me fait penser à @Cory_Doctorow
( https://en.wikipedia.org/wiki/Enshittification )
technocritique
We are destroying software
antirez 41 days ago. 244066 views.
We are destroying software by no longer taking complexity into account when adding features or optimizing some dimension.
We are destroying software with complex build systems.
We are destroying software with an absurd chain of dependencies, making everything bloated and fragile.
We are destroying software telling new programmers: “Don’t reinvent the wheel!”. But, reinventing the wheel is how you learn how things work, and is the first step to make new, different wheels.
We are destroying software by no longer caring about backward APIs compatibility.
We are destroying software pushing for rewrites of things that work.
We are destroying software by jumping on every new language, paradigm, and framework.
. . .
Plein de siper posts sit la condition de dev open/alt
http://antirez.com/news/124
La liste des services qui tournent sur {ce} petit serveur était [mise à jour manuellement
J'ai voulu mieux gérer / monitorer la maintenance et le suivi de ces activités
J'ai donc installé Homarr ( dashboard public )
et Uptime Kuma ( privé, mais ping fructueux + Signal API <3 )
( notification )
Kuma : https://github.com/louislam/uptime-kuma/
Homarr : https://github.com/ajnart/homarr/
des tuto du très populaire Kuma :
illu. de cette {bulle} -->
- Installing Uptime Kuma: Easily Monitor Your Home Lab Services
↳ https://harish2k01.in/installing-uptime-kuma-easily-monitor-your-home-lab-services/
Bien connu @noted.lol
- Uptime Kuma: Your Self-Hosted Uptime Monitoring Solution
↳ https://noted.lol/self-host-uptime-kuma/
Une nouvelle base de données...
un peu comme {ici} mais exclusivement focus sur ma thèse
Basé sur le cms GRAV qui marche sans base de donnée
avec des fichiers md_markdown ...
J'avais fais une version d'essai il y a un an.
https://liens.vincent-bonnefille.fr/?mtcZ8g
C'était très artisanal, beaucoup de Regex
Quelque chose de plus organique, certes,...
mais difficile à maintenir pour une prise de notes à la dendron
On va voir, je vais remplir ce nouveau corpus petit-à-petit
J'ai pas mal appris sur {{Twig}}
et sur git qui sert ici de pont entre ..
ma version locale de travail /et/ celle de prod. / public.
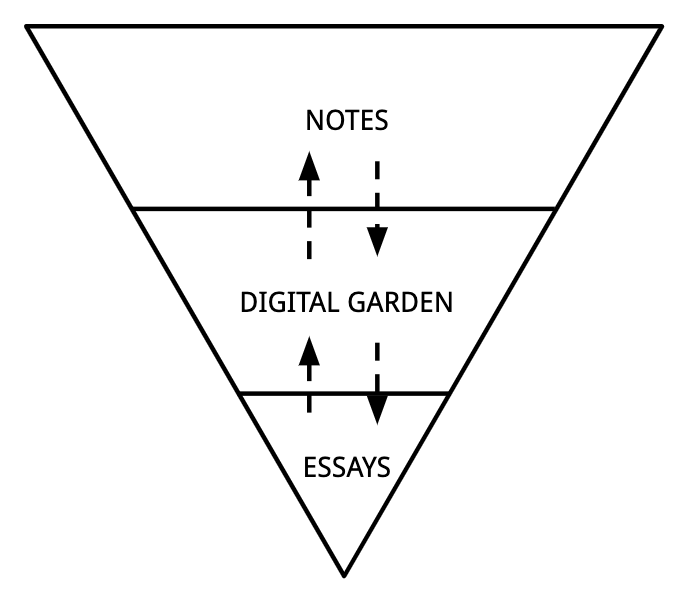
Le tout pensé comme un jardin numérique de recherche
J'en parlais dans une bulle passée...
https://liens.vincent-bonnefille.fr/?OMKCTA
Isso génère un espace de commentaire
Testez Isso, en bas de page, dans {cette} bulle :
https://liens.vincent-bonnefille.fr/?vbm_vg#comments
Page du projet/app
https://github.com/posativ/isso/
https://isso-comments.de {cette bulle}
. . .
Je voulais rendre cet espace 2.0
: qu'on puisse commenter, surligner.
... sans être surveillé.e/tracké.e
Je cherchais...
une alternative à /Disqus/
-> https://alternativeto.net/software/disqus/
J'ai des clients / amix...
qui me demandent ce genre d'outil, essentiel pour avoir un feedback !
. . .
J'ai finalement opté pour isso

crédit image : https://linuxhandbook.com/deploy-isso-comment/
Limitation
Marche uniquement avec des URL (permaliens) avec un /sous-chemin/
{ici}, avec des parameters (.. .fr/?...) chaque page est considérée comme aillant le même thread (sujet/fil de conversation)
-> https://isso-comments.de/docs/reference/client-config/
-> data-isso-id="https://votre_url_ou_permalien"
Source complète
https://omicx.cc/posts/2021-04-16-create-a-hugo-blog/
Tuto résumé
- on crée un user restreint isso
- quelques dep. dont
virtualenv
ensuite
- on passe en user isso
sudo su isso - on installe
pip3 install isso - on passe en virt.
virtualenv ~/venv/isso
source ~/venv/isso/bin/activate - on crée une config
( avec un autre port que 8080 + password + CORS / hosts(*) + etc )
nano ~/etc/comments.cfgcf.tuto d'omicx.cc - on démarre isso
isso -c ~/etc/comments.cfg run
. . .
Pour le service je me suis inspiré de :
[Unit]
Description=Isso
After=network-online.target
[Service]
Type=simple
User=isso
Group=isso
UMask=007
ExecStart=/var/www/pip/venv/bin/isso -c /home/isso/etc/comments.cfg
Restart=on-failure
# Configures the time to wait before service is stopped forcefully.
TimeoutStopSec=300
[Install]
WantedBy=multi-user.targetLe tuto nous explique ensuite comment gérer un Reverse_proxy Nginx
et créer un service qui démarrera avec le serveur...
(*) CORS test
https://cors-test.codehappy.dev/?url=https%3A%2F%2Fisso.bonnebulle.xyz&origin=https%3A%2F%2Fcors-test.codehappy.dev&method=get NOT
https://cors-test.codehappy.dev/?url=https%3A%2F%2Fisso.bonnebulle.xyz&origin=https%3A%2F%2Fliens.vincent-bonnefille.fr&method=get OK
todo FIX: SMTP mail notifications !
Autres pistes
https://isso-comments.de/docs/guides/quickstart/
https://stanislas.blog/2018/02/add-comments-to-your-blog-with-isso/
https://www.hallada.net/2017/11/15/isso-comments.html
https://confluence.jaytaala.com/display/TKB/Installing%2C+configuring%2C+and+integrating+isso+(commenting+web+app)+into+Confluence
Pavillon rouge et noir, le blog de @Pablo_Rauzy ( Unblockchained )
-
Sur l'effondrement de la valeur des NFT
↳ https://p4bl0.net/post/2023/09/Sur-l-effondrement-de-la-valeur-des-NFT -
Lecture : “Cryptocommunisme” -> @Mark_Alizart critique
↳ https://p4bl0.net/post/2023/06/Cryptocommunisme-Mark-Alizart
( https://bib.vincent-bonnefille.fr/book/53 ) -
Lecture : “No Crypto” -> @Nastasia_Hadjadji
↳ https://p4bl0.net/post/2023/05/No-Crypto-Nastasia-Hadjadji
( https://bib.vincent-bonnefille.fr/book/275 ) -
Lecture : “The Politics of Bitcoin” -> @David_Golumbia
↳ https://p4bl0.net/post/2022/07/The-Politics-of-Bitcoin
( https://bib.vincent-bonnefille.fr/book/303 )

. . .
-
Vocabulaire : minage
↳ https://p4bl0.net/post/2023/05/Vocabulaire-miner-minage-blockchain -
Vocabulaire : consensus — Pavillon rouge et noir
↳ https://p4bl0.net/post/2022/01/Vocabulaire-%3A-consensus
. . .
- L'ultra-individualisme de la décentralisation totale
↳ https://p4bl0.net/post/2023/06/ultra-individualisme-decentralisation-totale
( d_centralisation + Fédivers + @CHATONS )
( = critique de self_host_hébergement )
( l'illusion d'une décentralisation totale, le compromis fédéré )
( l'impossible blockchain libre car non démocratique techniquement )
. . .
- La vérité sur la blockchain — Pavillon rouge et noir
↳ https://p4bl0.net/post/2021/06/La-vérité-sur-la-blockchain
( // )
- La nécessité de la preuve de travail (ou d'enjeu) — Pavillon rouge et noir
↳ https://p4bl0.net/post/2022/01/La-n%C3%A9cessit%C3%A9-de-la-preuve-de-travail-%28ou-d-enjeu%29#footnote-marker-2-1
. . .
Un article sorti dans la Revue Terminal :
An open-source, self-hosted memo hub with knowledge management and socialization.
Un espace d'écriture, prise de notes.
Interface claire, sobre ( distraction free,.. important )
L'idée ça serait de tenir un genre de journal de bord de thèse
Un espace où je jette des idées.
Où l'inspiration peut prendre.
Une instance à part.
Juste écrire
Not Twitter.
- pas de limite de caractères
- une sociabilité choisie
( une instance peut accueillir des ami.e.s / auteurs.ices )
Not Git.
- mais on retrouve son outil emblématique de /tracking/ de travail
( commit history ) je cherche de la routine, ça peut aider...

VIA : https://noted.lol/memos/
Android
ARMV7
raspberrypi you can try :
https://github.com/usememos/memos/issues/770
32bit only
-> FAIL
docker buildx build --platform linux/arm/v7 -t mgschwandtner/memos-unofficial-testing:0.8.3 --push .-> TRY
OK :)
https://memos.vincent-bonnefille.fr
todo_done -> MàJ last version
+ export buit image -> Prod
## checkout release branch, e.g. 1.0.6
docker save [IMAGE] > memos.tar building machine" Come on in and check out what's new in Self Hosted applications and stick around for the Homelab guides ! "
$ Des sites comme { ça }
$ d' alternativeto on en trouve plein...
$ mais le design et degrès d'édition est différent
> ex : https://thewhale.cc
Un n'ieme site dédié à la config/install d'app auto-hébergées
... trouvé durant ma remise sur pied de /HedgeDoc ( ici )
https://liens.vincent-bonnefille.fr/?N9aC7g
[ Première bulle sur dendron {là} ]
[ Sujet / tag : jardin ! sub : dendron > Zettelkasten ]
SOURCES / REF
- Git un peu de tout ( all in one )
https://github.com/MaggieAppleton/digital-gardeners
Some
-
0. [book] "The Garden of Forking Paths"
https://en.wikipedia.org/wiki/The_Garden_of_Forking_Paths... (original Spanish title: "El jardín de senderos que se bifurcan") is a 1941 short story by Argentine writer and poet @Jorge_Luis_Borges
-
1. Of Digital Streams, Campfires and Gardens ( Quotes about 0. )
https://tomcritchlow.com/2018/10/10/of-gardens-and-wikis/ -
2. Building a digital garden
https://tomcritchlow.com/2019/02/17/building-digital-garden/ -
3. The Garden and the Stream: A Technopastoral – Hapgood
https://hapgood.us/2015/10/17/the-garden-and-the-stream-a-technopastoral/ -
4. A Brief History & Ethos of the Digital Garden
https://maggieappleton.com/garden-history
–> https://maggieappleton.com/garden-history#the-early-gardens-of-hypertext
—> @Mark_Bernstein 1998 essay Hypertext Gardens
—--> http://www.eastgate.com/garden/colophon.html
—> https://www.eastgate.com/garden/Seven_Lessons.html

Bonus : expo
- 00. LE CRÉDAC — The Garden of Forking Paths ( expo )
https://credac.fr/artistique/the-garden-of-forking-paths
Papers
- Hypertext fiction - Wikipedia
https://en.wikipedia.org/wiki/Hypertext_fiction
<— wiki https://en.wikipedia.org/wiki/Hypertext_fiction - @Vannevar_Bush - As We May Think (Life Magazine 9-10-1945).pdf
http://worrydream.com/refs/Bush%20-%20As%20We%20May%20Think%20(Life%20Magazine%209-10-1945).pdf - p242-bernstein.pdf
https://www.ics.uci.edu/~redmiles/ics227-SQ04/papers/Hypertext/Secondary/p242-bernstein.pdf
Recherche d'interfaces, d'UX permeant de trier les données
De reprendre la main sur les données
de les interagir.
L'un de ces logiciels, Xanadu
n'est jamais sorti des cartons : c'était un Vaporware
https://invidious.fdn.fr/watch?v=1yLNGUeHapA&t=191
Install / DO IT
- Tuto
https://maximevaillancourt.com/blog/setting-up-your-own-digital-garden-with-jekyll
-> Result https://digital-garden-jekyll-template.netlify.app - Flat_folder (non CMS)
https://tomcritchlow.com/2019/02/17/building-digital-garden/#how-it-all-works
Alt : Tiddly
( un wiki transportable )
-
Getting started with TiddlyWiki: a beginner's tutorial - Ness Labs
https://nesslabs.com/tiddlywiki-beginner-tutorial
-> Tiddlyblink
https://glitch.com/~tiddlyblink -
TIddlyBox
https://sylvain.naud.in/public/TiddlyWiki/TIddlyBox/index.html
VIA
https://lyz-code.github.io/blue-book/digital_garden/
liste curatée :
https://github.com/lyz-code/best-of-digital-gardens
Un lien dans cette page de ressources a retenu mon attention :
https://tomcritchlow.com/2019/02/17/building-digital-garden/
...
liste non curatée :
Autres jardins
- https://gwern.net/design UX
- https://nesslabs.com/mind-garden <-->
- https://threadreaderapp.com/thread/1250532315459194880.html
. . .
Un autre :
Aller au delà du blog
Motiver l'exploration par une inter-textualité
( ce que j'essaye de faire ici avec les liens par tags )

Le "jardin" Everything I Know,
- utilise https://docusaurus.io
- une ressourcerie autour des wiki : wiki-workflow
- on reconnait la mise en lien graphique de contenus...
Des logiciels de prise de notes comme @Dendron ou @Obsidian travaillent cet imaginaire de connexionnisme...
"Les dendrites (du grec δένδρον déndron «arbre») sont des prolongements du corps cellulaire des neurones dont elles partagent les organites",
Source : https://fr.wikipedia.org/wiki/Dendrite_(biologie)

Dendron alts
[ alternativeto dendron ]
-
Page wiki de Dendron à ce sujet
( dendron est plus flexible et opensource... beaucoup de fonctionalités à la traine ou en dev. ex: non intégration des sidenotes,non présence des graphviz... basé sur vscode/codium) -
Dendron Alternatives and Similar Projects (Mar 2021)
https://www.libhunt.com/r/dendron -
Obsidian ( avec Graph )
https://obsidian.md [ Propriétaire clone ] -
Athen ((new)) ( avec Graph too, selfhost ) ( bof )
https://www.athensresearch.org/
https://athensresearch.github.io/athens/ (demo live) -
Affine Todo ( looks greate ) (( new ))
https://affine.pro
https://github.com/toeverything/AFFiNE
INTERNET MANIFESTOS
Mon internet, ma plateforme
https://web.archive.org/web/20220826232839/http://www.alwaysownyourplatform.com/
( via https://github.com/imsky/awesome-manifestos )
(•_•)
<) )╯Always
/ \
(•_•)
( (> Own
/ \
(•_•)
<) )> Your Platform
/ \
Local First
https://www.inkandswitch.com/local-first :
Cloud apps like Google Docs and Trello are popular because they enable real-time collaboration with colleagues, and they make it easy for us to access our work from all of our devices. However, by centralizing data storage on servers, cloud apps also take away ownership and agency from users. If a service shuts down, the software stops functioning, and data created with that software is lost.
In this article we propose “local-first software”: a set of principles for software that enables both collaboration and ownership for users. Local-first ideals include the ability to work offline and collaborate across multiple devices, while also improving the security, privacy, long-term preservation, and user control of data.
Conçu pour durer ( Keep it simple )
https://jeffhuang.com/designed_to_last/
- Don't minimize that HTML
- Eliminate the broken URL risk
- Obsessively compress your images
- Stick with native fonts
- End all forms of hotlinking
- Prefer one page over several
+ Changelog : expliquer les étapes d'avancement
https://keepachangelog.com/en/1.0.0/
CalmTech ( low attention )
- Technology should require the smallest possible amount of attention
- Technology should inform and create calm
- Technology should make use of the periphery
- Technology should amplify the best of technology and the best of humanity
- Technology can communicate, but doesn’t need to speak
- Technology should work even when it fails
- The right amount of technology is the minimum needed to solve the problem
- Technology should respect social norms
LowTech ( energie + création )
Inteview de LowTech Magazine
( https://solar.lowtechmagazine.com/fr/power.html )
https://walkerart.org/magazine/low-tech-magazine-kris-de-decker
Internet 1.0
http://motherfuckingwebsite.com
Retourner au simple
https://brutalistwebsites.com
Artiste @Joana_Moll
Contre le web scripté_surveillant

AMZ : https://www.janavirgin.com/AMZ/
http://www.janavirgin.com/CO2/
@Joana_Moll et @Low_Tech_Magazine
-> Le LowTechMagazine

https://solar.lowtechmagazine.com/fr/
-> Blog
https://www.lowtechmagazine.com
https://www.notechmagazine.com (versus)
--- The Damaged Catalog

--- https://damaged.bleu255.com
Interopérabilité
https://liens.vincent-bonnefille.fr/?searchterm=interopérabilité
https://liens.vincent-bonnefille.fr/?AocXOA
: ne pas rendre / ne pas être dépendant.e d'un environement, une plateforme
On pensera aussi aux logiciels embarqués, aux ventes forcées...
 https://www.librealire.org/+-vente-forcee-vente-liee
https://www.librealire.org/+-vente-forcee-vente-liee
https://www.librealire.org/logiciels-libres-internet-libre-perspectives-et-enjeux-frederic-couchet
wiki :
https://fr.wikipedia.org/wiki/Logiciel_préinstallé
https://fr.wikipedia.org/wiki/Vente_liée
"A finite social network where you get 100 posts—for life"
redécouvert via
https://usbeketrica.com/fr/article/a-quoi-ressemblerait-un-reseau-social-decroissant
Une bonne alternative au Twitter compulssif
S'il y avait bien un site de référence sur le CW pour parler DN c'était bien /DeepDotWeb/ qui s'est fait saisir par Europol et autres services (pour blanchiment et autres choses moins réjouissantes encore).
Toujours est il qu'en façade le site donnait des infos de qualités sur l'actualité des marchés. Il en faisait abusivement la promotion et restait l'un des point d'entrée du /RabbitHole/...
Dans la foulée des faux sites.markets ont ouvert, d'autres sont tombés... le massacre des années 2017 2019 .
Or, aujourd'hui je me demandais ce qu'il reste de cet héritage. Je suis tombé sur https://deepdotnet.com une pale imitation qui sur.produit des articles à la chaîne... beaucoup sur les VPN... un autre marché, celui de la confiance.doute envers l’outil (et son accès exclusif via abonnement).
Bon, pour le moment, je n'ai pas vraiment trouvé d'alternative de qualité pour enrichir ma veille de hacker
https://www.darknetstats.com ... https://www.hackread.com
...
beaucoup de sensationnalisme, pas toujours du fond.
en même temps l'actu n'est pas toujours fournie, il faut bien produire...
Dante SOCKS5 Proxy Server Setup | CYBERPUNK https://www.cyberpunk.rs/dante-socks5-proxy-server-setup
" Dante Socks Server is developed by Inferno Nettverk "
Project page https://www.inet.no/dante/
UNoficial mirror : https://github.com/notpeter/dante

( ou comment changer d'adresse IP avec un ordinateur lointain vpn_proxy )
{ Ce site } fait une veille_blog_actu sur les outils de hacking ( intrusion_vulnérabilité )
Dante’s Internet: “Serious Business”
Visuellement.Imaginairement ( text_image ) le Minotaure et la représentation des enfers proposés par Dante font partie de la mythologie des dn_darknet
- Mèmes.Images autour de l' iceberg ou de l' oignon , d'une complexité par couches / plis pour le labyrinthe
- des strates profondes de l'enfer Dantesque accueillant.regroupant les damné.e.s selon leurs péchés/tabous/punitions
qui est repris dans certaines représentations imagées et moqueuses.joueuses.trolls (Mèmes) sur l'organisation du "web-profond" ou "darknet" pensé comme "les profondeurs pénultièmes des Internets"... deepweb_dw - le tout mélangé.inspiré par un imaginaire technique.conceptuel faisant état du séparation des usages et contenus selon les proto ... une séparation par couches du réseau qu'on retrouve avec le schéma d'organisation et d'aide à la conception OSI (qui sépare les moments du dev. ou de la chaîne de production de l'information entre plusieurs "couches")
C'est une image cherchant à séparer.ordonner le "bien" du "mal" par une suite logique de méfaits gradués. Un régime des lois_justice où l'on retrouve par exemple la fraude et spam_scam comme acte délictueux. Il s'agit par là de penser les bonnes conduites et leur modération politique/institutionnelle ( CGU ) ...
Dans un tel espace d'autonomie individuelle ( qu'est le www world.wild.web ) il semble alors régner une anarchie : celle de l' anonymat / perte de toute id.entité / origine sociale ( l'individu est livré à lui-même : auto_self_perso ). Cette sortie du social produirait davantage d'actes égoïstes, libertariens ( liberté_libertaire ) hors de toute morale ou code de bonne conduite. Ce laisser faire produirait alors du chaos_trouble dans l'organisation sociale.
Et Dieu tout puissant et régissant ( État_gouvernement ) serait mort au profit de l'individu roi : autonome des autres, le self-made-man ( je pense ici à l'invention de liberté libérale individualiste expliquée par ici )
Un même, une époque
- Je retrouve cette image.sujet autour des années 2017 ( j'étais dans mon mémoire et j'y faisais référence )
- On retrouve cette approche.référence ici blog de recherche dédié : Dante Today
- qui cite un article de Médium ici...
- Aussi bien que sur un site de divertissement comme : La boîte verte fun
... Google images

Sujet central : veille_RSS
TOC : Table of content
TDM : Table des matières
- Service perso, alternative à {ce} RSS_Finder
- Un RSS_finder à quoi ça sert ?
- Pourquoi j'aime tant les flux RSS libres ?
- Free.Culture, pourquoi les flux RSS ?
- Comment on s'abonne ?
- Cela permet de ne rien louper de tes sites préférés !
- Old School ?
- Mon web, mon temps, mon attention
- Exemple ici même
- Une page n'a juste aucun Flux ? Nada ?
- S'abonner par mail
- Alternatives au RSS_Finder ?
Service perso, alternative à {ce} RSS_Finder
( c'est cadeau projet_perso )
https://node.vincent-bonnefille.fr/rss_finder
( en nodejs, npm : feed-finder )
Un RSS_finder à quoi ça sert ?
"RSS finder" on peut le traduire par "trouveur de flux RSS"
/Ayrshare/ {voir lien vers leur site} propose {ici} un outil pour retrouver les flux RSS d'un site auquel on voudrait s'abonner. Mais dont l'adresse (du flux) n'a pas été fièrement mise en avant sur la page web du blog/site en question... du coup, ça demande de fouiller, de chercher par soi-même, et c'est souvent décourageant.
Pourquoi j'aime tant les flux RSS libres ?
Trouver un flux à la main c'est possible (mais pas toujours facile)
Et si c'est pas facile ça me décourage d'utiliser ce moyen et transport d'information décentralisé.
On veut s'abonner vite fait : on veut l'information libre
On veut s'abonner aux derniers articles postés
...sans passer par un agrégateur non neutre, partisan, comme l'est facebook et autres services d'abonnements (à des amis_produits)/
Free.Culture, pourquoi les flux RSS ?
Ils sont très utiles pour récupérer les infos-articles-news d'un (b)log
Cela permet donc d'extraire du contenu rendu lisible dans un format plus léger (sans mise en page ou scripts)
à l'état de textes-images qui pourront être lus-vus-sauvegardés ailleurs, librement
C'est toute la philosophie de l'information libre copy.free_culture
Du web 2.0 qui en multipliant les points d'émission (blogs) a du trouver des moyens de rassembler ces points d'accès décentralisés, éparpillés sur la toile.
Y retourner c'est faire valoir cette décentralité comprise comme autonomie des autoroutes du web...
d_centralisation
Comment on s'abonne ?
Ces flux auxquels tu t'abonnes, tu les reçois ensuite...
dans un agrégateur de flux RSS
Un "agrégateur" ça agrège, ça met ensemble, ça réuni
C'est facile à installer, et ça fonctionne comme un journal de nouvelles
avec une interface où tu retrouves plusieurs rubriques.tiroirs.listes
Les nouveaux articles publiés par les sites/blogs
- dans la rubrique "non-lus"
une fois lus.parcourus ils sont indiqués comme lus
comme ça on ne les lis qu'une fois
(et si le sujet nous intéresse pas on l'indique comme "lu" ou on passe au prochain)
... - une rubrique "lus"
- une rubrique avec tes "favoris" "sauvegardés" "mis de côté"...
faciles à retrouver plus tard.
Cela permet de ne rien louper de tes sites préférés !
( les flux sont légers
c'est parfait pour lire sans trop consommer de données )
Tu peux les lire dans les transports,
Sur ton portable ou ton ordi !
Moi j'utilise /FreshRSS/
http://rss.vincent-bonnefille.fr
Old School ?
C'est l’ancêtre du "wall" traité par algorithme
(qui lui te regardes quand tu lis et te /nudge/ tranquille)
Un outil de diffusion ouverte entre producteurs de contenu
et lecteurs... inventé entre autre par @Aaron_Swartz
Mon web, mon temps, mon attention
Quand tu quittes facebook et autres GAFAM_NATU
mais que tu veux garder le courant avec les acteurs_auteurs
(qui vivaient bien, à l'ère du blog et son web antisocial)
les flux émis par les sites et auxquels tu t'abonnes
t'arrivent de nouveau sans filtres, sans tri .
Ma veille re-devient vivable, moins boulimique
Je sais ce que je mange, je peux trier, stopper, reprendre...
Ya pas de ads_tracking (ou moins)
ActivityPub et fédérations de contenus (pour aller plus loin, aujourd'hui).
Interopérabilité c'est penser ouverture d'accès aux contenus que je produis tout en permettant de les utiliser plus tard dans un autre environnement (application/site) de le quitter sans tout perdre. Cette capacité est toute relative quand on est sur un site de centralisation comme facebook
Exemple ici même
{ Ce site, ici, là } génère un flux de toutes les bulles_liens
comme autant d'articles, de façon chronologique.
Ou par tag tel '!' = important
https://liens.vincent-bonnefille.fr/?do=atom&searchtags=!
Merci shaarli !
Une page n'a juste aucun Flux ? Nada ?
Créez en un de en découpant les éléments que vous voulez aspirer d'un site (vers votre lecteur RSS)
J'utilise :
https://politepol.com
observe périodiquement si la page d'un site 'statique' de votre choix a changée...
vous pouvez selectioner les éléments de la page à intégrer dans un flux RSS
( que politepol gère et génère )
Exemple ma liste de mots wiki
https://vincent-bonnefille.fr/index/wiki/liste/
https://politepol.com/fd/WBKi8qbhKwTv
S'abonner par mail
via https://jlelse.blog/links/2021/03/rssbyemail
ce service semble fonctionner pour FWD un flux RSS par mail
https://rssby.email
Alternatives au RSS_Finder ?
. J'ai trouvé https://github.com/webignition/website-rss-feed-finder
. Il y en a sûrement d'autre que je pourrais héberger
D'autres outils peuvent aider (sur Firefox ou ailleurs)
https://addons.mozilla.org/fr/firefox/addon/awesome-rss/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search
Installation self_host_hébergement todo_done
"The Creative Independent is a resource
of emotional and practical guidance for creative people."
article essai_article (au pluriel) recherche_création ?!
Une mine d'or, de réflexions, de solutions, d'idées... #<3
...
TCI: How do you use the internet mindfully?
https://liens.vincent-bonnefille.fr/?2A3HYw
TCI: How to start and sustain an artist space
https://liens.vincent-bonnefille.fr/?Y2wR0Q
TCI: On feeling healthy
https://liens.vincent-bonnefille.fr/?qtjkOg
@TCI : The Creative Independent
...
How to make research-driven art 2018 @Caroline_Sinders
https://thecreativeindependent.com/essays/how-to-make-research-driven-art
wallabag ici
TCI utilise beaucoup are.na
dans son partage de ressources
Une mine d'or on vous dit #<3
beaucoup d'articles (favoris / rss) sur les dn_darknet dn_tor_onion dont dn_lokinet
https://127.0.0.1:43110/1CpqvBQWSzZSmnSZ58eVRA9Gjem6GdQkfw
...
A Review of Lokinet (Oxen): A Road to Nowhere?
How to Take Back the Internet by Choosing the Internet
https://cheapskatesguide.org/articles/take-back-the-internet.html/
The names of some decentralized networks are ZeroNet, I2P, Tor, IPFS, Freenet, Lokinet, Scuttlebutt, and Aether
DEMO = https://www.scrutari.net/dokuwiki/bref:test
DEMO = http://client.scrutari.net/?engine=coredem
ALL = https://test.scrutari.net/
Sur Ritimo https://www.ritimo.org/Scrutari
:: https://linuxfr.org/news/scrutari-moteur-de-recherche-pour-sites-gentils :
"Scrutari est un moteur de recherche destiné à effectuer des recherches sur un nombre précis de sites (les sites « abonnés »). Sa particularité est de baser sa recherche sur les méta‐données transmises par les sites abonnés et non sur les documents des sites eux‐mêmes (pages HTML, fichier PDF, etc.), contrairement aux moteurs de recherche classiques."
Contexte :
J'ai découvert le méta moteur de recherche / veille (orienté press-actualités)
Autrement dit un moteur de recherche pour sites amis-spécifiques-choisis
càd, une syndication RSS + search_engine
https://addons.mozilla.org/fr/firefox/addon/meta-press-es/
...
me fait penser au mur de la press
...
me suis souvenu de l'ami de @Ritimo (note) qui m'avait parlé de Scrutari donc (et que je pourrais même installé sur mon serveur todo
Some cool titles :
NFTS and Photography
Rhizome ArtBase Relaunch
Alternative networks in Cuba
Book launch: Aesthetic Programming
Call for funded PhD: Networked Curating
The Environmental Impacts of Digital Cultural Production
Between Camera & Network: Art and Documentation in Post-Photographic Culture
via https://networkedart.blog/blog/2020/10/12/geoff-cox-the-museum-of-ordure-2001-onwards/
from https://liens.vincent-bonnefille.fr/?tIgT6g
https://networkedart.blog/blog/2021/06/13/isea-workshop-blog-the-museum-of-ordure-by-bilyana-palankasova/
"Networked Art Practice after Digital Preservation”
The Museum of Ordure’s Mission is to examine:
The cultural value of ordure, shit, rubbish.
The waste of human resources through various ownership, production, and management regimes.
What is shit for some, has value for others.1
finded via https://liens.vincent-bonnefille.fr/?ZAgXwA
Indie web small web review_visite
Un blog atypique, perso, débutant, recherchant, simple, beau, bordélique mais pas que, où restent les ébauches, les pistes, les outils sur la table
à la recherche de https://liens.vincent-bonnefille.fr/?XQJHFg
via: https://serveur410.com/ton-coin-de-web-tattends/ #<3
Nouveau service auto-hébergé sur mon petit serveur....
Je vais pouvoir reprendre mes vieilles habitudes de veille décentralisée, m'éloigner un peu plus de GAFAM_NATU .
Aussi installé Resilio pour compléter l'accès à mon cloud
(futur média-center familial)