Dans cet annuaire_index je partage des liens qui nourrissent ma recherche
En 2024 j'ouvre un nouveau site de recherche
+plus formel, inspiré de celui-ci : https://dn.vincent-bonnefille.fr
{Ici} je (b)log des notes_perso et mentionne tout projet_perso !
Cet espace m'engage vers une d_centralisation des GAFAM_NATU
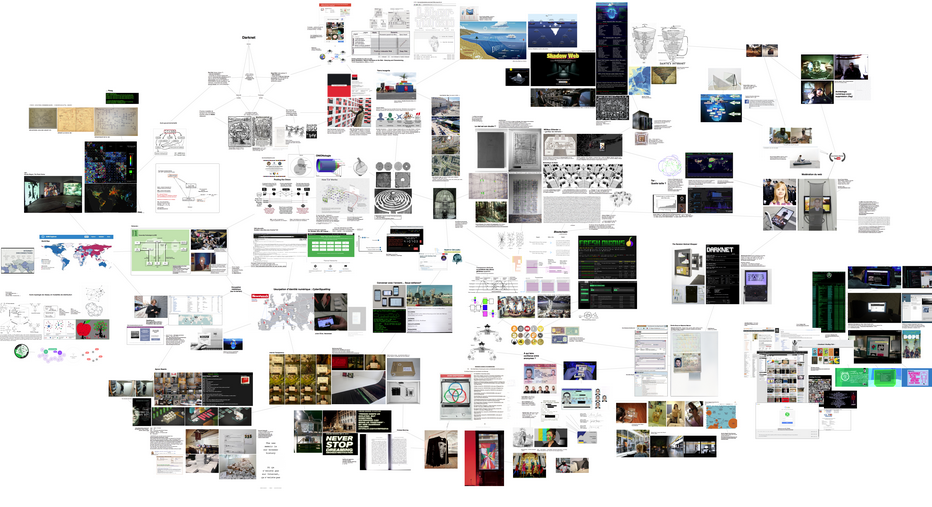
Retrouvez mon corpus de 2017 ( sous la forme d'une map_carte) ici
Ce site { ici } fonctionne grâce au génialissime shaarli site
Quelques sujets :
ShadowLibraries / défense_numérique / luddites / jardin(s numériques)
Vous pouvez afficher une vue d'ensemble / mur d'images :
( des bulles les plus importantes : taguées #! ou #<3 )
/?do=picwall&searchtags=! ou /?do=picwall&searchtags=<3 ou <3 et ! ...
- LES INCONTOURNABLES : <3 / ! / corpus
- LES GRANDES CLASSES : .i / .p / .r / .art
(.i : informatique, .p : politique, .r : recherche)
- LES CATÉGORIES :
darknet : dn_darknet : dn_tor_onion dn_lokinet ... dn_*
perso : projet_perso log_perso notes_perso ... *_perso
recherche_création / _thèse / _outils ... recherche_*
orga. / artiste / auteur.ice : @
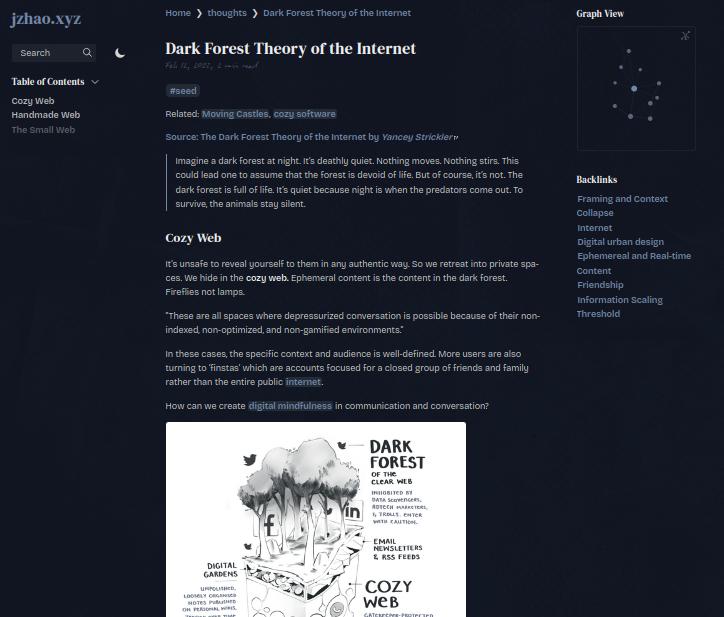
https://quartz.jzhao.xyz
se présente comme un jardin numérique...
proche de dendron / obsidian !
/ / /
( je faisais une recherche sur Dark Forest )
Je suis aussi tombé sur :
( https://darkforest.metalabel.com/dfc )
The Anthology contains :
— The Dark Forest Theory of the Internet by Yancey Strickler
— The Extended Internet Universe by Venkatesh Rao
— The Dark Forest and Cozy Web by Maggie Appleton
— Chapel Perilous by Peter Limberg and Rebecca Fox
— We Need New Platforms to Tell New Stories by Joshua Citarella
— Proof of Vibes by Leith Benkhedda
— Moving Castles by Arthur Röing Baer and GNV908
— The internet didn’t kill counterculture; you just won’t find it on Instagram by Caroline Busta
— The Expanding Dark Forest and Generative AI by Maggie Appleton
— Holographic Meda by Caroline Busta and Lil Internet
— The Post Individual by Yancey Strickler
...
et encore un autre Knowledge manager / Brain organizer :
https://b3log.org/siyuan
Une nouvelle base de données...
un peu comme {ici} mais exclusivement focus sur ma thèse
Basé sur le cms GRAV qui marche sans base de donnée
avec des fichiers md_markdown ...
J'avais fais une version d'essai il y a un an.
https://liens.vincent-bonnefille.fr/?mtcZ8g
C'était très artisanal, beaucoup de Regex
Quelque chose de plus organique, certes,...
mais difficile à maintenir pour une prise de notes à la dendron
On va voir, je vais remplir ce nouveau corpus petit-à-petit
J'ai pas mal appris sur {{Twig}}
et sur git qui sert ici de pont entre ..
ma version locale de travail /et/ celle de prod. / public.
Le tout pensé comme un jardin numérique de recherche
Je prends des notes à l'aide de dendron
( première Bulle à ce sujet https://liens.vincent-bonnefille.fr/?AGBhmA )
Bon, les WikiLinks c'est formidable
( Internal links : [[lien_popup_sujet]] - doc wiki )
J'appelle WikiLinks des liens internes, qui lient des pages/notes entre elles...
Comme sur wiki quand on survol un de ces liens il affiche un popup !
Si on clique dessus, le lien ouvre la page vers laquelle cette note/lien pointe.
Trop deep
Mais, quand j'écris en md_markdown avec dendron ...
Je peux me retrouver avec une hiérarchie de notes assez deep (profonde)
Les liens contiennent en effet tout le chemin des sous-parties (séparées par un (.))
[[Root.sujet.partie.élément_child]]
= lien vers =>
Root > sujet > partie > élément_child
Le lien devient long
Difficile à lire
Il prend de la place dans le texte
Je voudrais qu'il prenne moins de place
( comme dans son état final, quand on "preview" le code en HTML )
: qu'il soit +lisible :
lire seulement le titre de la note/fiche ( sans le chemin entier )
EX/ [[gparent.parent.child_name]] -> [[child_name]]
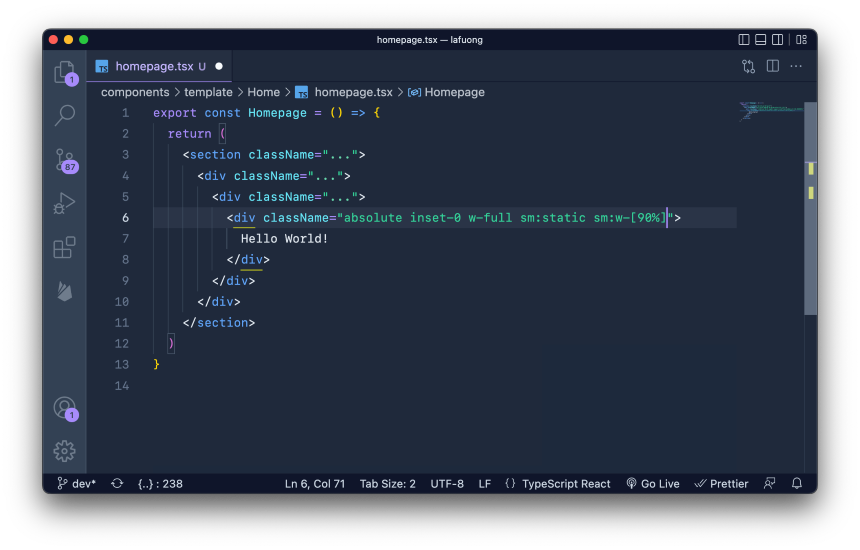
Solution : plugin
Heureusement, vscode regorge de plugins/extensions...
vscode-inline-fold permet de rétracter ("fold") les bouts de code trop longs ...
( par exemple, on pourra réduire "fold" une chaine de classes dans un élément HTML )
Regex / préférence :
Mes préférences avec le Regex pour les WikiLinks :
"[markdown]": {
"inlineFold.regex":"\\[\\[(([\\.A-Za-zÀ-ú0-9_\\-\\:]{1,}?)\\.)([A-Za-zÀ-ú0-9_\\-\\:]{1,}?)\\]\\]",
"inlineFold.regexFlags": "g",
"inlineFold.regexGroup": 1,
"inlineFold.unfoldedOpacity": 0.6,
"inlineFold.maskChar": "",
"inlineFold.after": "",
"inlineFold.maskColor": "#000",
"inlineFold.unfoldOnLineSelect": true,
"inlineFold.autoFold": true,
}On peut ensuite ajouter un raccourcis pour afficher/masquer les Wikiliens...
Final Regex
https://regex101.com/library/nlSi7u (me)
https://regex101.com/r/5R0WQ1/1 (other user)
Prise de notes
Je prend des notes avec dendron ( PC )
J'ai installé /Zettel Notes/ sur mon téléphone Android ... super, mais ne synchronise pas avec git / cloud ...
D'autres apps le font :
/Dendron/ about mobile_apps :
https://wiki.dendron.so/notes/401c5889-20ae-4b3a-8468-269def4b4865/#mobile-support
Git_journal
App + simple : intègre git
( déjà test par le passé ) :
Git_journal
À la main
( tuto de cette bulle )
Tutos/explications plus après...
J'y ai appris/révisé
- comment utiliser une clef publique pour se connecter (sans id/mot de passe), ici à GitHub
- prise en main de /Termux/ : Android == Linux !
( au moins un peu plus ouvert qu'Apple, mais sous surveillance de Google )
Git c'est quoi ?
git c'est formidable pour synchroniser l'état d'avancement d'un projet
Ce système de sauvegarde enregistre toutes les versions des fichiers de votre projet : du code, une ensemble de fichiers/fiches .. qui peut être mises bout-à-bout, un jour, formerons une thèse ( c'est en tour cas mon projet )
Et, il m'arrive de finir une phrase/idée dans le train, entre deux connexions wifi
Cette mobilité impact mon écriture ( flow )
. . .
Je passe de mon ordi à mon téléphone
( périphériques_devices )
le tout selon une nomenclature de fichiers que je voudrais maitriser davantage, pour,..
, in fine, facilement synchroniser mes versions de fichiers
( oui, cette chose toute simple avec un G***le drive )
git peut faire ça !
...
: Synchroniser l'état de mon écriture sur petit écran
.. avec l'état d'avancement sur les serveurs hébergeant git
.. des fichiers/fiches que je compose en utilisant dendron et non pas /Obsidian/
Syncro locale, outils
Pour m'aider dans l'exécution du tuto...
J'ai synchronisé le presse-papier de mon ordi avec celui de mon téléphone
en utilisant /KDE_Connect/ + /Scrcpy/
Tuto +
Le lien de cette bulle : https://lucidhacker.substack.com/p/setting-up-git-syncing-for-obsidian
nous explique comment faire ..
en utilisant un Émulateur de Terminal sous Android : /Termux/
On peut y installer /oh-my-zsh/
- https://github.com/matricci/oh-my-zsh-termux
et plein d'autres outils/packages..
communément utilisés sous Linux
( on est pas perdu.es )
Dans {ce tuto} il manque un détail si on utilise une clef RSA depuis un dossier non par défaut :
https://ralphjsmit.com/git-custom-ssh-key
( une fois la clef RSA publique générée depuis Android il faut la transmettre à votre serveur git . Moi je passe par /GitLab/ plutôt que /GitHub/ )
( on peut l'ajouter en passant directement par la page web d'administration utilisateur.ice )
2023 update :
Revu, corrigé, pensé avec le CMS GRAV
https://liens.vincent-bonnefille.fr/?Jxnufg
Site pas encore accessible en ligne (dev en local)
Ici, un petit aperçu de ce projet de publication fonctionnant avec dendron
Un peu de Regex (de bon matin)
j'utilise souvent https://regex101.com
qui permet entre autres de sauvegarder
NOTE : /Regex101/ a un debugger !
--> https://regex101.com/r/BDV74e/1/debugger
je viens de découvrir https://www.debuggex.com (cette {bulle}) via :
"Test your regex by visualizing it with a live editor. JavaScript, Python, and PCRE."
Debuggex et les autres
/Debuggex/ indique cibler des entreprises
En payant on peut sauvegarder +de regex
... /D/ est il en toujours en dev ? ( blog posts : 2013 )
.... https://alternativeto.net/software/debuggex/about/ -> Discontinued
Semblables, à tester :
( moins bien ergonomiquement )
- /Regulex/:JavaScript Regular Expression Visualizer
https://jex.im/regulex/#!flags=&re=%5E(a%7Cb)*%3F%24 - /i Hate Regex/ - The Regex Cheat Sheet
https://ihateregex.io/
Story
J'ai voulu refaire un Parser de md_markdown -> JS
Bon en Regex ca se fait mais la mutliplication des cas particuliers rend vite la chose compliquée ! Un bon outil de diagnostique/débug devient vite essentiel !
Pour quoi ?
Pandoc fait bien le boulot !
Oui oui mais j'ai quelques habitudes particulières dans mon écriture au quotidien !
écrire c'est structurel mais on a nos propres mods de prise de note par exemple.
Des mécanismes de renvois
Ex/ j'utilise @ et # ( pour les auteur.ices et tags ) : comme {ici}
Ex/ j'utilise des renvois (indent)
...
des choses qui sont absentes ou mal interprétées dans les parser "de base"
: ca me sufisait pas, je voulais mon propre moteur
Dans cette recherche
Un raccourcis : des Regex pour cibler les éléments de md_markdown
liens ( [text de desc](http://monlien.fr) )
-
https://medium.com/@mattkenefick/regular-expressions-markdown-to-html-anchors-1e7d52905517
-
Embed :
\[([^\]]+)\]\(([^\)]+)\)

Debuggex Demo
TOC
Update
Story
Janitor
scraper
WebGrep
Alt
Headless
OutilspourMD
Annoter
Linkscheckers
Tunnels
Archive
indexserveur
Textpocessing
via
Update
Dernière version ( 2024 )
https://liens.vincent-bonnefille.fr/?Jxnufg
( dncorpus )
j'ai mis au point un fichier cli_bash
pour GRAV ( grav_wordpress )
qui va chercher les liens dans les pages (sous-dossiers)
- EX/ A => B
puis chercher le fichier/la page en question (liée) ( B )
et indique dans la page ( B ) que ( A ) pointe vers elle - https://gitlab.com/bonnebulle/grav_dn/-/blob/main/user/recursiv_mod.sh?ref_type=heads
Story
Je reprends ma prise de notes avec dendron / Zettelkasten
J'en suis pas à mon premier essai {bulle}
article de référence sur cette méth. de prise de notesJe veux automatiser la mise en prod / publication
Je veux ajouter quelques fonctions "de base" qui font d'un (b)log un jardin...
... tel les /Backlinks/ (liens entre articles.notes connexes)
... ce que propose {cet article.lien.bulle}
--> https://sebastiandedeyne.com/adding-backlinks-to-a-github-wiki/
... avec le script /Janitor/Backlinks, or bi-directional links, are becoming table-stakes for productivity apps since they’ve been popularized by Roam. It’s a simple …
Janitor
-
https://github.com/andymatuschak/note-link-janitor
-> forks https://www.npmjs.com/search?q=note-link-janitor
-> FR : https://www.npmjs.com/package/@arthurperret/note-link-janitor-fr !
Quelques alternatives et autres outils...
pour se balader de liens en liens,
de sites en sites
...
scraper
Un scraper c'est une automatisation de taches programmables permettant de visiter et inte agir avec une page web, sa structure ou des données. On peut ainsi simuler un clic, copier du contenu tel des liens (d'images ou hypertextes), faire une capture écran, etc.
Plusieurs approches...
WebGrep
va chercher du texte à la façon de /grep/
on pourrait ainsi lister les liens
se balader de l'un à lautre...
- https://webgrep.readthedocs.io
- (=) https://github.com/dhondta/webgrep
- (=) https://pypi.org/project/webgrep-tool/
(=/=) des variants
- https://github.com/LLazarek/webgrep
wgrep.py
-u URLS, --urls URLS Regexp for urls to search. By default all urls are searched.
wg (an other)
Alt
Recursive by rounds -R
Spider
Headless
des navigateurs 'sans tête'
on intéragis sans afficher à l'écran la page
on a un accès textuel / via du code
( possible par terminal cli_bash )
- https://github.com/lbarnkow/no_browser
- https://lib.rs/crates/surf
- https://lib.rs/crates/longboard
- https://github.com/http-rs/surf
Je suis aussi tombé sur des outils qui vont me servir dans la création des pages (et leurs interactions par backlinks...
Outils pour MD
toc
tag search <3
like dendron linked notes
Annoter / pdf
extraire annotations pdf -> md <3
Hypothesis direct dans vsc
Search in PDF
pdfgrep
rga
Links checkers
Vérifier la validité des liens
peut être utilile avec le scraper
chker
chker status
Tunnels
Rendre accessible un site en devellopement local
au reste du web en créant un tunel
tunnels
Archive
Sauvegarde, téléchargement de pages
archive / dwl pages
- https://github.com/bcmyers/urls2disk
- https://github.com/mattgathu/duma
- https://lib.rs/crates/shirodl
index_serveur
afichier le contenu d'un dossier
mise en place d'un micro-serveur
j'utilisais http-server
- https://lib.rs/crates/dufs
- https://github.com/http-server-rs/http-server
- https://github.com/svenstaro/miniserve
Text pocessing
-> https://lib.rs/text-processing
via
Summer 2022
Coder : pour un web +libre +conscient +consenti
Au début de ce b.log je postais pas mal de contenus...
indieweb en langage_progra
( -> apprendre <- )
.. autour de l'idée d'un www (wild like a garden) :
.. Et si le web était un jardin ?
.. pensé.réalisé par et pour les humains.
https://liens.vincent-bonnefille.fr/?fEu6wQ
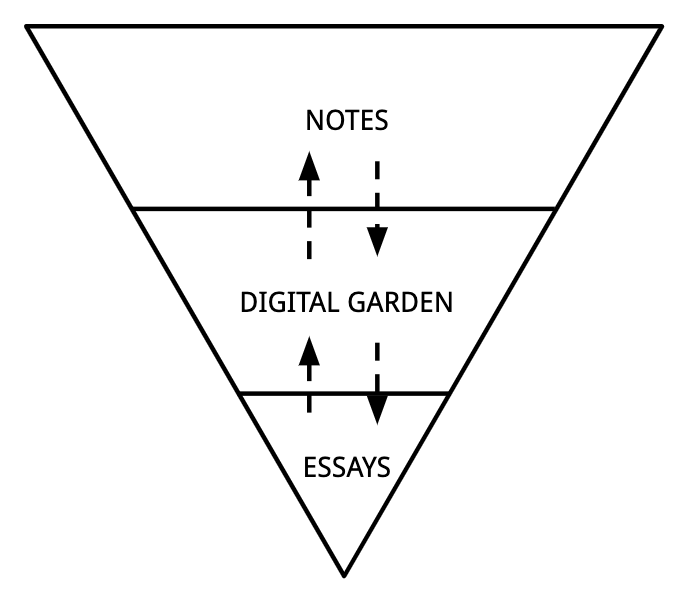
( l'idée d'un digital-gardening )
je m'intéressais à l'auto-publication avec des outils comme dendron
et autres solutions de self_host_hébergement
L'idée était aussi de trouver un habillage de cours
{ici} handmade-web.net propose... des cours autour de js_css_html
-> Il s'agit de m'inspirer de ressources existantes, de ne pas réinventer la roue
-> de connaitre l'existant, d'en faire l'actualité
Whaouuuu ( All in one )
via https://www.are.na/institute/code-pedagogy
- https://2023.software-for-people.net 2023
( déroulé de cours + ressources )
( dont : Google présentation : Histoire du web www pré_internet )
( dont Google présentation : différences entre js_css_html )
. . .
ALLs = https://drive.google.com/drive/folders/1IVCJn8-22PGfFBNmMka3W1Lm2szbi6Xy !
CODA = https://coda.io/d/Tech-lectures_dyrqG8B5yKE/Tech-course-spring-2023_sulDl !
@are.na
https://www.are.na/art-369-spring-2023
Tools.Sommaire :
Voir aussi
- https://howtocode.club
- https://classes.dma.ucla.edu/Fall19/161/ < 3
- https://the-internet-of-me.katharinanejdl.com
- http://fall2019.will.graphics/syllabus/ < 3 2019
{via}
An open-source, self-hosted memo hub with knowledge management and socialization.
Un espace d'écriture, prise de notes.
Interface claire, sobre ( distraction free,.. important )
L'idée ça serait de tenir un genre de journal de bord de thèse
Un espace où je jette des idées.
Où l'inspiration peut prendre.
Une instance à part.
Juste écrire
Not Twitter.
- pas de limite de caractères
- une sociabilité choisie
( une instance peut accueillir des ami.e.s / auteurs.ices )
Not Git.
- mais on retrouve son outil emblématique de /tracking/ de travail
( commit history ) je cherche de la routine, ça peut aider...

VIA : https://noted.lol/memos/
Android
ARMV7
raspberrypi you can try :
https://github.com/usememos/memos/issues/770
32bit only
-> FAIL
docker buildx build --platform linux/arm/v7 -t mgschwandtner/memos-unofficial-testing:0.8.3 --push .-> TRY
OK :)
https://memos.vincent-bonnefille.fr
todo_done -> MàJ last version
+ export buit image -> Prod
## checkout release branch, e.g. 1.0.6
docker save [IMAGE] > memos.tar building machine[ Première bulle sur dendron {là} ]
[ Sujet / tag : jardin ! sub : dendron > Zettelkasten ]
SOURCES / REF
- Git un peu de tout ( all in one )
https://github.com/MaggieAppleton/digital-gardeners
Some
-
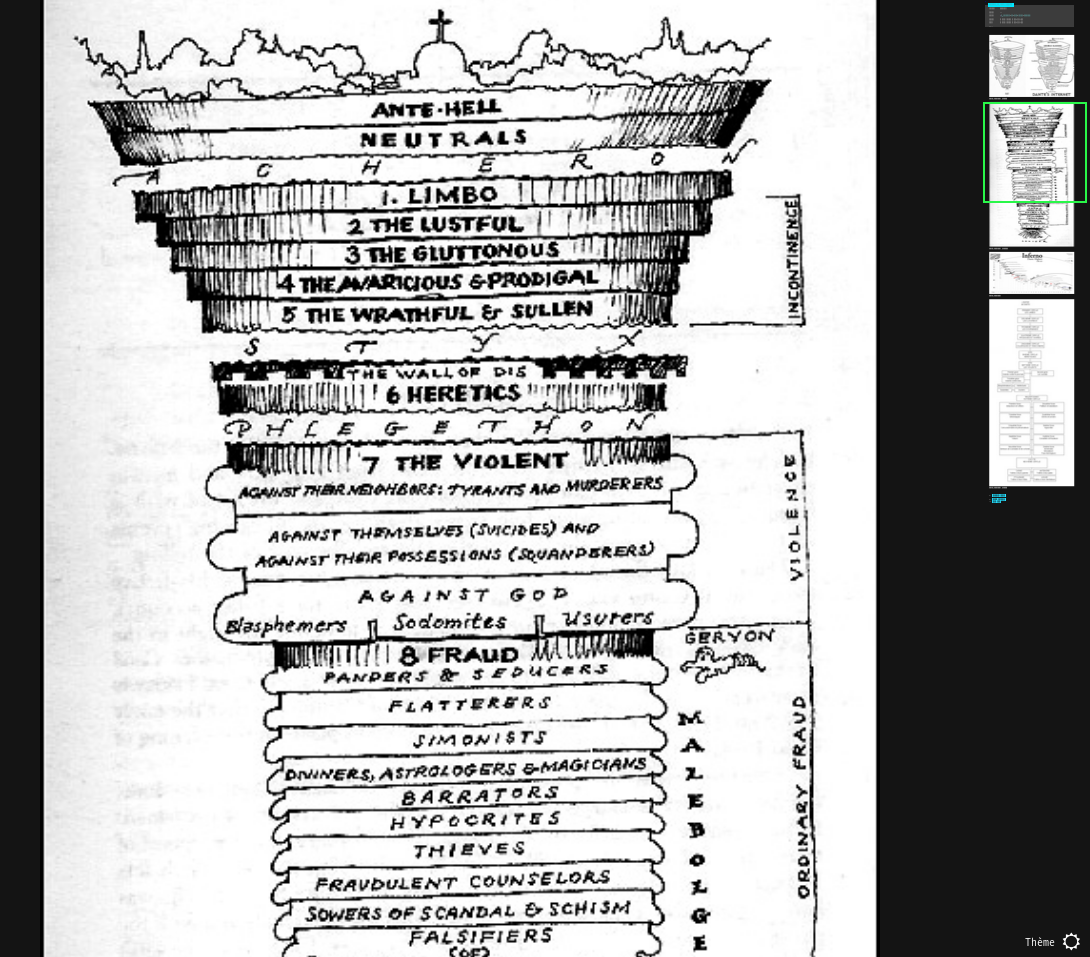
0. [book] "The Garden of Forking Paths"
https://en.wikipedia.org/wiki/The_Garden_of_Forking_Paths... (original Spanish title: "El jardín de senderos que se bifurcan") is a 1941 short story by Argentine writer and poet @Jorge_Luis_Borges
-
1. Of Digital Streams, Campfires and Gardens ( Quotes about 0. )
https://tomcritchlow.com/2018/10/10/of-gardens-and-wikis/ -
2. Building a digital garden
https://tomcritchlow.com/2019/02/17/building-digital-garden/ -
3. The Garden and the Stream: A Technopastoral – Hapgood
https://hapgood.us/2015/10/17/the-garden-and-the-stream-a-technopastoral/ -
4. A Brief History & Ethos of the Digital Garden
https://maggieappleton.com/garden-history
–> https://maggieappleton.com/garden-history#the-early-gardens-of-hypertext
—> @Mark_Bernstein 1998 essay Hypertext Gardens
—--> http://www.eastgate.com/garden/colophon.html
—> https://www.eastgate.com/garden/Seven_Lessons.html

Bonus : expo
- 00. LE CRÉDAC — The Garden of Forking Paths ( expo )
https://credac.fr/artistique/the-garden-of-forking-paths
Papers
- Hypertext fiction - Wikipedia
https://en.wikipedia.org/wiki/Hypertext_fiction
<— wiki https://en.wikipedia.org/wiki/Hypertext_fiction - @Vannevar_Bush - As We May Think (Life Magazine 9-10-1945).pdf
http://worrydream.com/refs/Bush%20-%20As%20We%20May%20Think%20(Life%20Magazine%209-10-1945).pdf - p242-bernstein.pdf
https://www.ics.uci.edu/~redmiles/ics227-SQ04/papers/Hypertext/Secondary/p242-bernstein.pdf
Recherche d'interfaces, d'UX permeant de trier les données
De reprendre la main sur les données
de les interagir.
L'un de ces logiciels, Xanadu
n'est jamais sorti des cartons : c'était un Vaporware
https://invidious.fdn.fr/watch?v=1yLNGUeHapA&t=191
Install / DO IT
- Tuto
https://maximevaillancourt.com/blog/setting-up-your-own-digital-garden-with-jekyll
-> Result https://digital-garden-jekyll-template.netlify.app - Flat_folder (non CMS)
https://tomcritchlow.com/2019/02/17/building-digital-garden/#how-it-all-works
Alt : Tiddly
( un wiki transportable )
-
Getting started with TiddlyWiki: a beginner's tutorial - Ness Labs
https://nesslabs.com/tiddlywiki-beginner-tutorial
-> Tiddlyblink
https://glitch.com/~tiddlyblink -
TIddlyBox
https://sylvain.naud.in/public/TiddlyWiki/TIddlyBox/index.html
VIA
https://lyz-code.github.io/blue-book/digital_garden/
liste curatée :
https://github.com/lyz-code/best-of-digital-gardens
Un lien dans cette page de ressources a retenu mon attention :
https://tomcritchlow.com/2019/02/17/building-digital-garden/
...
liste non curatée :
Autres jardins
- https://gwern.net/design UX
- https://nesslabs.com/mind-garden <-->
- https://threadreaderapp.com/thread/1250532315459194880.html
. . .
Un autre :
Aller au delà du blog
Motiver l'exploration par une inter-textualité
( ce que j'essaye de faire ici avec les liens par tags )

Le "jardin" Everything I Know,
- utilise https://docusaurus.io
- une ressourcerie autour des wiki : wiki-workflow
- on reconnait la mise en lien graphique de contenus...
Des logiciels de prise de notes comme @Dendron ou @Obsidian travaillent cet imaginaire de connexionnisme...
"Les dendrites (du grec δένδρον déndron «arbre») sont des prolongements du corps cellulaire des neurones dont elles partagent les organites",
Source : https://fr.wikipedia.org/wiki/Dendrite_(biologie)

Dendron alts
[ alternativeto dendron ]
-
Page wiki de Dendron à ce sujet
( dendron est plus flexible et opensource... beaucoup de fonctionalités à la traine ou en dev. ex: non intégration des sidenotes,non présence des graphviz... basé sur vscode/codium) -
Dendron Alternatives and Similar Projects (Mar 2021)
https://www.libhunt.com/r/dendron -
Obsidian ( avec Graph )
https://obsidian.md [ Propriétaire clone ] -
Athen ((new)) ( avec Graph too, selfhost ) ( bof )
https://www.athensresearch.org/
https://athensresearch.github.io/athens/ (demo live) -
Affine Todo ( looks greate ) (( new ))
https://affine.pro
https://github.com/toeverything/AFFiNE
INTERNET MANIFESTOS
Mon internet, ma plateforme
https://web.archive.org/web/20220826232839/http://www.alwaysownyourplatform.com/
( via https://github.com/imsky/awesome-manifestos )
(•_•)
<) )╯Always
/ \
(•_•)
( (> Own
/ \
(•_•)
<) )> Your Platform
/ \
Local First
https://www.inkandswitch.com/local-first :
Cloud apps like Google Docs and Trello are popular because they enable real-time collaboration with colleagues, and they make it easy for us to access our work from all of our devices. However, by centralizing data storage on servers, cloud apps also take away ownership and agency from users. If a service shuts down, the software stops functioning, and data created with that software is lost.
In this article we propose “local-first software”: a set of principles for software that enables both collaboration and ownership for users. Local-first ideals include the ability to work offline and collaborate across multiple devices, while also improving the security, privacy, long-term preservation, and user control of data.
Conçu pour durer ( Keep it simple )
https://jeffhuang.com/designed_to_last/
- Don't minimize that HTML
- Eliminate the broken URL risk
- Obsessively compress your images
- Stick with native fonts
- End all forms of hotlinking
- Prefer one page over several
+ Changelog : expliquer les étapes d'avancement
https://keepachangelog.com/en/1.0.0/
CalmTech ( low attention )
- Technology should require the smallest possible amount of attention
- Technology should inform and create calm
- Technology should make use of the periphery
- Technology should amplify the best of technology and the best of humanity
- Technology can communicate, but doesn’t need to speak
- Technology should work even when it fails
- The right amount of technology is the minimum needed to solve the problem
- Technology should respect social norms
LowTech ( energie + création )
Inteview de LowTech Magazine
( https://solar.lowtechmagazine.com/fr/power.html )
https://walkerart.org/magazine/low-tech-magazine-kris-de-decker
Internet 1.0
http://motherfuckingwebsite.com
Retourner au simple
https://brutalistwebsites.com
Artiste @Joana_Moll
Contre le web scripté_surveillant

AMZ : https://www.janavirgin.com/AMZ/
http://www.janavirgin.com/CO2/
@Joana_Moll et @Low_Tech_Magazine
-> Le LowTechMagazine

https://solar.lowtechmagazine.com/fr/
-> Blog
https://www.lowtechmagazine.com
https://www.notechmagazine.com (versus)
--- The Damaged Catalog

--- https://damaged.bleu255.com
Interopérabilité
https://liens.vincent-bonnefille.fr/?searchterm=interopérabilité
https://liens.vincent-bonnefille.fr/?AocXOA
: ne pas rendre / ne pas être dépendant.e d'un environement, une plateforme
On pensera aussi aux logiciels embarqués, aux ventes forcées...
 https://www.librealire.org/+-vente-forcee-vente-liee
https://www.librealire.org/+-vente-forcee-vente-liee
https://www.librealire.org/logiciels-libres-internet-libre-perspectives-et-enjeux-frederic-couchet
wiki :
https://fr.wikipedia.org/wiki/Logiciel_préinstallé
https://fr.wikipedia.org/wiki/Vente_liée
Je reprends l'écriture de mon projet de recherche_thèse
J'utilise dendron pour organiser et publier mes notes en ligne, le tout en md_markdown ( en text brut sans base de données ).
Je suis tombé sur cette documentation
https://bookdown.org/yihui/rmarkdown-cookbook/bibliography.html
Pour ma bibliographie j'ai opté pour JabRef plutôt que Zotero
PS : oui mais non, les portages en java (portables) sont bof...
. . . : l'installation en Snap / Flatpak marchent pas (sur raspberrypi processeur ARM)
Je vais peut-être me replier sur Zotero online (privateur et sur abonnement+cloud : l'enfer)
et trouver une solution ouverte ou alternetiveto quand j'aurai le temps todo
...
Finalement j'ai migré vers kbibtex +plus propre.stable
J'utilise pandocciter (via) pour insérer mes citations fichier.bib, pandoc pour l'export en PDF / Doc...
good (best ?) wiki dendron alternativeto
https://hackernoon.com/open-source-exploration-bookstack-4d242c0ccbb2
livres avec sous-chapitres
Retrace les avantages-bénéfices de Zettelkasten, méthode,
lecture, split-box, organisation par tags ou autres nomenclatures de liens...
comment organiser et garder les informations étonnantes
Contenu approchant en français
https://www.arthurperret.fr/visualisation-documentation-personnelle-reticulaire.html
Cite ::
Communicating with Slip Boxes
An Empirical Account
Niklas Luhmann #<3
https://luhmann.surge.sh/communicating-with-slip-boxes
-
- The possibility of arbitrary internal branching.
-
- Possibility of linking
-
- Register
- And philosophie ...
Documentation sur les fiches.... #<3
https://www.uni-bielefeld.de/soz/luhmann-archiv/pdf/jschmidt_zettelkasten-als-uberraschungsgenerator.pdf
TEDex
Matt Ridley 2010
When ideas have sex
https://www.ted.com/talks/matt_ridley_when_ideas_have_sex
( 2024
From Print to Ebooks: a Hybrid Publishing Toolkit for the Arts pdf
-
paged.js
publication programmatique
https://www.pagedmedia.org/a-year-in-the-paginated-world/ -
bookdown
Une référence
https://bookdown.org -
jupyterbook
https://jupyterbook.org/index.html -
Laika (re) pandoc alt
http://planet42.github.io/Laika/0.17/01-about-laika/02-design-goals.html
LaTeX
Origine philosophie history ...
Pourquoi préférer une écriture sans gui ?
Pourquoi cet esthétique des documents académiques scientifiques ?
Pourquoi cette police ?
Quel lien avec les débuts de l'impression ?
- FAT article https://web.archive.org/web/20210623182554/https://jasonpeacock.com/projects/markdown-websites/
->> https://jasonpeacock.com/projects/markdown-websites/
( avec config ylm ... )
Hier je citais https://www.gwern.net/Sidenotes #<3
( à la recherche d'un converter ou moyen de transformer des ndbp notes de bas de pages md en notes marginales. Ca avait été un demi échec autour de ma proposition de blog il y a 7 ans. Un wordpress peu performant... mais à coup de css j'y était arrivé :
http://news.vincent-bonnefille.fr/
Les sidenotes sont partout, du site en édition_publication Cairn, à des plateformes comme médium... d'autres les intègres par popup tel wikipédia ...
Du coup en passant à dendron et l'écriture programmative, sortant du joux de Microsoft Word et la rigidité de GUI, je cherche une solution intégrée côté interface de mon site (dendron sur git) de recherche-notes.
J'explique à mon tour les motivations de mise en place d'un tel ensemble d'outils (README)... d'où les bulles récentes postées ici.
Mais Pandoc n'est pas qu'un enfant de coeur, je gallère un peu.
Cet article fait l'état des lieux sur des alternativeto aux sidenotes et logiciels-sites de créationsécriture collective... et devellope sa propre solution
Git : https://maehr.github.io/awesome-academic-writing/
Academic MD
ALL frontmatter latex_pandoc_md options (geometry, paper, sizes, colors...)
One more
http://www.plaintextadventure.com/ref/KukkMarkdownRef.html
Footnotes on right -->
https://blog.kdheepak.com/pelican-margin-notes-with-pandoc.html
https://edwardtufte.github.io/tufte-css/
home tufte
https://jez.io/tufte-pandoc-css/tufte-md/
...
français #<3
https://www.arthurperret.fr/semantique-et-mise-en-forme.html
git
https://github.com/jez/tufte-pandoc-css
https://github.com/jez/tufte-pandoc-jekyll
...
Alternative comparaisons
https://www.gwern.net/Sidenotes#sidenotes-js
https://edwardtufte.github.io/tufte-css/
Mise en page de documents - mise en valeur des notes de bas de page sur le côté (plutôt qu'en bas de page)