Un très bon article ( et d'autres : sommaire )
- http://www.revue-backoffice.com/numeros/03-ecrire-lecran/10_devisscher
- http://www.revue-backoffice.com/numeros/03-ecrire-lecran/05_citton @Yves_Citton
- http://www.revue-backoffice.com/glossaire
Une bonne liste de lien sur les enjeux de publication web comme flux
https://lexiquelibre.louisefantozzi.comdont l'exraordinairement bien réalisé
https://ateliers.esad-pyrenees.fr/web/
et un digg
vers Etherpad + Ethertoff
( préoccupation de la sauvegarde / comment / transcript d'un event )
( tufte / comment / archive )
- Going Hybrid | Event Report Workout: The Ethertoff Edition
↳ https://networkcultures.org/goinghybrid/2023/06/29/event-report-workout-the-ethertoff-edition/ - Going Hybrid | Introducing EtherPort
↳ https://networkcultures.org/goinghybrid/2023/11/16/introducing-the-etherport/ - Experimental Publishing – @Piet_Zwart_Institute
↳ https://www.pzwart.nl/experimental-publishing/
Le XPUB
XPUB is the Master of Arts in Fine Art and Design: Experimental Publishing of the @Piet_Zwart_Institute . XPUB focuses on the acts of making things public and creating publics in the age of post-digital networks.
Constant Padology – MARCH
↳ https://march.international/constant-padology/
Compléments suite à mon intervention/conf :
https://voyagesdanslessystemesobscurs.org/fr/2023/11_23/vincent-bonnefille_bibliotheques-de-lombre
Tag : ShadowLibraries
Transcrit :
https://pad.vincent-bonnefille.fr/s/dnGXhDFlx
File :
/home/vi/Documents/@@Thèse/@ECRITS/@Voyage_Obscure/__ShawowLibraries/notes_sh.md
Reprise (redo) sur mon nouveau site :
↳ https://dn.vincent-bonnefille.fr/a/shadowlibraries/bibliotheques
Liens {bulles}
Bib de l'ombre
( et de la lumière : catalogues légaux )
( -> bulle https://liens.vincent-bonnefille.fr/?gxOl0A )
Hashtag / Catégorie {ici}
-> https://liens.vincent-bonnefille.fr/?searchtags=bibliothèque_librairie
BIBliographie
.bib : ShadowLibraries
↳ https://bib.vincent-bonnefille.fr/shelf/3
dont, en cover de {cette bulle}...
- Fantasies of the Library ( @Etienne_Turpin )
↳ http://www.mottodistribution.com/shop/fantasies-of-the-library-anna-sophie-springer-etienne-turpin-the-mit-press-9780262536172.html
via http://www.andrewnormanwilson.com/ScanOps.html

Inspirations
Article
- @serveur410 : #.dead :(
↳ https://serveur410.com/dans-lombre-dinternet-des-bibliotheques-illegales/ (bulle)
=> https://web.archive.org/web/20230923102658/https://serveur410.com/dans-lombre-dinternet-des-bibliotheques-illegales/
Ressources
Exhibition
Un autre sujet / angle :
bibliothèques censurées et esprits malades :
( @Julien_Prévieux - Forget the Money + @UnaBomber
Shadowlibraries
Dušan Barok ( @Monoskop ), Vicki Bennett, David Desrimais,
Craig Dworkin, @Kenneth_Goldsmith , Dina Kelberman,
@Marcell_Mars (Public Library), Tom McCarthy, Steve McLaughlin,
Emily Segal, Cornelia Sollfrank, Peter Sunde, Prodromos Tsiavos.
@Aaron_Swartz
MIT / FBI story + Print the internet hommage / expo
( @Kenneth_Goldsmith 2014 )
+ Cinéphiles en colère
https://lundi.am/Cinephilie-la-piraterie-n-est-jamais-finie
interview_conférence
-
@Sean_Dockray ( aaaaarg ) — The Practice of Sharing Knowledge, Interview with
↳ https://vimeo.com/325021102 -
@Kenneth_Goldsmith — The Poetry of Archiving,
↳ https://vimeo.com/60377169 -
@Monoskop — From Notepad to Cultural Resource. The Aesthetics of Crosslinking
↳ https://vimeo.com/324968617 -
@Marcell_Mars & @Tomislav_Medak ( MotW ) — Caring for the Public Library
↳ https://vimeo.com/325000943
↳https://kirik.online/en/shadow-libraries-disobedient-care-and-knowledge-commons/
Groups / Reddits
-
Reddit - Explorez sans limite
↳ https://www.reddit.com/r/DataHoarder/comments/z29axm/help_seed_zlibrary_on_ipfs/ -
AnnaArchivist (u/AnnaArchivist) – Reddit
↳ https://www.reddit.com/user/AnnaArchivist -
Annas_Archive
↳ https://www.reddit.com/r/Annas_Archive/
shadow_libraries
@Z-Libary
-
Z-Library Has Been Shut Down (but still lives on Tor) - YouTube
↳ https://www.youtube.com/watch?v=Ze1C1kyETi8&t=2s -
Public Library / 01 / - YouTube
↳ https://www.youtube.com/watch?v=ql_nWBldOl0&list=PLySosWMxhP06i8tVT8pntPo2ejMdKXate -
TOMISLAV MEDAK: SHADOW LIBRARIES: DISOBEDIENT CARE AND KNOWLEDGE COMMONS - YouTube
↳ https://www.youtube.com/watch?v=FKoVEuLWTUk -
Agustina Andreoletti: Shadow Libraries - YouTube
↳ https://www.youtube.com/watch?v=b9J9CfTYHBk
Freeee ( essai_article )
-
Interfacing_thelaw(2019)
↳ https://pzwiki.wdka.nl/mediadesign/Interfacing_the_law_(2019) -
Public Library (an essay) 2014-10-27
↳ https://www.memoryoftheworld.org/blog/2014/10/27/public_library_an_essay/
@Marcell_Mars
https://monoskop.org/images/7/73/Marcell_Mars_Interview_Neural_2013.pdf
- « Information wants to be free », vous vous souvenez ?
Publié le 23 novembre 2012 par @calimaq
↳ https://scinfolex.com/2012/11/23/information-wants-to-be-free-vous-vous-souvenez/
Wikis
-
Bibliothèque clandestine
↳ https://fr.wikipedia.org/wiki/Bibliothèque_clandestine -
Freedom of information
↳ https://en.wikipedia.org/wiki/Freedom_of_information -
Le site pirate Sci-Hub : menace ou bénédiction pour la science ?
↳ https://actualitte.com/article/104041/legislation/le-site-pirate-sci-hub-menace-ou-benediction-pour-la-science -
Sci-Hub — Wikipédia
↳ https://fr.wikipedia.org/wiki/Sci-Hub
↳ bigthink.com/culture-religion/a-pirate-bay-for-science/
↳ https://bigthink.com/culture-religion/a-pirate-bay-for-science/
Bonus book bloc
-
reclaim UC: Oakland Book Bloc Strikes Again
↳ https://reclaimuc.blogspot.com/2011/10/oakland-book-bloc-strikes-again.html -
The Book Bloc, a starting point. | Biblioclasms
↳ https://biblioclasms.wordpress.com/2010/12/13/the-book-bloc-a-starting-point/
Wu Ming write, “This afternoon, in Rome, students confronted the cops while carrying shields with book titles on them. The meaning was: it is culture itself that’s resisting the cuts; books themselves are fighting the police.”
↳ @WuMing #.dead https://web.archive.org/web/20140819045834/http://www.wumingfoundation.com/english/wumingblog/?p=1515
Formations / Workshops / diwo
SCanners ( hard )
Fanzine + Photocopies + crowd_diwo
- Beyond Social
BS SHADOW LIBRARY
CopieRight /VS/ Photocopy
- https://thewire.in/education/du-photocopy-case
- https://indianlawportal.co.in/the-delhi-university-photocopy-case/
Bonus Fanzine
LiberTorian
-
https://archive.org/details/LiberTORian/LiberTORian-numero-01-ES/page/n5/mode/2up
xpub / XPPL
( XPERIMENTAL POTENTIAL PIRATE LIBRARY )
- https://pzwiki.wdka.nl/mw-mediadesign/images/c/c5/XPPL-POSTER2.pdf
- https://xpub.nl
- https://pzwiki.wdka.nl/mediadesign/Main_Page
- https://pzwiki.wdka.nl/mediadesign/Prototyping#Prototyping_booklets_3
- https://pzwiki.wdka.nl/mediadesign/File:Pandoc-booklet.pdf pandoc
- https://pzwiki.wdka.nl/mediadesign/File:Hybrid-workflow.png print
<3 SemiPad - EtherPad + calibre_web
https://test.roelof.info/tags/shadow-libraries/
https://ctp.cc.au.dk/semi ( demo )
Howto ( soft )
Anna's Library ( as Service )
Howto : store
Comment faire quand on est ban de la grande majorité des services (tels AWS)
/ou/ qu'on veut cherche un anonymat ?
↳https://annas-blog.org/how-to-run-a-shadow-library.html
Anna's Blog
Librarian: Before and after Calibre
27/11/2012
Librarian: Why and How to Be(come) an Amateur Librarian
28/10/2014
-
freeread.org #<3
↳ https://freeread.org/ -
IPFS Free Library - freeread.org
↳ https://freeread.org/ipfs.html
Datas
-
Introducing the Pirate Library Mirror: Preserving 7TB of books (that are not in Libgen) - Anna’s Blog
↳ https://annas-blog.org/blog-introducing.html -
1.3B WorldCat scrape & data science mini-competition - Anna’s Blog
↳ https://annas-blog.org/worldcat-scrape.html -
Putting 5,998,794 books on IPFS - Anna’s Blog
↳ https://annas-blog.org/putting-5,998,794-books-on-ipfs.html -
Datasets - Anna’s Archive
↳ https://annas-archive.org/datasets -
Torrents - Anna’s Archive
↳ https://annas-archive.org/torrents
restaurer son pad trop gros
Je m'en suis finalement tiré en trifouillant le settings.json...
j'ai illimité la taille d'upload + le temps de requête max...
et tout remis après pour éviter une DDOS ;)
Tools
( pas testés ) ( ressources / tools )
- https://pypi.org/project/etherpump/
- https://github.com/ether/ep_post_data
- https://github.com/redhog/ep_copypad
API
-> https://etherpad.org/doc/v1.6.0/#index_api_methods
-> https://github.com/ether/etherpad-lite/blob/develop/doc/api/http_api.md
list pads
curl "http://0.0.0.0:PORT/api/1.2.13/listAllPads?apikey=SECRETAPI&padID=PADNAME&rev=NUMERO
restaurer version ( restoreRevision )
( pratique pour un pad de démo restauré à 1h du mat )
curl "http://0.0.0.0:PORT/api/1.2.13/restoreRevision?apikey=SECRETAPI&padID=PADNAME&rev=NUMERO (source)
supprimer ( deletePad )
curl "http://0.0.0.0:PORT/api/1.2.13/deletePad?apikey=SECRETAPI&padID=PADNAME&rev=NUMERO
( ... )
API + Mojo ( Perl )
NB:
- https://metacpan.org/pod/Etherpad
- https://metacpan.org/pod/Etherpad#get_html
- https://metacpan.org/pod/Etherpad#send_clients_message
- https://metacpan.org/pod/Etherpad#get_revisions_count
- https://metacpan.org/pod/Etherpad#restore_revision
use Etherpad; my $ec = Etherpad->new( url => 'http://0.0.0.0:PORT', apikey => 'SECRET', user => 'USER', password => 'PWD', proxy => { http => 'http://0.0.0.0:PORT', https => 'http://0.0.0.0:PORT' } ); $ec->restore_revision('new_pad_name', NUMBER);
- https://metacpan.org/pod/Etherpad#restore_revision
- https://metacpan.org/pod/Etherpad#copy_pad
\#!/usr/bin/perl -w use Etherpad; # # my $ec = Etherpad->new( url => 'http://0.0.0.0:PORT', apikey => 'SECRET', user => 'USER', password => 'PWD', proxy => { http => 'http://0.0.0.0:PORT', https => 'http://0.0.0.0:PORT' } ); # # # # # OUTPUT Arguments (optional) my $total = $#ARGV + 1; my $counter = 1; # # # INPUT + OUTPUT (arguments needed) if($total != 2){ print("2 arguments please..."); print("\n1. old pad name"); print("\n2. new pad name"); exit; } # # # OUTPUT Arguments (print) # Use loop to print all args stored in an array called @ARGV foreach my $a(@ARGV) { print "Arg # $counter : $a\n"; $counter++; } # # # GET 1. and 2. argument my $oldname = $ARGV[0]; my $newname = $ARGV[1]; # Execution $ec->copy_pad($oldname, $newname);- https://metacpan.org/pod/Etherpad#move_pad
D'autres expériences EtherPad + web2print ( https://pagedjs.org dans nos <3 )
-
http://osp.kitchen/tools/ether2html/ workshop
usage d'etherpad comme hébergeur sauvage ( et éditeur intégré ) : low cost ...
( demande de la bidouille, quelques limitations CORS )
mais un chouette résultat

( comme toute un css-for-print assez simple ) -
détail marche à suivre http://osp.kitchen/tools/ether2html/tree/master/content-of-pads-for-reference-only.txt#project-detail-files
... et une curiosité pour :

. Host : https://constantvzw.org
se présente comme un "International Trans★Feminist Digital Depletion Strike"
- A feminist server
https://areyoubeingserved.constantvzw.org/Summit_afterlife.xhtml
/bibliotecha/
/piratebox/
Je lance un nouveau service ;)
Avec quelques plugins.ajouts qui m'ont manqué sur d'autres instances.
( version en test, merci de passer faire un tour )
Doc : https://etherpad.org/doc/
Infos : https://ossdatabase.com/projects/etherpad-lite
Full tuto : https://lab.uberspace.de/guide_etherpad/
Full full : https://www.digitalocean.com/community/tutorials/how-to...
Mysql : https://github.com/ether/etherpad-lite/wiki/How-to...
Lot of plugins : https://static.etherpad.org/index.html !
-
Super, un EtherPad revisité avec multi-pads :)
-
Et Hop : https://txt.vincent-bonnefille.fr (merci Pierre_Tandille : Git)
-
Démo / explications :
https://txt.vincent-bonnefille.fr/tarteaucitron/machoire+plate?mode=read

-
Des pads à l'interface épurée ( todo git ) chez l'hébergeur de services libres https://sans-nuage.fr (ou instance de votre choix)
-
D'autres outils en service listés chez CHATONS
Voir aussi /SemiPad/ calibre_web
https://test.roelof.info/tags/shadow-libraries/
https://ctp.cc.au.dk/semi ( demo )
https://ctp.cc.au.dk ( home )
Content sharing / reading
-
Hypothes.is // annotations collectives #<3
https://hypothes.is -
Are.na // Collection/Curation du web #<3
https://www.are.na
Tableaux
-
Excalidraw
: https://excalidraw.com -
Miro // la porche, pas libre
Avec on peut bouger / ajouter / annoter des éléments tous.tes ensemble !
Très fluide, efficace, propriétaire.
: https://miro.com/fr/ -
MilaNote // Miro-like #<3
Agencer des contenus en drag-n-drop, présenter, annoter, etc
Un interface fancy comme Miro
: https://milanote.com/ -
Okso // dessiner, lier, noter
Sobre, non interactif, permet de faire des présentations pas en live, on sauvegarde les pages.compositions dans des fichiers locaux (serverless) : "The OkSo app is a Progressive Web App (PWA)" https://okso.app/about
: https://okso.app -
Digiscreen
Un tableau libre où disposer des contenus numériques
: https://ladigitale.dev/digiscreen/ (via)
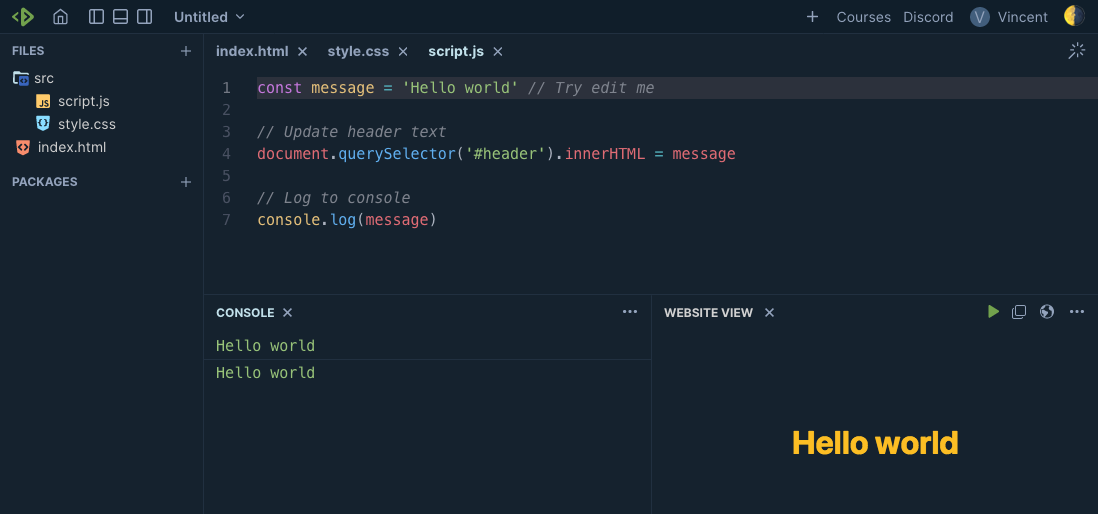
IDE en ligne
Il y a plein d'IDE qui sont "passés" online !
( des interfaces graphiques de développement )
VSC s'y est mis : https://vscode.dev
( on est chez Microsoft, bof bof )
J'utilisais : https://www.codetogether.com
Chez la concurrence directe il y a :
https://www.jetbrains.com/code-with-me
Ya aussi :
... https://duckly.com
... http://demo.icecoder.net / https://replit.com / https://codesandbox.io
. . . mais on peut trouver plus modeste, simple
web_master VS indieweb ;)
Progra. Dev.
-
Glitch // je l'utilisais pour des cours d'introduction au code
Il est gratuit (on peut ajouter des ressources si le projet est trop gourmand)
ya une gestion des fichiers, un terminal, un preview (dont auto-refresh)
L'intérêt vàv de https://codepen.io c'est le côté interactif
: https://glitch.com -
CodeBoard // Glitch-like
Un interface moins accueillant mais des fonctions très proches. La nécessité de s'inscrire.
: https://codeboard.io -
Neocities // un hébergeur de fichiers simples avec éditeur rudimentaire #<3
Une référence dans le indieweb (gratuit, associatif)
Mais quelques restrictions.manques.limites
: https://neocities.org
MAIS AUSSI ( 2023 )
- https://wowchemy.com/?utm_campaign=poweredby (free lesscode)
- https://vercel.com (environement de déploiement) //
- https://netlify.com
... utilisé pour installer par ex. /Jekyl/ + sync avec git
... jardin numérique : https://liens.vincent-bonnefille.fr/?fEu6wQ
- Ghost: The Creator Economy Platform
https://ghost.org - Hexo
https://hexo.io - HTMLy - PHP Blogging Platform, and Flat-File CMS <- No DB !
https://www.htmly.com
LiveCode - Editors
-
CodePen // La référence
Tout clef en main
https://codepen.io -
JsArena // Js avec console
Interface scindé (2 panneaux), simple élégant, efficace !
Compte.Sauvegarde via Github
: https://jsarena.dev -
PlayCode
Plus abouti que JsArena, GUI plus léchée, avec Preview (3 panneaux)
Plusieurs templates de départ (js/Vue/Bootstrap/etc)
Proposent des cours : https://playcode.io/learn
: https://playcode.io/javascript-online
la star ( bonus ) alt. à Miro
- Hotglue // Tableau drag-n-drop #<3
Pour présenter des contenus, faire des sites à la façon web-n-craft : indieweb
Un projet collectif : http://kabane.org/thema/surveillance/
: https://hotglue.me
Pensez aussi aux variants et variances d'éditeurs collaboratifs tel EtherPad :
https://liens.vincent-bonnefille.fr/?searchtags=EtherPad
Par exemple :
- Your World.Of.Text // écrire à l'infini #<3
Écrire toustes ensemble sur un tableau noir infini ( textuel ascii_art )
https://www.yourworldoftext.com/~vincentb/
Kanboards / Organisation
"Le meilleur moyen d'écrire et partager votre savoir en markdown." HedgeDoc
--> Demo : https://demo.hedgedoc.org
Un nouveau petit "service" / projet_perso en self_host_hébergement
Pour remplacer vos frampad !
Une bonne alternativeto aux google.docs et powerpoints...
L'occasion surtout de vous mettre à l'écriture md_markdown
... Je voulais vérifier mes acquis de la veille au sujet de Docker
... Merci linuxserver.io pour l'image Armhf raspberrypi et configs
MAJ
Après une perte de données ( inodes deffectueux ) j'ai décidé de tout reprendre à zerro
: de réinstaller "à la mano"
Objectif :
Refaire sans /Portainer qui, par design... invisibilise des process
: les GUI c'est youpi mais ça ne nous dit pas tout ( c'est moins verbeux )
/PostgreSQL plutôt que /MYSQL
Le premier charge la base depuis un fichier...
il est beaucoup plus facile à mettre en place !
L'intéret ici c'est qu'on lance les deux services d'afilée
: la base de donnée puis /HedgeDoc
Source :
https://github.com/linuxserver/docker-hedgedoc/issues/7
mixée avec
https://docs.linuxserver.io/images/docker-hedgedoc
CONFIG
On lance avec :
docker-compose up --remove-orphans
Dans le dossier contenant docker-compose.yml :
--
version: "2.1"
services:
database:
image: postgres:latest
container_name: hedgedoc_db
restart: unless-stopped
volumes:
- <PATH>/data:/var/lib/postgresql/data
environment:
- POSTGRES_USER=hedgedoc
- POSTGRES_DB=hedgedoc
- POSTGRES_PASSWORD=<PASSWORD>
hedgedoc:
image: lscr.io/linuxserver/hedgedoc:latest
container_name: hedgedoc
environment:
- PUID=1000
- PGID=1000
- CMD_DB_URL=postgres://hedgedoc:<PASSWORD>@hedgedoc_db:5432/hedgedoc
- TZ=Europe/Paris
- CMD_DOMAIN=<HOST>
- CMD_URL_ADDPORT=false
- CMD_PROTOCOL_USESSL=true
- CMD_PORT=3999 optional
- CMD_ALLOW_ORIGIN=['localhost','<IP_ALT>','<HOST>']
volumes:
- <PATH>:/config
ports:
- 3999:3999
restart: unless-stoppedNOTES
- Mon domaine = <HOST>
pad.vincent-bonnefille.fr( à remplacer ) - Mon Volume (chemin d'accès) = <PATH> ( idem )
- On peut autoriser certains domaines à afficher les contenus
.... utilise si on dev' ( ex: <IP_ALT> ) - NB : J'uitilise le port
3999(3000est pris par nodejs )
AJOUTS
J'ai aussi ajouté une connexion avec l'API de /Github + /Nexcloud
NB: pour github j'ai du ajouter ( Source ) :
CMD_URL_ADDPORT=false
CMD_PROTOCOL_USESSL=true
( sinon j'avais un "mismatch" d'URL de /callback/ )
Et une un "code/id" de session
( pour reprendre après reboot )
CMD_SESSION_SECRET
RESSOURCES
- Postg / mysql / service / tips ( <3 ) :
https://deleteonerror.com/2021/04/how-to-install-hedgedoc/ - Doc Officielles, config options
https://docs.hedgedoc.org/configuration/
Espace web infini Hotglue
alternativeto : EtherPad (,;
"Your World of Text is an infinite grid of text editable by any visitor. The changes made by other people appear on your screen as they happen. Everyone starts in the same place, but you can scroll through the world using your mouse."
https://www.yourworldoftext.com/~vincentb/ ( projet_perso )
https://elmcip.net/creative-work/your-world-text ( Recherche, litterature 2.0 )