Dans cet annuaire_index je partage des liens qui nourrissent ma recherche
Je l'alimente depuis 2020\~
En 2024 j'ouvre un nouveau site de recherche
+plus formel, inspiré de celui-ci : https://dn.vincent-bonnefille.fr
{Ici} je (b)log des notes_perso et mentionne tout projet_perso !
Cet espace m'engage vers une d_centralisation des GAFAM_NATU
Retrouvez mon corpus de 2017 ( sous la forme d'une map_carte) ici
Ce site { ici } fonctionne grâce au génialissime shaarli site
Quelques sujets :
ShadowLibraries / défense_numérique / luddites / jardin(s numériques)
Vous pouvez afficher une vue d'ensemble / mur d'images :
( des bulles les plus importantes : taguées ! ou <3 )
/?do=picwall&searchtags=! ou /?do=picwall&searchtags=<3 ou <3 et ! ...
- LES INCONTOURNABLES : <3 / ! / corpus
- LES GRANDES CLASSES : .i / .p / .r / .art
(.i : informatique, .p : politique, .r : recherche)
- LES CATÉGORIES :
darknet : dn_darknet : dn_tor_onion dn_lokinet ... dn_*
perso : projet_perso log_perso notes_perso ... *_perso
recherche_création / _thèse / _outils ... recherche_*
orga. / artiste / auteur.ice : @
Si vous utilisez un VPN provider (fournisseur) alors faire passer l'intégralité de vos connexions via ce tunnel peut être intéressant.
KillSwitch
Il faut ensuite s'assurer que rien (aucun packet) n'en sorte
ET couper le courant si le VPN est OFF/éteint/injoignable
La plupart des VPN le proposent
On appelle ca un "KillSwitch"
Option VM / USB
Pour ma part je préfère encapsuler les applications que je veux voir passer uniquement via un VPN. Je pourrais utiliser un système embarqué sur clé USB (et amnésique) comme Tail.
Mais ca demande de redémarrer... donc non.
Je pourrais aussi lancer une VM (mais c'est lourd)
Gluetun
Alors je me suis dirigé vers des systèmes/applications isolées dans des containers (docker)
Gluetun permet de facilement configurer son VPN + de faire passer les connexions des autres docker via lui
APP_CONTAINER_1 / 2 / 3 ... ==> GLUTEN_CONTAINER network ==> Internet
Fournisseurs :
https://github.com/qdm12/gluetun-wiki/blob/main/setup/providers/
Exemple de containers / apps
Navigateurs
- https://docs.linuxserver.io/images/docker-mullvad-browser/
- https://docs.linuxserver.io/images/docker-firefox/
Tor
- kasmweb/tor-browser - Docker Image | Docker Hub
↳ https://hub.docker.com/r/kasmweb/tor-browser - DomiStyle/docker-tor-browser: Tor Browser (in a browser)
↳ https://github.com/DomiStyle/docker-tor-browser
Je cherchais des outils ...
- de surlignage // hypothesis projet
- de sauvegarde d'articles / pages web // wallabag projet (frama)
Je teste actuellement
Moins "ouverts" mais +plus costauds sur certains aspects
Plus faciles à prendre en main, plus conviviaux... ( je trouve )
Je cherche des alternatives à /Zotero/, outil par excellence de la recherche...
mais encore mal pensé pour le web à pleine mains...
Image d'illustration
=> https://voidnull.es/crear-un-nodo-de-readeck-para-guardar-lecturas-para-mas-tarde/
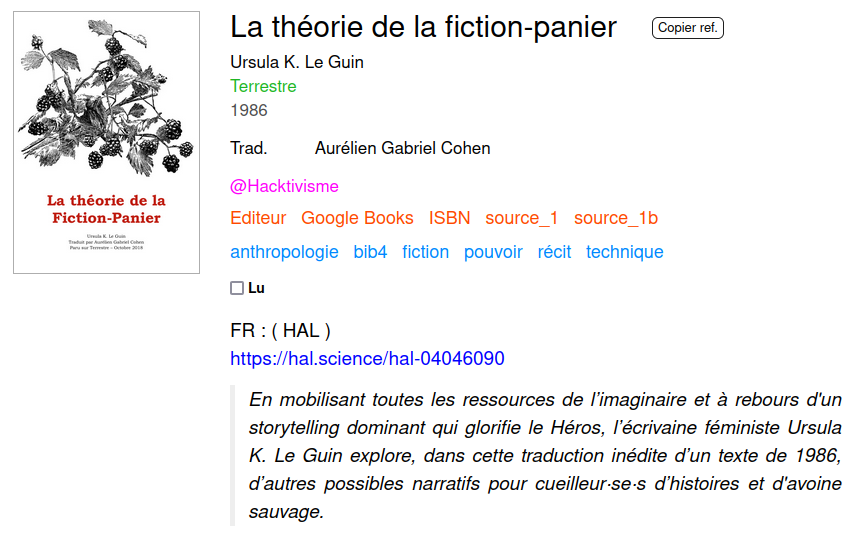
( série .bib_perso )
Micros_updates :
- copier dans le press-papier ==> citation ( voir plus bas )
- mise en avant des infos suplémentaires
( nombre de page / sous-titre / trad. / etc. ) - de corriger un bug sur les dates
( twig ==pubdate[-4:]) - un peu de md_markdown
( en js, linkify md links / raw )
( liens :[titre](https://lien)+ img)
( liens raw :https://....)
( blockquote>) - CSP fix (possibilité d'afficher des images d'autres sites/noms de domaine)
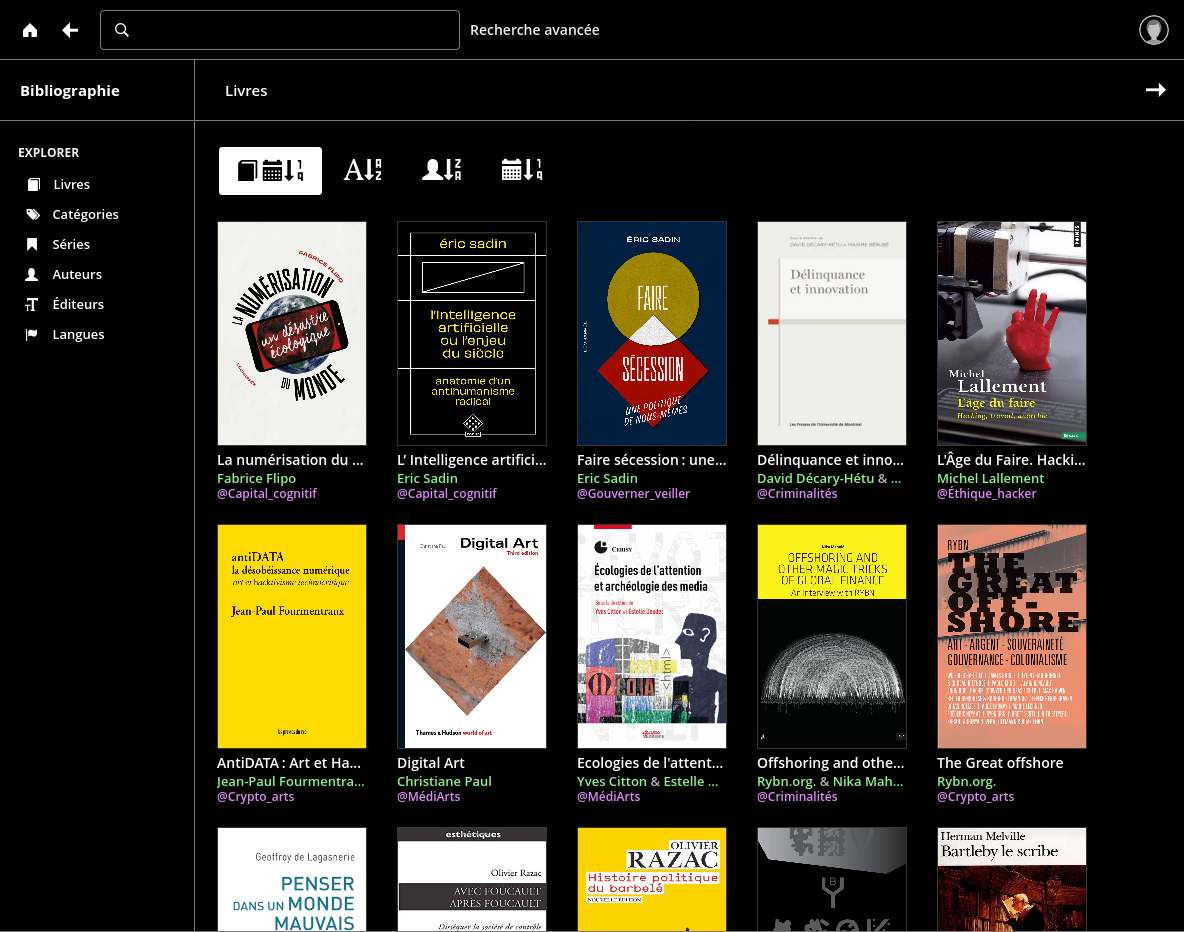
Bulle précédente au sujet de bibliothèque numérique :
https://liens.vincent-bonnefille.fr/?UJJg-A
Next step todo :
https://github.com/kencx/calibre-rest?tab=readme-ov-file
( accéder facilement au contenu des fiches_livres via l'API )
Une nouvelle base de données...
un peu comme {ici} mais exclusivement focus sur ma thèse
Basé sur le cms GRAV qui marche sans base de donnée
avec des fichiers md_markdown ...
J'avais fais une version d'essai il y a un an.
https://liens.vincent-bonnefille.fr/?mtcZ8g
C'était très artisanal, beaucoup de Regex
Quelque chose de plus organique, certes,...
mais difficile à maintenir pour une prise de notes à la dendron
On va voir, je vais remplir ce nouveau corpus petit-à-petit
J'ai pas mal appris sur {{Twig}}
et sur git qui sert ici de pont entre ..
ma version locale de travail /et/ celle de prod. / public.
Le tout pensé comme un jardin numérique de recherche
Gestionnaire de temps :
- Mesurer le temps passé sur chaque tâche
- Un chronomètre avec des graphiques
- OpenSource + SelfHosting
( self_host_hébergement )
https://traggo.vincent-bonnefille.fr
Un dev https://jmattheis.de
avec d'autres projets :
- https://gotify.net <3
( notes perso / partage de liens ) - https://screego.net
( partage écran via web )
Prise de notes
Je prend des notes avec dendron ( PC )
J'ai installé /Zettel Notes/ sur mon téléphone Android ... super, mais ne synchronise pas avec git / cloud ...
D'autres apps le font :
/Dendron/ about mobile_apps :
https://wiki.dendron.so/notes/401c5889-20ae-4b3a-8468-269def4b4865/#mobile-support
Git_journal
App + simple : intègre git
( déjà test par le passé ) :
Git_journal
À la main
( tuto de cette bulle )
Tutos/explications plus après...
J'y ai appris/révisé
- comment utiliser une clef publique pour se connecter (sans id/mot de passe), ici à GitHub
- prise en main de /Termux/ : Android == Linux !
( au moins un peu plus ouvert qu'Apple, mais sous surveillance de Google )
Git c'est quoi ?
git c'est formidable pour synchroniser l'état d'avancement d'un projet
Ce système de sauvegarde enregistre toutes les versions des fichiers de votre projet : du code, une ensemble de fichiers/fiches .. qui peut être mises bout-à-bout, un jour, formerons une thèse ( c'est en tour cas mon projet )
Et, il m'arrive de finir une phrase/idée dans le train, entre deux connexions wifi
Cette mobilité impact mon écriture ( flow )
. . .
Je passe de mon ordi à mon téléphone
( périphériques_devices )
le tout selon une nomenclature de fichiers que je voudrais maitriser davantage, pour,..
, in fine, facilement synchroniser mes versions de fichiers
( oui, cette chose toute simple avec un G***le drive )
git peut faire ça !
...
: Synchroniser l'état de mon écriture sur petit écran
.. avec l'état d'avancement sur les serveurs hébergeant git
.. des fichiers/fiches que je compose en utilisant dendron et non pas /Obsidian/
Syncro locale, outils
Pour m'aider dans l'exécution du tuto...
J'ai synchronisé le presse-papier de mon ordi avec celui de mon téléphone
en utilisant /KDE_Connect/ + /Scrcpy/
Tuto +
Le lien de cette bulle : https://lucidhacker.substack.com/p/setting-up-git-syncing-for-obsidian
nous explique comment faire ..
en utilisant un Émulateur de Terminal sous Android : /Termux/
On peut y installer /oh-my-zsh/
- https://github.com/matricci/oh-my-zsh-termux
et plein d'autres outils/packages..
communément utilisés sous Linux
( on est pas perdu.es )
Dans {ce tuto} il manque un détail si on utilise une clef RSA depuis un dossier non par défaut :
https://ralphjsmit.com/git-custom-ssh-key
( une fois la clef RSA publique générée depuis Android il faut la transmettre à votre serveur git . Moi je passe par /GitLab/ plutôt que /GitHub/ )
( on peut l'ajouter en passant directement par la page web d'administration utilisateur.ice )
"A database for library proxy URLs used by colleges, universities, and other institutions"
Les universités s'abonnent à des catalogues..
de revues et papiers publiés dans la recherche
: des portails qui ouvrent leurs portes si on s'y abonne !
Si je me connecte via mon ENT (id de ma fac)
j'ai accès à certains documents / revues / ouvrages (sinon non)
Si vous utilisez /Zotero connector/ ...
(qui relie votre navigateur/édieur à Zotero) ..
Il vous est peut-être arrivé que Z vous propose d'enregistrer des "proxies"
Les /EZproxy/ (le Z ici =/= Zotero)...
facilitent la connexion / identification aux portails
Resume / redite
Pour accéder aux ressources / documents présent.es..
sur ces bases de données numériques..
je me connecte via le compte de mon université..
(qui a souscrit ou non à l'offre de tel ou tel portail)
L'une des plus connues (dans mon domaine) :
Sources / outils
- EZproxy — Wikipédia
https://fr.wikipedia.org/wiki/EZproxy - Library Proxy URL Database ( sans Zotero )
https://libproxy-db.org - Github - ezproxy-db
https://github.com/tom5760/ezproxy-db - Github - ezproxy-urls/urls.txt at master · kanzure/ezproxy-urls
https://github.com/kanzure/ezproxy-urls/blob/master/urls.txt - Library EZProxy – Adoptez cette extension pour 🦊 Firefox (fr)
https://addons.mozilla.org/fr/firefox/addon/library-ezproxy/ - LibProxy – Get this Extension for 🦊 Firefox ( sans Zotero )
https://addons.mozilla.org/en-US/firefox/addon/libproxy/ - EZProxy Redirect Foxified – Adoptez cette extension pour 🦊 Firefox (fr)
https://addons.mozilla.org/fr/firefox/addon/ezproxy-redirect-foxified/ - connector preferences [Zotero Documentation]
https://www.zotero.org/support/connector_preferences#proxies
Illégales
On peut vouloir contourner les clôtures de tels portails,..
juger l'information libre (au risque de négliger les ressources que de tels abonnements fournissent aux éditeurs.publishers)
https://liens.vincent-bonnefille.fr/?p2zJEQ @Sci-Hub
2023 update :
Revu, corrigé, pensé avec le CMS GRAV
https://liens.vincent-bonnefille.fr/?Jxnufg
Site pas encore accessible en ligne (dev en local)
Ici, un petit aperçu de ce projet de publication fonctionnant avec dendron
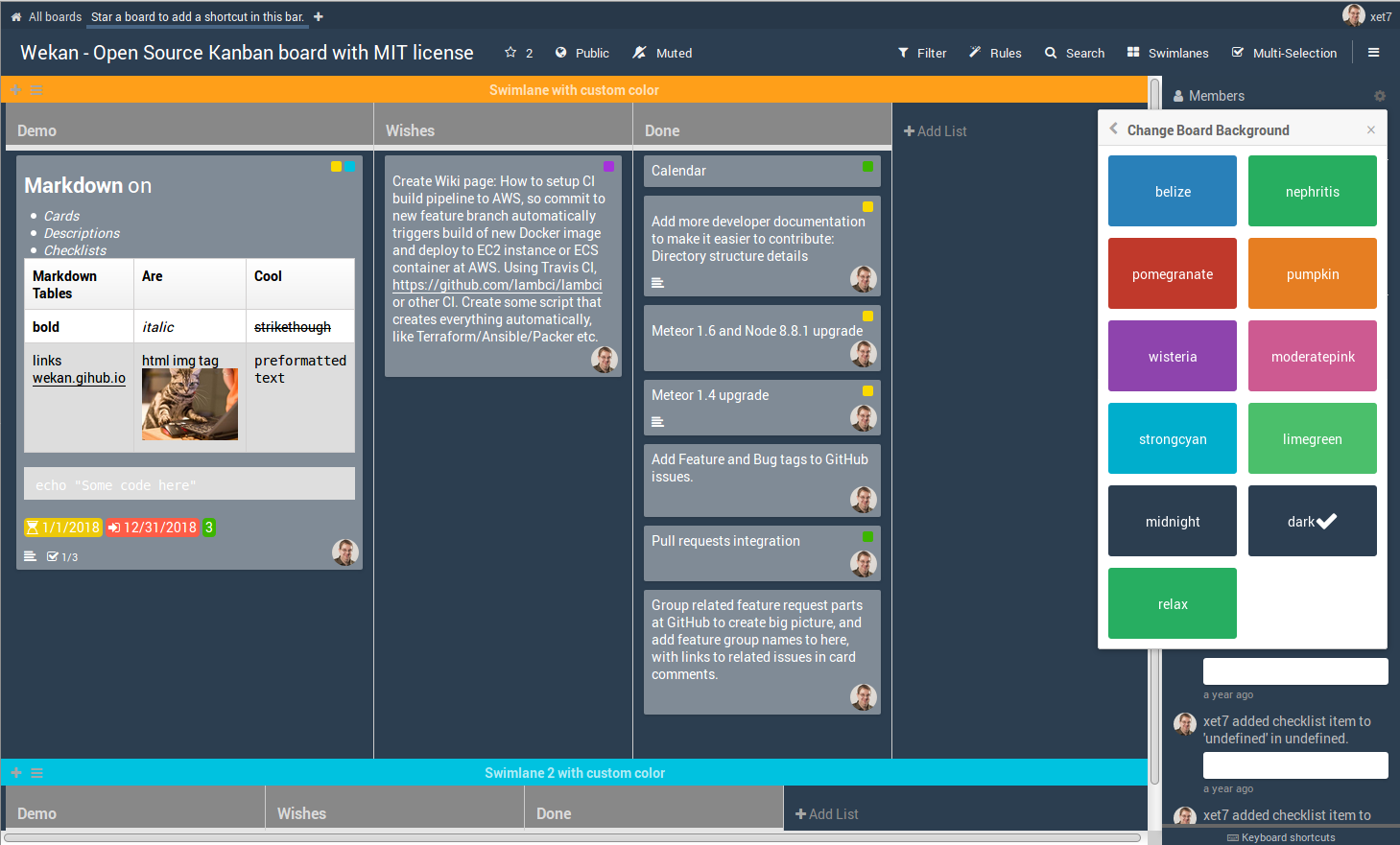
Un /Kanboard/ c'est bien utile pour organiser son temps, son équipe, ses idées.
J'avais fait une {#bulle} détaillée là : https://liens.vincent-bonnefille.fr/?ZyE-0Q
installé :
- KB https://kb.bonnebulle.xyz ( ref )
- NB https://nb.bonnebulle.xyz ( <3 fluid brainstorming )
( des alternativeto /Trello/ )
Install / Host
WK étant compilé pour processeur 64bit (son image Docker)...
j'avais pas pu test sur ma raspberrypi
mais là sur le PC portable pas de soucis
la doc est très complète
Déplacer plusieurs...
WK est un peu différent de KB
On est bien sur un logiciel de Management vers + de travail
- La fonction en + c'est le drag_n_drop de mutliples cartes/kans à la fois
( ce qui est très très pratique ) ( et me fait préférer WK malgré son côté un peu + fermé )
...
On en parle ici
Alt
Alternative indiquée dans ma {#bulle} précédente :
- https://github.com/plankanban/planka
( + beau design ... mais sans ce fameux Multi_Drag_n_drop )
Bonus Design
En attendant que WK propose un "one clic to Edit"...
j'ai déjà allégé son design, cadeau :
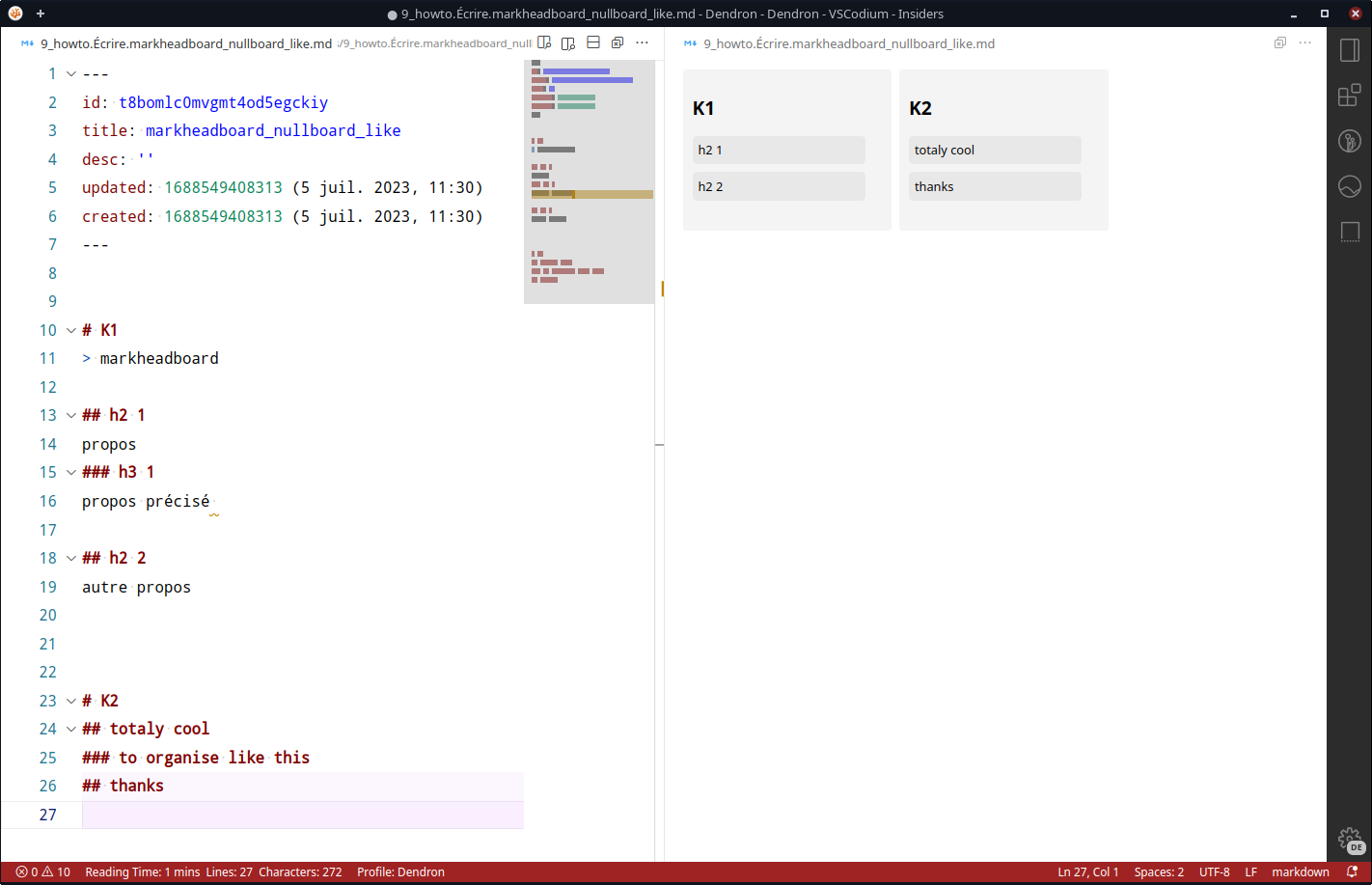
Re organiser son text sur VSC
En vrai j'utilise aussi NB/KB pour organiser les parties d'un récit/argumentaire...
des cartes qu'on déplace.bouge d'un endroit à l'autre
... quand vient le stade d'écriture
... la re.factorisation / réorga' peut de nouveau servir
... sauf que là on doit bouger des pans entier de texte
... souvent débutés par un titre
... et finis par un autre titre
Alors je cherchais qqch du NB dans VSCode
j'ai trouvé ça :
- https://marketplace.visualstudio.com/items?itemName=brokensandals.markheadboard


( seul hic limitant : ne fonctionne qu'avec H1 / H2 )
( mais c'est déjà très bien )
KB Writting
pas trouvé grand chose
TOC
Update
Story
Janitor
scraper
WebGrep
Alt
Headless
OutilspourMD
Annoter
Linkscheckers
Tunnels
Archive
indexserveur
Textpocessing
via
Update
Dernière version ( 2024 )
https://liens.vincent-bonnefille.fr/?Jxnufg
( dncorpus )
j'ai mis au point un fichier cli_bash
pour GRAV ( grav_wordpress )
qui va chercher les liens dans les pages (sous-dossiers)
- EX/ A => B
puis chercher le fichier/la page en question (liée) ( B )
et indique dans la page ( B ) que ( A ) pointe vers elle - https://gitlab.com/bonnebulle/grav_dn/-/blob/main/user/recursiv_mod.sh?ref_type=heads
Story
Je reprends ma prise de notes avec dendron / Zettelkasten
J'en suis pas à mon premier essai {bulle}
article de référence sur cette méth. de prise de notesJe veux automatiser la mise en prod / publication
Je veux ajouter quelques fonctions "de base" qui font d'un (b)log un jardin...
... tel les /Backlinks/ (liens entre articles.notes connexes)
... ce que propose {cet article.lien.bulle}
--> https://sebastiandedeyne.com/adding-backlinks-to-a-github-wiki/
... avec le script /Janitor/Backlinks, or bi-directional links, are becoming table-stakes for productivity apps since they’ve been popularized by Roam. It’s a simple …
Janitor
-
https://github.com/andymatuschak/note-link-janitor
-> forks https://www.npmjs.com/search?q=note-link-janitor
-> FR : https://www.npmjs.com/package/@arthurperret/note-link-janitor-fr !
Quelques alternatives et autres outils...
pour se balader de liens en liens,
de sites en sites
...
scraper
Un scraper c'est une automatisation de taches programmables permettant de visiter et inte agir avec une page web, sa structure ou des données. On peut ainsi simuler un clic, copier du contenu tel des liens (d'images ou hypertextes), faire une capture écran, etc.
Plusieurs approches...
WebGrep
va chercher du texte à la façon de /grep/
on pourrait ainsi lister les liens
se balader de l'un à lautre...
- https://webgrep.readthedocs.io
- (=) https://github.com/dhondta/webgrep
- (=) https://pypi.org/project/webgrep-tool/
(=/=) des variants
- https://github.com/LLazarek/webgrep
wgrep.py
-u URLS, --urls URLS Regexp for urls to search. By default all urls are searched.
wg (an other)
Alt
Recursive by rounds -R
Spider
Headless
des navigateurs 'sans tête'
on intéragis sans afficher à l'écran la page
on a un accès textuel / via du code
( possible par terminal cli_bash )
- https://github.com/lbarnkow/no_browser
- https://lib.rs/crates/surf
- https://lib.rs/crates/longboard
- https://github.com/http-rs/surf
Je suis aussi tombé sur des outils qui vont me servir dans la création des pages (et leurs interactions par backlinks...
Outils pour MD
toc
tag search <3
like dendron linked notes
Annoter / pdf
extraire annotations pdf -> md <3
Hypothesis direct dans vsc
Search in PDF
pdfgrep
rga
Links checkers
Vérifier la validité des liens
peut être utilile avec le scraper
chker
chker status
Tunnels
Rendre accessible un site en devellopement local
au reste du web en créant un tunel
tunnels
Archive
Sauvegarde, téléchargement de pages
archive / dwl pages
- https://github.com/bcmyers/urls2disk
- https://github.com/mattgathu/duma
- https://lib.rs/crates/shirodl
index_serveur
afichier le contenu d'un dossier
mise en place d'un micro-serveur
j'utilisais http-server
- https://lib.rs/crates/dufs
- https://github.com/http-server-rs/http-server
- https://github.com/svenstaro/miniserve
Text pocessing
-> https://lib.rs/text-processing
via
Petite MàJ de mon outil de capture de sites web
( utilisé { ici } pour faire les aperçus )
-> Page entière ( HD )
-> Crop d'image ( rognée )
-> Thumbnail ( image d'aperçu poids réduit : gif )
MAJ des captures par URL -> base 32 )
MAJ index des captures par URL
Le cheminement, {bulle} d'intro
https://liens.vincent-bonnefille.fr/?NYPb2w
Ex ( HD non cropée )

Abonnements universitaires
/EZproxy/
https://liens.vincent-bonnefille.fr/?PFeEHw
Modules
Bypass-paywalls
- https://addons.mozilla.org/fr/firefox/addon/bypass-paywalls-clean/
- https://gitlab.com/magnolia1234/bypass-paywalls-chrome-clean
Burlesco
https://burles.co/
Généraliste
Je connaissais pas, sans rien installer. pas mal ;)
- 12ft
https://12ft.io/<URL>
SCI_HUB
Le paywall killer des sciences (que même ma fac m'invite à l'utiliser)
et que l'État français censure ( par DNS )
( installez un alt.DNS ) ( un VPN ca serait trop )
( or use a Proxy like /StarterPage/ Search engine...)
- https://sci-hub.hkvisa.net
- https://eu-browse.startpage.com/av/proxy?ep=413063414648565862796743426c68484343552b4a67395647696450496a3156564863425777706f4d6a776245546f574f6a7353535635504879552b595651474679636559416857456c4a46485331774d303151526a554b59333949426c41515769392f5955685a51574d4961693852416c415657336b764e304e4f4269414748786f70564868674f4473445244395a504149655951705656484943476a78774d30705a4644414e4d33684356415646443368394d55674b464752645a6e704158673857575851764e55394f426a74655079744e4b566c4b44476f3963776c5651773d3d&ek=5948706s636p4q37556o35775n7n596o6155784r&ekdata=6a39c37937ebb61f514614934f735e10
--> pourquoi les sciences ouvertes ?
Elbakyan cherche également à démontrer pourquoi les éditeurs scientifiques seraient la véritable menace pour la science, et non Sci-Hub : « Les éditeurs universitaires menacent le progrès de la science : la communication ouverte est une des propriétés fondamentales de la science, et elle rend possible le progrès scientifique. L’accès payant empêche cela et constitue ainsi une grande menace pour la science. »
Avant de préciser son attaque : « La grande menace, c’est lorsque l’ensemble des connaissances scientifiques est devenu la propriété privée d’une entreprise telle qu’Elsevier, qui en a le contrôle total. Voilà une menace, et non Sci-Hub ».
Alt
https://www.similarweb.com/fr/website/sci-hub.se/competitors/
Medium
-
Freedium ( works )
https://freedium.cfd
https://github.com/Freedium-cfd/web
https://addons.mozilla.org/en-GB/firefox/addon/open-in-freedium/
https://gist.github.com/mathix420/e0604ab0e916622972372711d2829555 -
HTML Content Extractor
https://github.com/bayhaqy/HTML-Content-Extractor
-> https://blog.bayhaqy.my.id/p/apps-python-06.html -
scribe.rip (not)
https://scribe.rip
Wallabag
.... intègre un Paywall Bypass
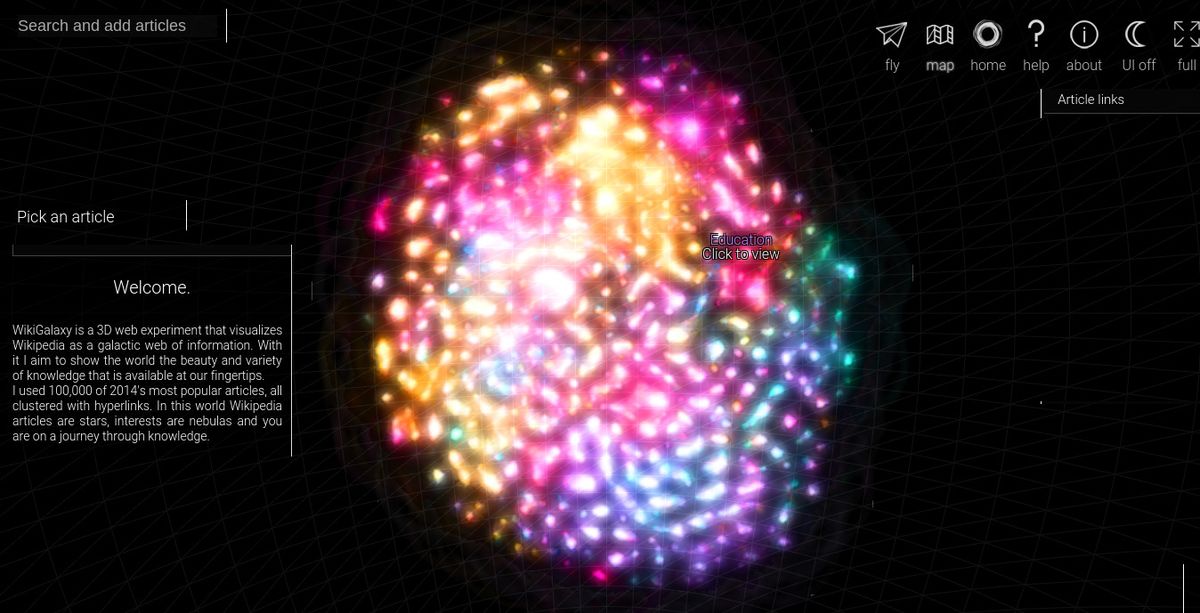
" Explore wikipedia in 3d "

Via : https://alternativeto.net/software/wikigalaxy/about/
Me fait pas mal penser à mon projet/usage de wikiCat :
Commenter le web de façon ouverte.
Joie d'un Web 2.0 surligné
avec https://hypothes.is
( plutôt que commenté en bas de page )
De nombreux outils + plugins / intégrations :
- https://web.hypothes.is/tools-plug-ins-and-integrations/
L'API permet d'afficher ailleur, d'exporter ( tel : ) - https://jonudell.info/h/
- https://jonudell.info/h/facet/
maj @2023
- J'ai finalement réussi à installer
Isso
( qui génère un espace commentaire sans tracking ) - testez #comments
- infos / tuto :
https://liens.vincent-bonnefille.fr/?vbm_vg
AJOUT : /Histre/ (alt)
Une alternative solide pour annoter le web (en couleurs)
On sent un projet +plus solide que @H, peut-être moins ouvert
( on peut exporter ses datas + API mais j'ai pas test )
On peut facilement créer des listes de liens/tags
Partager + Annoter
( le tout de façon automatique (+fluide), sans avoir à activer l'outil dans le navigateur à chaque fois/nouvelle page )
notes de retours (feedbacks)
Limites d'Hypothèsis
... par défaut un surlignage n'est pas en Public
... il faut ajouter un commentaire pour qu'il le soit
Et...
On peut créer des goupes (privés / publics)
<-- limitation générale
<-- par défaut, meme si on met l'annotation dans le group mondial "Public", l'annotation est par défaut visible uniquement par MOI... on perd un peu' l'intérêt de la chose. Pour passer un "public = visible" on doit annoter chaque surlignage... et passer sa visiblité en Public...
<-- source : https://web.hypothes.is/help/why-are-highlights-private-by-default/
... greate tool
- https://github.com/ravenscroftj/md-hypothesis-sync
... not easy API use - https://h.readthedocs.io/en/latest/api/authorization/
- https://h.readthedocs.io/en/latest/api/using-oauth/#registering-an-oauth-client
... installer /h/ todo Docker - https://github.com/hypothesis/h/issues/6014
- https://lyz-code.github.io/blue-book/linux/hypothesis/
- https://h.readthedocs.io/en/latest/developing/install/ <3
Story
J'ai décidé de l'intégrer {{ici}}
J'utilise aussi...
Android
URL Forwarder
: add "via.hypothesis"
https://boffosocko.com/2020/05/24/a-hack-for-using-hypothes-is-to-annotate-on-mobile/
Web
Firefox
- https://addons.mozilla.org/fr/firefox/search/?q=Hypothes.is&sort=rating&type=extension
Chromium - https://chrome.google.com/webstore/detail/hypothesis-web-pdf-annota/bjfhmglciegochdpefhhlphglcehbmek?hl=fr
...
( si l'extension ne marche pas )
Userscripts ( add on any pages ) - https://gist.github.com/potter0815/10ebf62d9c94fd58228cf0a3ef0b1615
- https://gist.github.com/AFutureD/7a5674cd515ebb57db7ac5b5bff47049
CORS / SCP
Certains serveurs sécurisent le droit d'accès à leurs ressources...
Ainsi, un autre serveur (ou site / domain / service) n'y aura pas accès
: un point crutiale de sécurité
. Mais un et limitation / fermeture qui empêche l'interaction libre
: ici, hyp. ne pourra pas s'intégrer ou récupérer des infos...
.! Mais on peut modifier l'entête d'une page web pour contourner sa politique restrictive
Cet article, 2) explique comment
Autres articles :
- https://web.hypothes.is/blog/integrating-hypothesis-using-ajax-and-cors/
- https://web.hypothes.is/help/overview-of-the-hypothesis-system/
Git
- https://github.com/hypothesis/bouncer
- https://github.com/hypothesis/pdf.js-hypothes.is
- https://github.com/hypothesis/facet
Commenter
( bas de page )
Alternatives à /Disqus/ =
- https://ourcodeworld.com/articles/read/1265/top-7-best-open-source-self-hosted-comment-system-alternatives-to-disqus
dont : https://supacomments.vercel.app
dont : https://isso-comments.de
--> installé ! https://liens.vincent-bonnefille.fr/?vbm_vg
Surligner
( comme sur Médium )
-- JS libraries
Annotations ( 2.0 : coments + highlight ) todo
"Who is using it?
More than a dozen projects rely on Annotator for their digital annotation needs and many are open source. A few noteables include Hypothes.is, edX, Annotation Studio, and Peer Library. Please checkout our showcase page for a more complete list. "
Surlignage ( sever_side )
Tufte : SideNotes
Une question similaire à celle des notes de bas de page...
mises en évidence sur le côte / bord du texte (dans la marge)
-->
En CSS ça donnerait
+
2 articles <3
- https://www.gwern.net/Sidenotes
- https://www.arthurperret.fr/blog/2018-12-04-semantique-et-mise-en-forme.html
--> renvoie à un artil le sur Zotero / BibLatex + pandoc + md ( tuto )
https://zotero.hypotheses.org/2258