est suffisamment sécurisé pour moi (mais certainement pas le top).
-
opds-reader
https://github.com/steinarb/opds-reader ( todo ) -
calibre2opds
https://alternativeto.net/software/calibre2opds/about/
.... OPDS
( autres )
https://alternativeto.net/browse/search/?q=opds
https://alternativeto.net/tag/opds/
....
Interessante alt à calibre
Autre opt
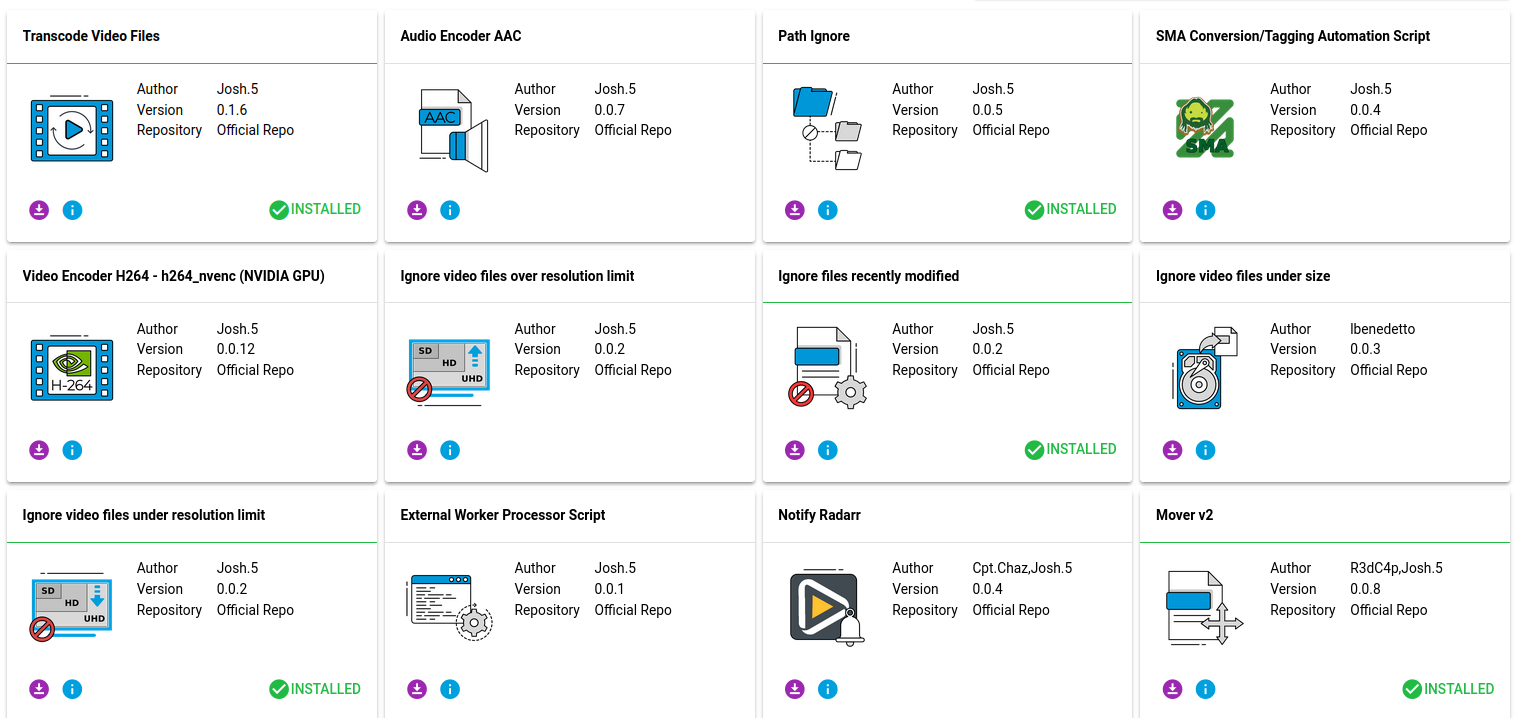
https://github.com/HaveAGitGat/Tdarr
Je teste... Unmanic + FileBot
( https://alternativeto.net/software/unmanic/ )
( cool -> Tdarr --/not/--> Arm64 ( raspberrypi ) )
Permet de...
Unmanic :
Convertir les vidéos d'un dossier...
Avec plusieurs plugins
( EX/ remux / convert / max size/res / Notify Jellyfin / FileBot ... )
Filebot :
Vient ensuite remplacer/déplacer les fichiers nouvellement convertis !
Sert à renommer les fichiers selon une nomenclature de fichiers...
par EX/ avec num. de l'épisode + type encodage, ETC.
... dans mon cas, pas nécessaire, Unmanic remplace le fichier original
Plugins :

me fait penser à @Cory_Doctorow
( https://en.wikipedia.org/wiki/Enshittification )
technocritique
We are destroying software
antirez 41 days ago. 244066 views.
We are destroying software by no longer taking complexity into account when adding features or optimizing some dimension.
We are destroying software with complex build systems.
We are destroying software with an absurd chain of dependencies, making everything bloated and fragile.
We are destroying software telling new programmers: “Don’t reinvent the wheel!”. But, reinventing the wheel is how you learn how things work, and is the first step to make new, different wheels.
We are destroying software by no longer caring about backward APIs compatibility.
We are destroying software pushing for rewrites of things that work.
We are destroying software by jumping on every new language, paradigm, and framework.
. . .
Plein de siper posts sit la condition de dev open/alt
http://antirez.com/news/124
The easy-to-use getaway to historical maps in libraries around the world.
A digital museum of video game levels
// https://www.youtube.com/watch?v=Z868xj4rIM0 Backrooms
// https://store.steampowered.com/app/303210/The_Beginners_Guide/
// ARG_Alternate_reality_game
@Bolchegeek
Ces DOCUMENTAIRES qui vous MENTENT ( Avril 2025 )
https://www.youtube.com/watch?v=RjJfw62hOqw
@Bolchegeek : De quoi ont peur les jeunes ? ( 2024 )
Deepweb Fantasia w/ @Blast
https://www.blast-info.fr/emissions/deep-web-fantasia-PtMTQFy0R0SqMm-0py8Uew
love my terminal story
A repository that helps users get affinity software working on GNU
Affinity fait partie des alternatives plosibles à Photophops et autres aspirateurs à thune par abonnement.
Sur Linux le portage de Affinity (suite) n'est pas encore réalisée...
Mais on peut l'installer grace à Wine et {ce} script/git !
corpus wwworld brain to @Aby_Warburg and @Camille_Henrot
-
pimutils/vdirsyncer: 📇 Synchronize calendars and contacts.
↳ https://github.com/pimutils/vdirsyncer?tab=readme-ov-file -
Tutorial — vdirsyncer 0.19.2 documentation
↳ https://vdirsyncer.pimutils.org/en/stable/tutorial.html -
nextCloud — vdirsyncer 0.19.2 documentation
↳ https://vdirsyncer.pimutils.org/en/stable/tutorials/nextcloud.html
EX/ GUI local ics ( + automation w/ crontab )
- Linux: Linking Orage (XFCE4 desktop) to your Google Calendar. | www.spagnol.co.uk
↳ https://davespagnol.wordpress.com/2024/07/07/linux-linking-orage-xfce4-desktop-to-your-google-calendar/
La liste des services qui tournent sur {ce} petit serveur était [mise à jour manuellement
J'ai voulu mieux gérer / monitorer la maintenance et le suivi de ces activités
J'ai donc installé Homarr ( dashboard public )
et Uptime Kuma ( privé, mais ping fructueux + Signal API <3 )
( notification )
Kuma : https://github.com/louislam/uptime-kuma/
Homarr : https://github.com/ajnart/homarr/
des tuto du très populaire Kuma :
illu. de cette {bulle} -->
- Installing Uptime Kuma: Easily Monitor Your Home Lab Services
↳ https://harish2k01.in/installing-uptime-kuma-easily-monitor-your-home-lab-services/
Bien connu @noted.lol
- Uptime Kuma: Your Self-Hosted Uptime Monitoring Solution
↳ https://noted.lol/self-host-uptime-kuma/
Cela faisait longtemps que je n'avais pas posté ici (autre chose que du log sur mes activités)
En reprenant l'exploration du web et ces origines...
j'ai recroisé d'autres sociabilités et modalités de flânerie
des espaces web invitent à se perdre, tel @are.na
https://www.are.na/block/25560130
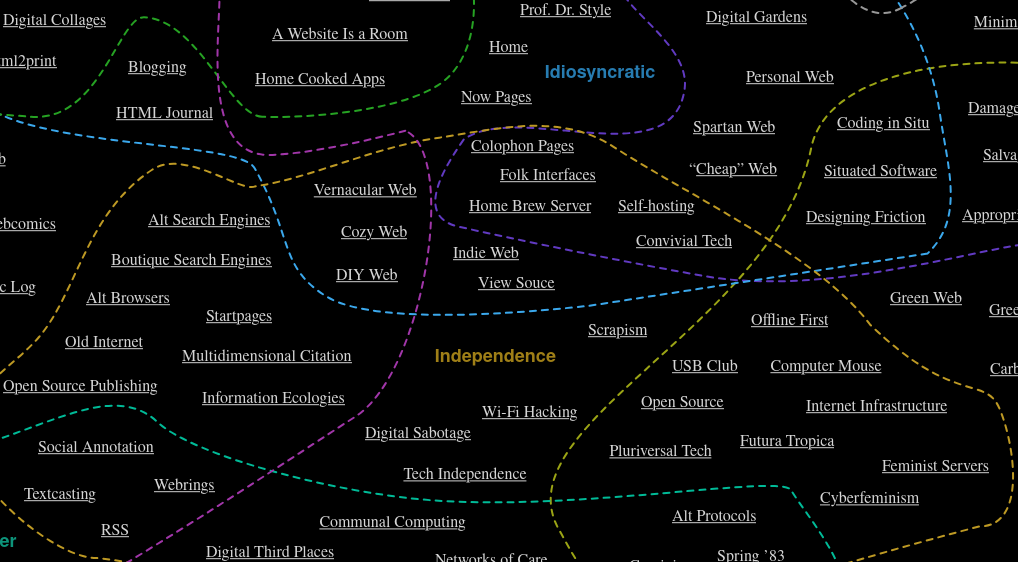
Diagram Website fait une map_carte d'entrées autour des pratiques du web (vernaculaires).
En cliquant sur webring :
-> https://goblin-heart.net/sadgrl/cyberspace/webrings
Et choses que j'ai pu poster par {ici}
-
Wiby - Search Engine for the Classic Web
↳ https://wiby.me/ -
Brutalist Websites
↳ https://brutalistwebsites.com/ -
Are You Being Served? → Summit_afterlife.md
↳ https://areyoubeingserved.constantvzw.org/Summit_afterlife.xhtml -
DIY Web for Beginners
↳ https://hnr.fyi/diy_websites/workshop/ -
A Brief History & Ethos of the Digital Garden
↳ https://maggieappleton.com/garden-history -
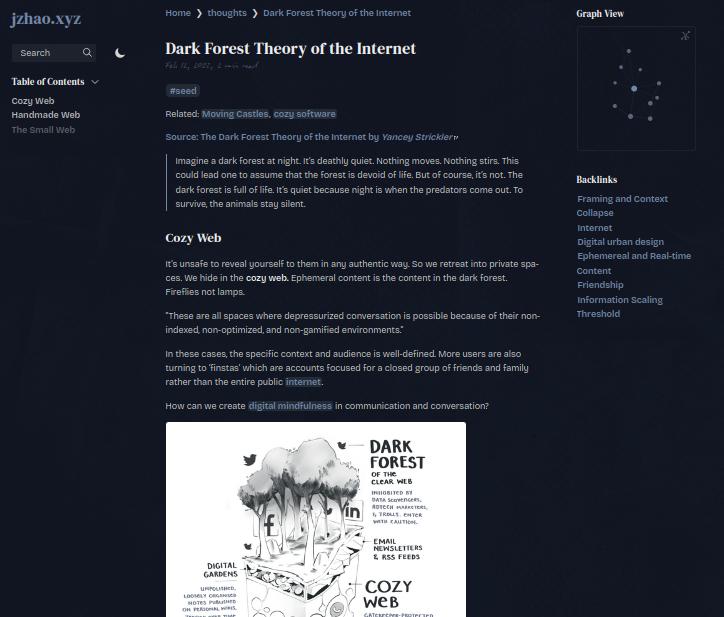
The Dark Forest and the Cozy Web
↳ https://maggieappleton.com/cozy-web
Petit (ré)ajout à chat_chouquette
La fonction chat pour envoyer des textes à l'écran en live
( durant des sessions de Webjing que je pratique avec les amix )
Cette fois on peut créer des textes colorés envoyés à l'écran !
( d'où le chat dans chat_chouquette . . . )
Une interface toute simple
On écrit du texte.. ensuite, on peut le transformer en gif !
Actuellement
fonctionne grâce à https://imagemagick.org/
mais je passe à https://www.npmjs.com/package/ultimate-text-to-image
Hello
Je mets en place une newsletter...
Pour moi, pour test, pour communiquer mes actualités
( en évitant des utilisateur.ices à me suivre sur de dangereux réseaux sociaux)
( ce qui est quand même possible par ici https://mamot.fr/@vincentb )
Et puis aussi parce que c'est un service qui m'est souvent demandé !
( on voudrait une alternative à Mailchimp et ses darkpaterns )
Des solutions "open" il en existe :
https://libreselfhosted.com/category/mailing-lists-and-newsletters
J'ai testé https://libreselfhosted.com/project/gray-duck-mail/
( sans grand succès )
J'ai finalement opté pour Listmonk
( qui, après quelques configurations fonctionne )
( envoie des mails, crée des listes et formulaires )
Editor
Seul problème/limitation, /VS/ Mailchimp, l'éditeur de code de Listmonk ...
... est très rustre/rudimentaire
( donc pas top pour du grand public qui ne code pas )
J'ai bien trouvé qui un buider "drag-n-drop" par "blocs"
- unlayer/vue-email-editor: Drag-n-Drop Email Editor Component for Vue.js
↳ https://github.com/unlayer/vue-email-editor?tab=readme-ov-file - vue-email-editor
↳ https://vue-email-editor-demo.netlify.app/
Mais je n'arrive pas à exporter le template en HTML/CSS...
( ce qui n'augure rien de bon )
Conclusion
En attendant Listmonk /VS/ Sympa vient avec de nombreuses solutions et une interface soignée ! En outre, on peut très bien se contenter d'un design sobre qui, de toute façon, une fois créé/mis en place, ne demandera pas tant de retouches/arrangements.
Il s'agit juste d'envoyer un mail habillé, quelques fonctions et liens magiques (dont lien de désinscription... que je ne cacherai pas en bas de page)
Comme toujours l'objectif aujourd'hui était de préparer l'outil
Son usage pouvant devenir urgent (dans un avenir proche) je suis rassuré de l'avoir sous la main !
Ranger / ordonner / classer / partager
ses documents ( pdf et autres formats )
instance https://pdf.vincent-bonnefille.fr
Pratique pour rassembler mes lectures
Partage (lien unique) intégré...
Mise à jour majeure de ma petite raspberrypi
( sur laquelle une grande partie de mes sites tournent )
64bit pour du calcul plus rapide, il était temps !
même si j'étais dans une résistante pro lenteur...
je me confrontais à de trop nombreuses limites
( Docker demande souvent de l'ARMel = 64bit )
L'occasion de faire le ménage dans mes services
De réinstaller pas mal à la main, de vérifier mes acquis
Projet monté en 2020~ la remise à plat était bienvenue !
Bonne visites . Bonnes vacances . Bonne rentrée .
Chroot
- Permet d'accéder au contenu d'un système avec les ressources propres d'une autre machine
Je peux accéder à au système contenu sur une carte_SD ou disque dur... depuis mon terminal... sans avoir démarrer dessus (sur ces supports)... qui normalement sont branchés sur un autre ordinateur. - C'est très pratique (par exemple quand la machine en question ne démarre plus /ou/ comme ici, quand on veut apporter des modifications /ou/ accéder au contenu).
- Mais je n'y suis pas arrivé pour cette fois ... j'ai donc fais mes migrations avec
rsyncetsshfs - J'ai finalement utilisé :
losetupet ce petit alias : https://unix.stackexchange.com/a/430415 (pour monter mon img, retrouver mes fichiers : pas une emu/chroot...)
Les pistes ( VM/Docker/chroot ) :
-
Chroot to pi sd card
↳ https://gist.github.com/htruong/7df502fb60268eeee5bca21ef3e436eb -
[GUIDE] Build Debian image to run on Tab via chroot | XDA Forums
↳ https://xdaforums.com/t/guide-build-debian-image-to-run-on-tab-via-chroot.1172504/ -
Chroot into Raspberry Pi ARMv7 Image with Qemu on Linux
↳ https://docs.j7k6.org/raspberry-pi-chroot-armv7-qemu/ -
Comment "chroot" une raspbian sur son linux? [script] - tutox.fr
↳ https://tutox.fr/2020/01/08/comment-chroot-une-raspbian-sur-son-linux-script/ -
lukechilds/dockerpi: A Virtualised Raspberry Pi inside a Docker image
↳ https://github.com/lukechilds/dockerpi -
carlosperate/docker-qemu-rpi-os: Docker images with Raspberry Pi OS running on QEMU
↳ https://github.com/carlosperate/docker-qemu-rpi-os?tab=readme-ov-file -
Emulating Raspberry Pi 4 with Qemu
↳ https://gist.github.com/cGandom/23764ad5517c8ec1d7cd904b923ad863 -
Chroot into Raspberry Pi ARMv7 Image with Qemu
↳ https://gist.github.com/jkullick/9b02c2061fbdf4a6c4e8a78f1312a689
Si vous utilisez un VPN provider (fournisseur) alors faire passer l'intégralité de vos connexions via ce tunnel peut être intéressant.
KillSwitch
Il faut ensuite s'assurer que rien (aucun packet) n'en sorte
ET couper le courant si le VPN est OFF/éteint/injoignable
La plupart des VPN le proposent
On appelle ca un "KillSwitch"
Option VM / USB
Pour ma part je préfère encapsuler les applications que je veux voir passer uniquement via un VPN. Je pourrais utiliser un système embarqué sur clé USB (et amnésique) comme Tail.
Mais ca demande de redémarrer... donc non.
Je pourrais aussi lancer une VM (mais c'est lourd)
Gluetun
Alors je me suis dirigé vers des systèmes/applications isolées dans des containers (docker)
Gluetun permet de facilement configurer son VPN + de faire passer les connexions des autres docker via lui
APP_CONTAINER_1 / 2 / 3 ... ==> GLUTEN_CONTAINER network ==> Internet
Fournisseurs :
https://github.com/qdm12/gluetun-wiki/blob/main/setup/providers/
Exemple de containers / apps
Navigateurs
- https://docs.linuxserver.io/images/docker-mullvad-browser/
- https://docs.linuxserver.io/images/docker-firefox/
Tor
- kasmweb/tor-browser - Docker Image | Docker Hub
↳ https://hub.docker.com/r/kasmweb/tor-browser - DomiStyle/docker-tor-browser: Tor Browser (in a browser)
↳ https://github.com/DomiStyle/docker-tor-browser
VOPONO
Solution NON docker, intégré au system
https://github.com/jamesmcm/vopono/blob/master/USERGUIDE.md#custom-providers
BONUS
Openvpn sans sudo/privilleges
https://community.openvpn.net/openvpn/wiki/UnprivilegedUser
https://quartz.jzhao.xyz
se présente comme un jardin numérique...
proche de dendron / obsidian !
/ / /
( je faisais une recherche sur Dark Forest )
Je suis aussi tombé sur :
( https://darkforest.metalabel.com/dfc )
The Anthology contains :
— The Dark Forest Theory of the Internet by Yancey Strickler
— The Extended Internet Universe by Venkatesh Rao
— The Dark Forest and Cozy Web by Maggie Appleton
— Chapel Perilous by Peter Limberg and Rebecca Fox
— We Need New Platforms to Tell New Stories by Joshua Citarella
— Proof of Vibes by Leith Benkhedda
— Moving Castles by Arthur Röing Baer and GNV908
— The internet didn’t kill counterculture; you just won’t find it on Instagram by Caroline Busta
— The Expanding Dark Forest and Generative AI by Maggie Appleton
— Holographic Meda by Caroline Busta and Lil Internet
— The Post Individual by Yancey Strickler
...
et encore un autre Knowledge manager / Brain organizer :
https://b3log.org/siyuan
Je cherche des alternatives à /Zotero/, outil par excellence de la recherche...
mais encore mal pensé pour le web à pleines mains...
- de surlignage // hypothesis projet
- de sauvegarde d'articles / pages web // wallabag projet (frama)
- un bookmarking sympa (alt à shaarli / wallabag )
Je teste actuellement
( à la recherche d'une alt. à shaarli )
( bookmark + archive/bkp )
\1. https://histre.com <- love, highlight like Zotero, search like
\2. https://readeck.org <- backups, léger, efficace read
\2. https://hoarder.app <- batch links ( no backup, lourd:IA+Chrome ) hot
\3. https://linkwarden.app <- best bkps .. ( but private ) link
\3. https://linkace.org <- low UX, bkps OK, public link
R) Choix
Readeck pour le corpus de recherche quotidien ( sauvegarde )
( interface plus conviviale que Archivebox mais export (-)accessible )
( possibilité de collections et highlights )
Wallabag pour les articles au quotidien ( lectures d'articles )
Linkace corpus/grappes de liens autour de sujets (bookmark ouvert)
( utilisé dans la thèse, sans commentaires de liens comme je pouvais le faire {ici} )
Image d'illustration
=> https://voidnull.es/crear-un-nodo-de-readeck-para-guardar-lecturas-para-mas-tarde/
Nouvelle chat_chouquette !
Cette fois j'ai un peu automatisé les choses...
Grâce à https://icrawler.readthedocs.io/en/latest/
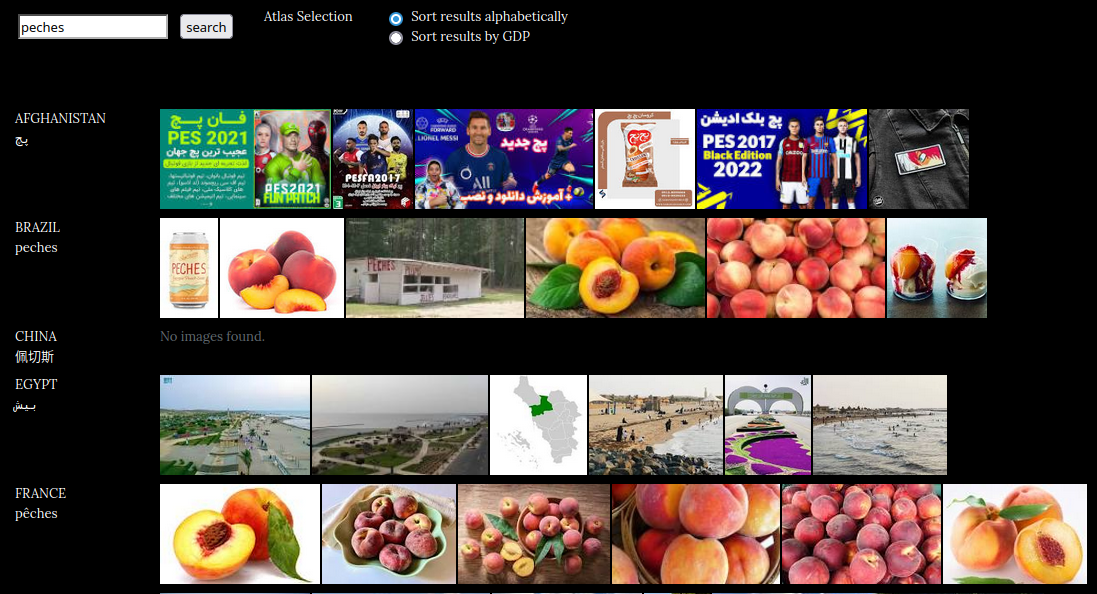
J'ai aussi retrouvé ce/cette chouette outil / œuvre
image-atlas
- https://nt2.uqam.ca/fiches/image-atlas
- https://imageatlas.org/search?countries=AF%2CBR%2CCN%2CEG%2CFR%2CDE%2CIN%2CIR%2CIL%2CNZ%2CKP%2CRU%2CSA%2CKR%2CES%2CSE%2CSY%2CUA%2CUS%2CGB&q=peches

Je repense également à
L'image comme répétition... la répétition faisant continuité... la continuité animant l'image
Je pourrais aussi citer @Ellie_Wyatt autour du paranormal
../ pointer des truxs
https://liens.vincent-bonnefille.fr/?bWkaUg