Jouer avec du text, des images, des filtres directement depuis le navigateur
Zut, j'ia perdu la source ...
ya même une version/interface les regroupant toutes sous la forme d'un OS_like !
-> https://csos.constraint.systems
" Alternative interfaces for editing and creating images and text."
Entre autres :
- Cascade ( js_css_html / cours )
https://cascade.constraint.systems/history/0
https://cascade.constraint.systems/history/1120
me parait intéressant comme jeu interactif à plusieurs ( DIWO )
sur la question de la retenue de groupe ;)
... dommage on peut pas "reset"
==> https://github.com/constraint-systems/cascade/blob/main/pages/index.tsx
Je note également
Content sharing / reading
-
Hypothes.is // annotations collectives #<3
https://hypothes.is -
Are.na // Collection/Curation du web #<3
https://www.are.na
Tableaux
-
Excalidraw
: https://excalidraw.com -
Miro // la porche, pas libre
Avec on peut bouger / ajouter / annoter des éléments tous.tes ensemble !
Très fluide, efficace, propriétaire.
: https://miro.com/fr/ -
MilaNote // Miro-like #<3
Agencer des contenus en drag-n-drop, présenter, annoter, etc
Un interface fancy comme Miro
: https://milanote.com/ -
Okso // dessiner, lier, noter
Sobre, non interactif, permet de faire des présentations pas en live, on sauvegarde les pages.compositions dans des fichiers locaux (serverless) : "The OkSo app is a Progressive Web App (PWA)" https://okso.app/about
: https://okso.app -
Digiscreen
Un tableau libre où disposer des contenus numériques
: https://ladigitale.dev/digiscreen/ (via)
IDE en ligne
Il y a plein d'IDE qui sont "passés" online !
( des interfaces graphiques de développement )
VSC s'y est mis : https://vscode.dev
( on est chez Microsoft, bof bof )
J'utilisais : https://www.codetogether.com
Chez la concurrence directe il y a :
https://www.jetbrains.com/code-with-me
Ya aussi :
... https://duckly.com
... http://demo.icecoder.net / https://replit.com / https://codesandbox.io
. . . mais on peut trouver plus modeste, simple
web_master VS indieweb ;)
Progra. Dev.
-
Glitch // je l'utilisais pour des cours d'introduction au code
Il est gratuit (on peut ajouter des ressources si le projet est trop gourmand)
ya une gestion des fichiers, un terminal, un preview (dont auto-refresh)
L'intérêt vàv de https://codepen.io c'est le côté interactif
: https://glitch.com -
CodeBoard // Glitch-like
Un interface moins accueillant mais des fonctions très proches. La nécessité de s'inscrire.
: https://codeboard.io -
Neocities // un hébergeur de fichiers simples avec éditeur rudimentaire #<3
Une référence dans le indieweb (gratuit, associatif)
Mais quelques restrictions.manques.limites
: https://neocities.org
MAIS AUSSI ( 2023 )
- https://wowchemy.com/?utm_campaign=poweredby (free lesscode)
- https://vercel.com (environement de déploiement) //
- https://netlify.com
... utilisé pour installer par ex. /Jekyl/ + sync avec git
... jardin numérique : https://liens.vincent-bonnefille.fr/?fEu6wQ
- Ghost: The Creator Economy Platform
https://ghost.org - Hexo
https://hexo.io - HTMLy - PHP Blogging Platform, and Flat-File CMS <- No DB !
https://www.htmly.com
LiveCode - Editors
-
CodePen // La référence
Tout clef en main
https://codepen.io -
JsArena // Js avec console
Interface scindé (2 panneaux), simple élégant, efficace !
Compte.Sauvegarde via Github
: https://jsarena.dev -
PlayCode
Plus abouti que JsArena, GUI plus léchée, avec Preview (3 panneaux)
Plusieurs templates de départ (js/Vue/Bootstrap/etc)
Proposent des cours : https://playcode.io/learn
: https://playcode.io/javascript-online
la star ( bonus ) alt. à Miro
- Hotglue // Tableau drag-n-drop #<3
Pour présenter des contenus, faire des sites à la façon web-n-craft : indieweb
Un projet collectif : http://kabane.org/thema/surveillance/
: https://hotglue.me
Pensez aussi aux variants et variances d'éditeurs collaboratifs tel EtherPad :
https://liens.vincent-bonnefille.fr/?searchtags=EtherPad
Par exemple :
- Your World.Of.Text // écrire à l'infini #<3
Écrire toustes ensemble sur un tableau noir infini ( textuel ascii_art )
https://www.yourworldoftext.com/~vincentb/
Kanboards / Organisation

Je suis tombé là dessus en cherchant un fediverse
@Aleksandra_Domanović , From yu to me ( 2014 )
Commissioned by @Rhizome , @Abandon_Normal_Devices , and @Fridericianum .
" Aleksandra Domanović used to own an international sampler of domain names: aleksandradomanovic.sk, aleksandradomanovic.rs, aleksandradomanovic.si, aleksandradomanovic.eu. It's usually enough for an artist or other public figure to claim their name on .com, and Domanović did, but by staking out real estate in the top-level domains governed by Slovakia, Serbia, Slovenia, and the European Union she reminded herself, and anyone else paying attention, about the friction of states and networks, names, and domains. Domanović was born in Yugoslavia, and when it was gone her citizenship drifted. If for some of its users the World Wide Web appears boundlessly ephemeral in comparison to the permanence of statehood, in Domanović's experience of recent history, states and domains alike are tools of control that can be surprisingly fragile and flexible.
The domains in Domanović's personal collection, which have since expired, sketched an outline of those ideas. Her new video adds details. From yu to me is about the history of the internet in Yugoslavia, or what used to be Yugoslavia. "
J'avais bien aimé l'édition de leur expo collective en ligne
. Des pépites 2019 2020 :
. https://liens.vincent-bonnefille.fr/?bKaWvA
. . un /design/ par /floor/ (étages) en ascii_art
. . . reprenant les arborescences "par défaut" des serveurs de fichiers ftp
.
Elles.Ils reviennent et cette fois c'est la Rave 2021
actu.candidature { cf. lien.bulle }
Avec des promesses de web_performance
A la conception de leur site web =
https://basel.codes #<3
web_master web_créatifs inspiration
donnent des cours workshops... sur dn_dat
https://github.com/baselcodes/teaching/tree/master/workshops/201903WS_copy_it_right%40HGK_masterstudio
( en partant de l'install de VSCode config_install tuto)
FULL .pdf
via CSNI – Centre for the Study of the Networked Image
https://www.centreforthestudyof.net/ [bulle]
...
via https://networkedart.blog/blog/2020/10/12/geoff-cox-the-museum-of-ordure-2001-onwards/
from https://liens.vincent-bonnefille.fr/?tIgT6g
Some cool titles :
NFTS and Photography
Rhizome ArtBase Relaunch
Alternative networks in Cuba
Book launch: Aesthetic Programming
Call for funded PhD: Networked Curating
The Environmental Impacts of Digital Cultural Production
Between Camera & Network: Art and Documentation in Post-Photographic Culture
via https://networkedart.blog/blog/2020/10/12/geoff-cox-the-museum-of-ordure-2001-onwards/
from https://liens.vincent-bonnefille.fr/?tIgT6g
Espace web infini Hotglue
alternativeto : EtherPad (,;
"Your World of Text is an infinite grid of text editable by any visitor. The changes made by other people appear on your screen as they happen. Everyone starts in the same place, but you can scroll through the world using your mouse."
https://www.yourworldoftext.com/~vincentb/ ( projet_perso )
https://elmcip.net/creative-work/your-world-text ( Recherche, litterature 2.0 )
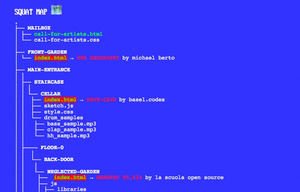
`-. U P E R cool folder-architectured co-www-exhibition index page ftp ( 2020 )
`-'
@the_wrong : digital art biennale https://thewrong.org
the squatted.online embassy reflects on the possibilities of squatting a digital space ♦ in the context of our exhibition, we try to look at the internet as an architectural space where each webpage is a building ♦
+>
https://squatted.online/squat/mailbox/call-for-artists.html : 2019 :
Back in 2003 , Steven Johnson [1] highlighted some of the major aspects of the internet by describing it as a city. Indeed, the web has been built and experienced by many people; wide participation has fueled its growth, yet this interconnection is cordoned into parts, each retaining its own independence.[...] For this reason, algorithms on social media, or any other kind of tracking algorithms, act as a reminder that the promise of a free internet has evolved into a powerful surveillance tool.
...
Edit javascript into a html page with `eval()`...
https://squatted.online/squat/main_entrance/staircase/meta-mezzanine/
Some strange blank pages with strange links in source code
An happy messy place
...
txt interessant sur le cyber-squatting, ses limites (et contradictions)
https://liens.vincent-bonnefille.fr/?QE9y1Q
---
Electro + eZine édition_zine
https://squatted.online/squat/main_entrance/staircase/floor_2/bedroom_1/drawer/index.html
via : https://www.are.na/minkyoung-kim/low-tech-network
"Dernière partie de la série art.random(), consacrée au procédural, où l'on se penche sur le cas du jeu-vidéo. Qu'offre la fusion entre la génération semi-aléatoire de contenu et l'interaction ludique ? Et finalement, pourquoi le jeu est-il le média qui a le plus à gagner à laisser de l'incertitude dans la création ?"
2018
"Le jeu défini par le Générateur poïétique* se déroule à l’intérieur d’une matrice à deux dimensions comme les jeux de tabliers et son principe s'inspire de celui du jeu_de_la_vie et des cadavres exquis des surréalistes. Le Générateur poïétique s’écarte néanmoins de ces modèles sur plusieurs points. Ce n'est pas un algorithme de type Conway, mais bien des joueurs humains qui contrôlent en temps réel les éléments graphiques de la matrice globale"
[...]
"L'appellation « Générateur poïétique », qui dérive du concept d'autopoïèse** en sciences du vivant, et de celui de poïétique* en philosophie de l'art, traduit le processus d’auto-organisation à l’œuvre dans l'émergence continue de l'image globale. Depuis son origine, le Générateur poïétique a été conçu par son auteur comme un élément d'une recherche-action*** [...]"
* https://fr.wikipedia.org/wiki/Poïétique
** https://fr.wikipedia.org/wiki/Autopoïèse
*** https://fr.wikipedia.org/wiki/Recherche-action
->> Recherche-action
"La recherche-action (ou recherche-intervention, ou encore recherche-expérimentation) est une démarche et une méthodologie de recherche scientifique qui vise à mener en parallèle et de manière intriquée l'acquisition de connaissances scientifiques et des actions concrètes et transformatrices sur le terrain."
----
::::: en image gif 2000 https://commons.wikimedia.org/wiki/File:Générateur_Poïétique._Enregistrment_d'une_expérience_sur_le_web,_festival_X-00_(2000).gif?uselang=fr
:::::: pour participer en ligne
http://play.poietic-generator.net/session/haccvalgrqdwiguo/draw
/ | _____/ /__________ ____ ____ _____/ /_
/ /| | / ___/ __/ ___/ __ \/ __ \/ __ \/ ___/ __/
/ ___ |(__ ) /_/ / / /_/ / /_/ / /_/ / / / /_
/_/ |_/____/\__/_/ \____/ .___/\____/_/ \__/
/_/
__HyperWeb 5D - Metavers Numérique centré sur l'Humain__
Mesh decentralized Unified P2P Fat Protocol Layer. Connectors between Libre Money, ScuttleButt, IPFS, ... Salamalec between Nodes and Human.
::
c'est quoi?
Le rêve d'un Internet sans GAFAM_NATU , sans Datacenter. Hébergé et opéré par nous tous... Un réseau asynchrone, anoptique, qui fonctionne par ami d'ami ( P2P Anoptikon ).
It is autonomous, doesn't need permanent connectivity and is Human centered ONLY. It behaves like The " BLOB creature "
///
https://git.p2p.legal/axiom-team/astroport/src/branch/master/ANA/01.home/default.fr.md >>>
Né dans les 70s de l'idée d'interconnecter les ordinateurs de la planète, colonisé par les marchands, les banques et les publicitaires, le réseau des réseaux ne ressemble aucunement au système d'information planétaire (IP) imaginé à l'époque! L'architecture client / serveur préférablement choisie aura donné naissance aux autoroutes et aux fermes de données (datacenters) actuelles. Consommatrices de ressources,
ces Forteresses exfiltrent nos données et petit à petit nous entraînent vers leur " Cloud " Privé Global. L'exploitation de nos données personnelles y est intensive pour notre bien-être et notre sécurité, en échange de la "gratuité" de leur services. Vous pensiez ne pas avoir le choix? Sachez que l'alternative Gratuite et Libre existe !!
===
3615 GAFAM_NATU
>>>
https://git.p2p.legal/axiom-team/astroport/src/branch/master/ANA/02.metaverse/default.fr.md
>>>
!!!! "P2P" / Web 4D / Anoptikon Blockchains Personnelles + IPFS + SSB




 vidéo title tld.gif)