Cela faisait longtemps que je n'avais pas posté ici (autre chose que du log sur mes activités)
En reprenant l'exploration du web et ces origines...
j'ai recroisé d'autres sociabilités et modalités de flânerie
des espaces web invitent à se perdre, tel @are.na
https://www.are.na/block/25560130
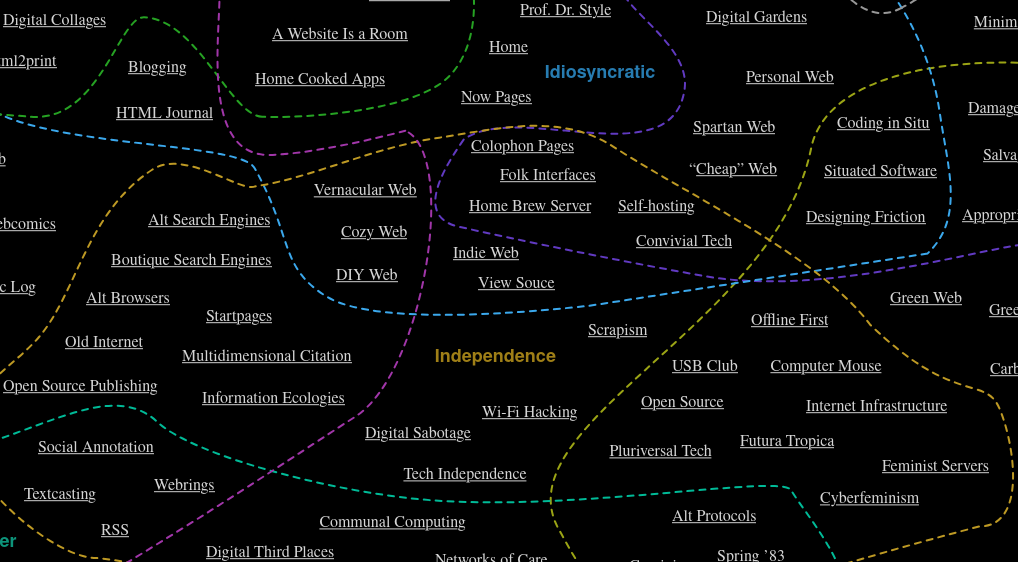
Diagram Website fait une map_carte d'entrées autour des pratiques du web (vernaculaires).
En cliquant sur webring :
-> https://goblin-heart.net/sadgrl/cyberspace/webrings
Et choses que j'ai pu poster par {ici}
-
Wiby - Search Engine for the Classic Web
↳ https://wiby.me/ -
Brutalist Websites
↳ https://brutalistwebsites.com/ -
Are You Being Served? → Summit_afterlife.md
↳ https://areyoubeingserved.constantvzw.org/Summit_afterlife.xhtml -
DIY Web for Beginners
↳ https://hnr.fyi/diy_websites/workshop/ -
A Brief History & Ethos of the Digital Garden
↳ https://maggieappleton.com/garden-history -
The Dark Forest and the Cozy Web
↳ https://maggieappleton.com/cozy-web
Summer 2022
Coder : pour un web +libre +conscient +consenti
Au début de ce b.log je postais pas mal de contenus...
indieweb en langage_progra
( -> apprendre <- )
.. autour de l'idée d'un www (wild like a garden) :
.. Et si le web était un jardin ?
.. pensé.réalisé par et pour les humains.
https://liens.vincent-bonnefille.fr/?fEu6wQ
( l'idée d'un digital-gardening )
je m'intéressais à l'auto-publication avec des outils comme dendron
et autres solutions de self_host_hébergement
L'idée était aussi de trouver un habillage de cours
{ici} handmade-web.net propose... des cours autour de js_css_html
-> Il s'agit de m'inspirer de ressources existantes, de ne pas réinventer la roue
-> de connaitre l'existant, d'en faire l'actualité
Whaouuuu ( All in one )
via https://www.are.na/institute/code-pedagogy
- https://2023.software-for-people.net 2023
( déroulé de cours + ressources )
( dont : Google présentation : Histoire du web www pré_internet )
( dont Google présentation : différences entre js_css_html )
. . .
ALLs = https://drive.google.com/drive/folders/1IVCJn8-22PGfFBNmMka3W1Lm2szbi6Xy !
CODA = https://coda.io/d/Tech-lectures_dyrqG8B5yKE/Tech-course-spring-2023_sulDl !
@are.na
https://www.are.na/art-369-spring-2023
Tools.Sommaire :
Voir aussi
- https://howtocode.club
- https://classes.dma.ucla.edu/Fall19/161/ < 3
- https://the-internet-of-me.katharinanejdl.com
- http://fall2019.will.graphics/syllabus/ < 3 2019
{via}
Une revendication sur /Github/ ....
Démission de codeur, référence à @Aaron_Swartz (réclamant justice/explication)
Retour sur la mort étrange et tragique et touchante de ce "génie du web" / "enfant d'internet"
... à qui l'on doit flux /RSS/ - /Reddit/ - /OpenLibrary/ etc...
-
Défenseur des libertés sur internet
-
Auteur du [ open access manifesto ]
--> http://wavelets.ens.fr/BOYCOTT_ELSEVIER/DECLARATIONS/DECLARATIONS/2008_07_01_Aaron_Swartz_Open_Access_Manifesto.pdf
--> https://zintv.org/outil/guerilla-open-access-manifesto/ français -
la culture du logiciel libre
... -
il est arrêté suite au "piratage" des serveurs de JStore
( qui enfermait des contenus_savoirs sur leurs serveurs )
---> Full Story : https://liens.vincent-bonnefille.fr/?MVj67Q
...

La vidéo évoque aussi le problème de l'économie du logiciel libre dans lequel la rétribution n'est pas toujours équitable (par exemple, un bout de code développé gratuitement mais jamais payé par des multinationales/big_corp)

< - https://www.youtube.com/watch?v=R6S-b_k-ZKY
Heartbeats
( Heartbleed )
https://en.wikipedia.org/wiki/Heartbleed
EDIT: +plus récemment : https://fr.wikipedia.org/wiki/Attaque_de_XZ_Utils_par_porte_dérobée 2025
Une question qui s'était posée avec la faille /Heartbleed/ d'OpenSSL en 2014
https://www.nextinpact.com/article/12029/86934-openssl-faille-heartbleed-menace-securite-web-sites-ferment
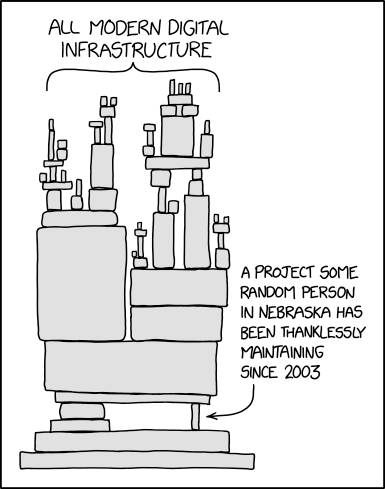
Des logiciels libres au cœur de nos environnements techniques...
sur lesquels "tout" repose
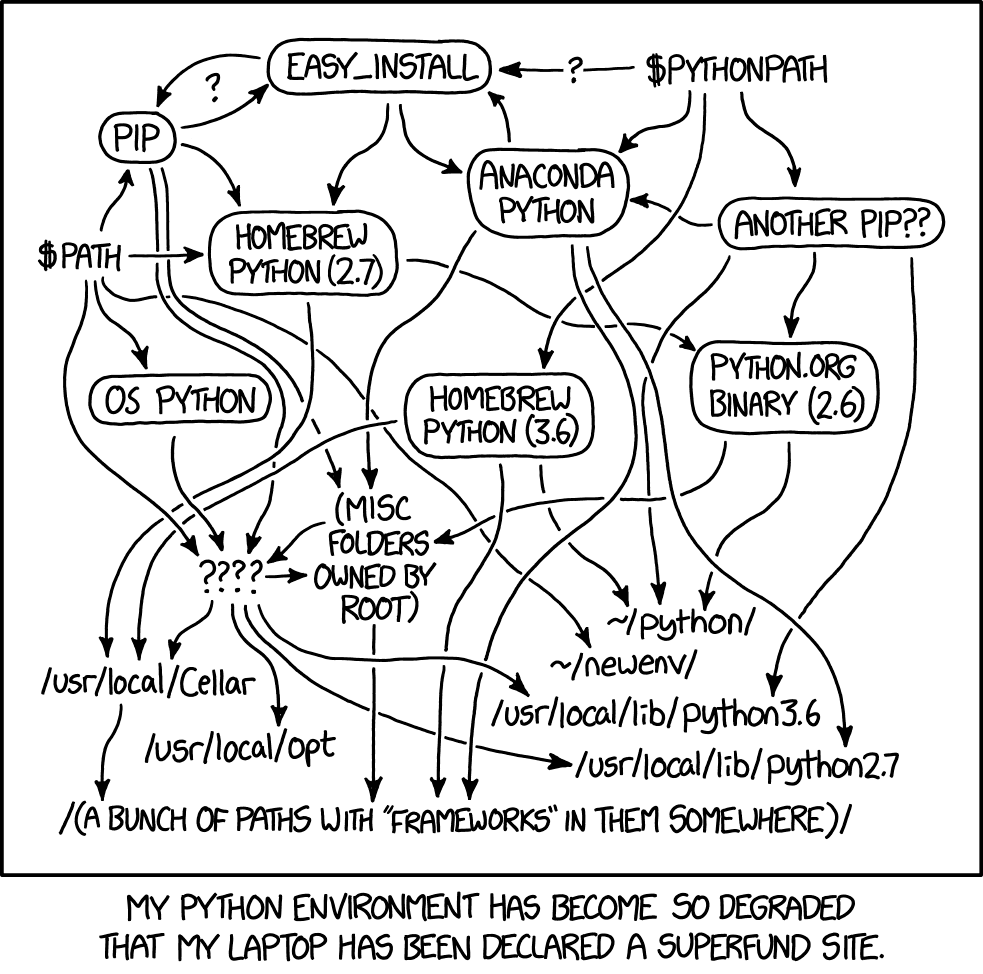
https://xkcd.com/2347/ :

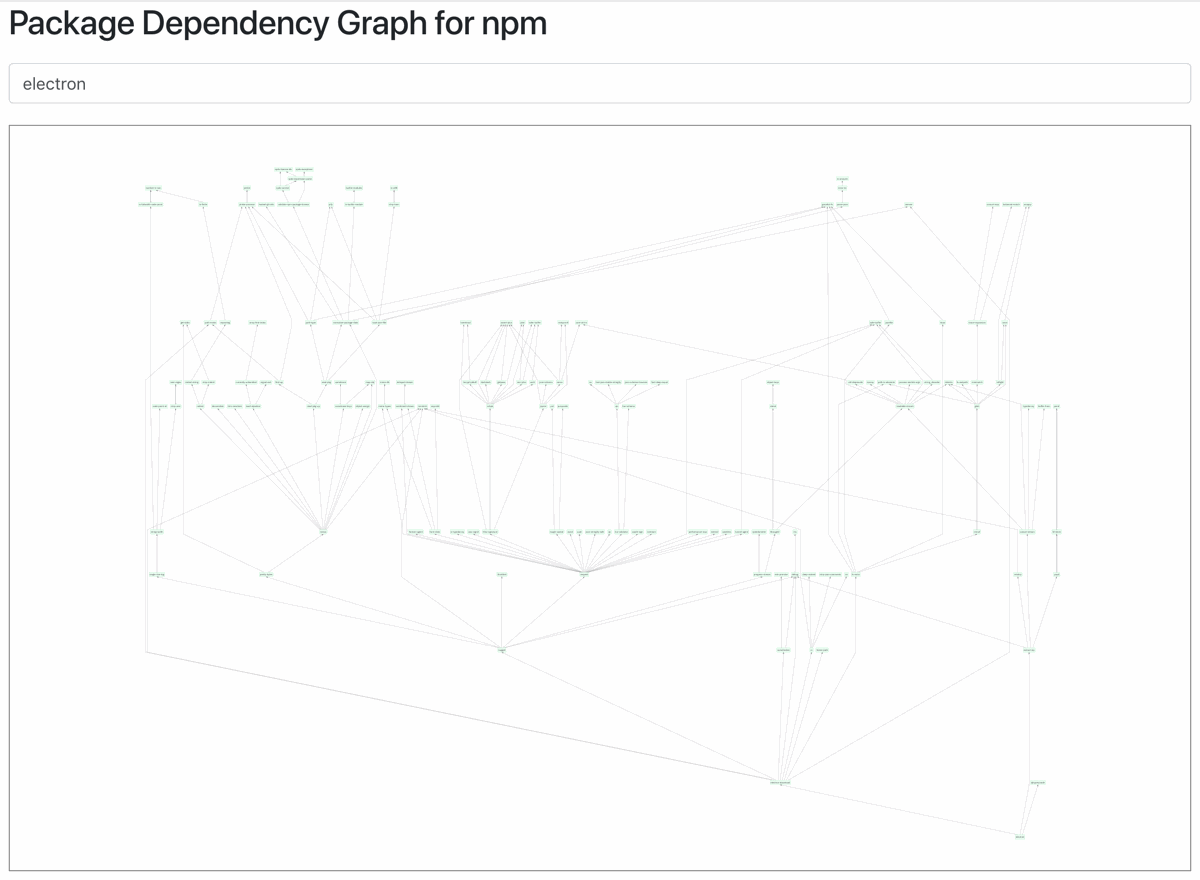
Extra : représenter les "dépendencies" ?
- Visualization of npm dependencies
- npmgraph - socket.io
- npm Packages Dependencies Graph | Exploring Data
Le libre peut-il changer le monde ?
Culture libriste défendue par @Aaron_Swartz
Celle d'un internet du partage,
Thèse enthousiaste tel :
La bataille du libre
@Philippe_Borrel de 2019
-
timing -> @Richard_Stallman (intro)
https://peertube.fr/w/9T2bZwD3wQS1W9D37u3HTz?start=5m15s -
timing -> d'afférentes libertés d'usage + Copyleft
https://peertube.fr/w/9T2bZwD3wQS1W9D37u3HTz?start=5m53s -
timing -> droits essentiels d'un logiciel
https://peertube.fr/w/9T2bZwD3wQS1W9D37u3HTz?start=7m10s
(4) libertés essentielles :
-
0 - Exécuter le programme de n'importe quelle manière
-
1 - Étudier le code source et le modifier pour lui faire faire ce que l'on veut
-
2 - Partager : liberté de partager à d'autres gens comme on veut
: possibilité de re-publier le programme -
3 - distribuer des copies de versions modifiées
-
timing -> end : réponses...
de ce "coup de judo qui renverse le principe des lois propriétaires contre elles-même"
https://peertube.fr/w/9T2bZwD3wQS1W9D37u3HTz?start=8m50s
. . .
( // ) Droits en informatique cli_bash
SOURCE :
I - La commande CHmod
Les types d'utilisateurs
- Le propriétaire du fichier (user)
- Le groupe du propriétaire du fichier (group)
- Les autres utilisateurs, ou encore le reste du monde (others)
Les types de droits
r : droit de lecture (read)
w : droit d'écriture (write)
x : droit d'exécution (eXecute)
II - Correspondances des droits en binaire/octale et leurs significations
| Binaire | Val octale | Droits | Signif. |
|---|---|---|---|
| 000 | 0 | - - - | Aucun droit |
| 001 | 1 | - -x | Exécutable |
| 010 | 2 | - w - | Ecriture |
| 011 | 3 | - w x | Ecrire et exécuter |
| 100 | 4 | r - - | Lire |
| 101 | 5 | r - x | Lire et exécuter |
| 110 | 6 | r w - | Lire et écrire |
| 111 | 7 | r w x | Lire écrire et exécuter |
...
| Type d'user | Propriétaire | Groupe | Les autres |
|---|---|---|---|
| Droits | r w x | r - x | - - x |
| Position Binaire | 111 | 101 | 001 |
| Valeur Octale | 7 | 5 | 1 |
Quelques exemples / principes
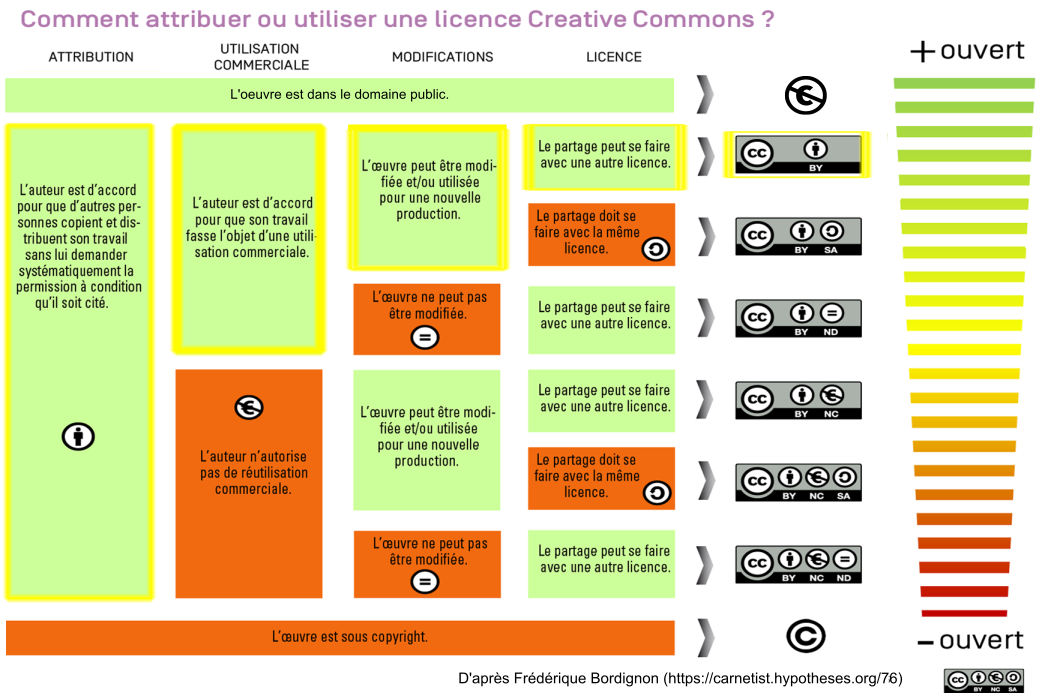
Licences libres -> la quelle ?
Liste, annuaire_index :
- https://github.com/LibreCybernetics/awesome-copyfarleft
-> Licences : - https://anticapitalist.software/ - Anti-Capitalist Software License
- https://lynnesbian.space/csl/ - Cooperative Software License
- https://wiki.coopcycle.org/en:license - Coopyleft License
- https://fair.io/ - Fair Source License
- https://paritylicense.com/ - Parity Public License
...
Articles : - https://www.boringcactus.com/2020/08/13/post-open-source.html
- https://gitlab.com/cal-coop/software-anarchy/
- http://telekommunisten.net/the-telekommunist-manifesto/ <- @Dmitry_Kleiner
the-telekommunist-manifesto :
EX/ anticapitaliste
? Que nous dit la Free_Software_Fondation (fsf)
? et nos amix les GNU
un wiki index des licences =>
-
Une "anticapitaliste"
- https://directory.fsf.org/wiki/License:ANTI-1.4
avec ce commentaire du wiki :La « licence de logiciel anticapitaliste » n'est pas une licence libre, car elle n'accorde les quatre libertés qu'à certains types d'organisations, pas à toutes. Une telle clause restrictive dans une licence logicielle, quelle que soit la cause au nom de laquelle elle a été introduite, donne au détenteur du copyright trop de pouvoir sur les utilisateurs. Nous vous recommandons vivement d'éviter tout logiciel publié sous cette licence et de ne pas l'utiliser pour vos propres logiciels.
. . .
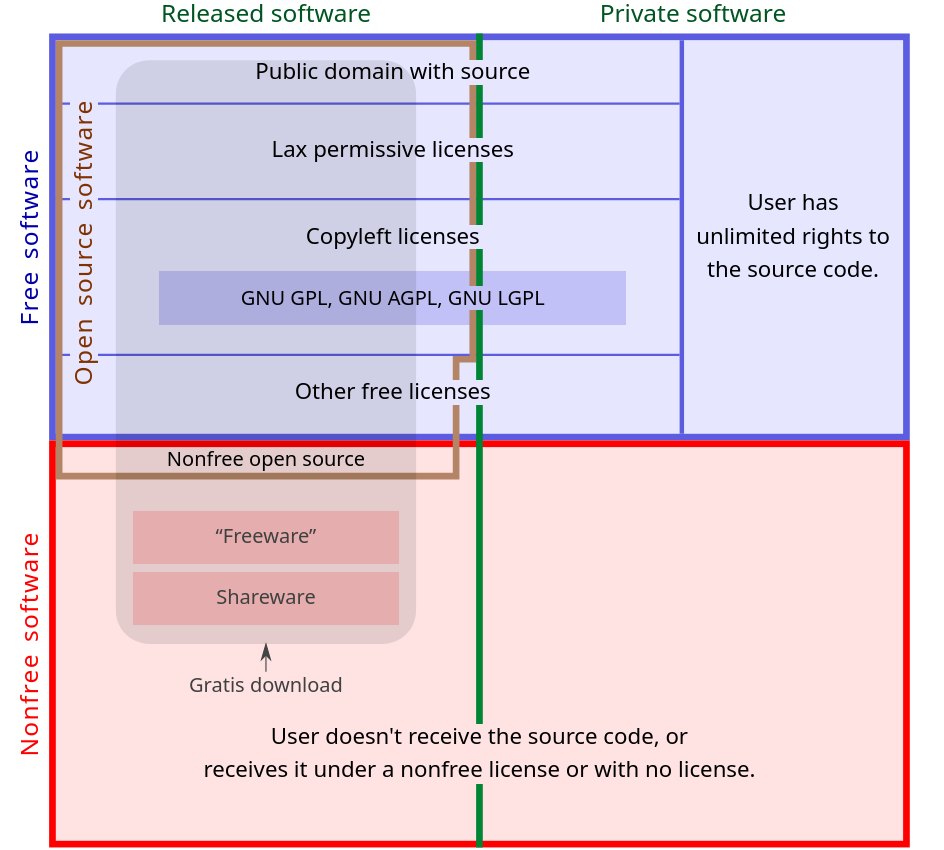
Libre (philo) /VS/ non libre
Open (source) /VS/ propriétaire
EX.
Adobe /VS/ Gimp
Miro /VS/ ...
=> Diversité sur un marché global
=> Logiciels installés sur nos ordinateurs / serveurs !
-> https://degooglisons-internet.org/fr/
un jardin ?
Framasoft = faire soit-même
( Nourrir la terre - Semer - Arroser - Pailler )
![]()
![]()
![]()
![]()
Plus largement c'est la culture IndieWeb

-> Popup camps
-
https://indieweb.org/dogfood-fr
( principes )
✊ Own your data.
🔍 Utilisez de la data visible (DRY)
💪 Construisez les outils pour vous-même
😋 Mangez votre propre nourriture pour chiens.
📓 Documentez
💞 Open sourcez
📐 L'UX et le design sont plus important
🌐 plates-formes agnostiques aux plates-formes
🗿 Longévité.
✨ Pluralité.
🎉 Poilons-nous[1].EX: Installation d’Etherpad
(?) comment on peut savoir qu'un logiciel est "ouvert" / "fermé"/propriétaire / "open"
(?) quelle différence ça fait
(?) es ce que vous avez un exemple de logiciel libre / ouvert
(?) queceque vous observez de différent avec les "propriétaires"EX.
Adobe /VS/ Gimp
Miro /VS/ ...
(?) Des limites au "jardin" ?
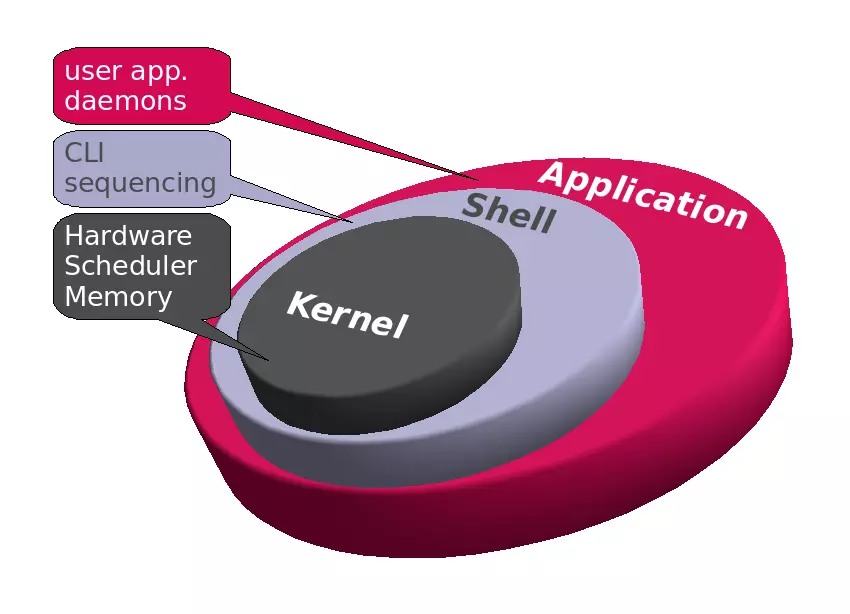
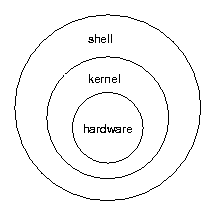
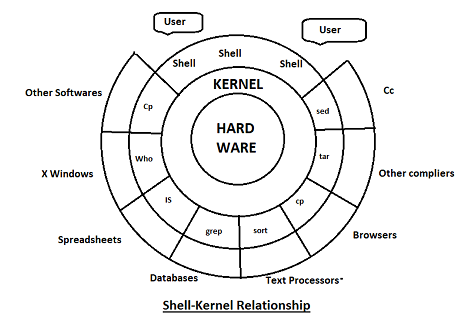
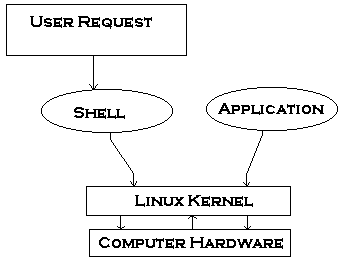
- Open Hardware
--> core . Kernel . Shell . Application - Open Software
--> OS -> apps

- (x)
- soft / hard / life . ware
Les limites du logiciel libre...
Détruire ou altérer le fonctionnement des machines numériques,
la résistance du 21e siècle ?
@Benjamin_Cadon critique l'espoir du libre et son basculement vers l'open-source (favorable aux multinationales) et préfère l'idée de FarLeft
- https://bib.vincent-bonnefille.fr/book/163 ==> P40_41
= https://revuepossibles.ojs.umontreal.ca/index.php/revuepossibles/article/view/378/385
( microsoft / GAFAM s'en accommodent bien )Par sa malice, Microsoft a réussi à conserver sa mainmise sur le système d’exploitation des ordinateurs, Google a réussi son hold-up sur les mobiles avec Android (système ouvert quand cela l’arrange), les logiciels libres quant à eux sont majoritairement utilisés pour faire fonctionner Internet ( Wikipédia 2021) et ses multiples protocoles, même Microsoft se met à Linux pour son cloud ( Fassinou 2020 ). Et si l’on regarde quels sont les plus gros contributeurs aux standards d’Internet ( Ten Oever 2021 ) ou au développement du noyau Linux, on retrouve les géants du numérique en tête :
Intel, Google, Huawei, Facebook, AMD, NVIDIA, IBM, CISCO, et bien d’autres géants
… qui forgent leur propre intérêt. Car ces licences et logiciels libres restent dans une vision libérale du régime de la propriété et s'emprisonnent dans le capitalisme, à l’inverse de l’approche « copyfarleft » de @Dmitry_Kleiner .
= Les multinationales du numérique s’en accommodent donc très bien, pendant que de petits chatons (voir https://chatons.org/), en tentant de dégoogliser Internet, usent leurs griffes en vain. Internet a beau être mu par des logiciels libres, ce n’est pas le sentiment de liberté qui y prévaut aujourd’hui.
( + cite
Car fondamentalement, comme @Julia_Laïnae et @Nicolas_Alep le signalent, on peut considérer que « Le logiciel libre n’est qu’une modalité de développement informatique et de licence de diffusion, il ne remet pas en cause la recherche d’efficacité, la rationalité instrumentale, qui sont au fondement des technologies numériques » (Laïnae & Alep 2020)
--> 'Anti_Alternumérisme
Contre l'alternumérisme :
Pourquoi nous ne proposerons pas d'"écogestes numériques" ni de solutions pour une "démocratie numérique"
de @Julia_Lainae & @Nicolas_Alep
=> https://bib.vincent-bonnefille.fr/book/57
D'autres aspects problématiques..
...dans le digital labor du code
Un article français complet reprend cette question...
de dépendances mais aussi des conditions de travail quand on code
==> Le désenchantement du logiciel
==> https://tonsky.me/blog/disenchantment/fr/
EDIT:
On y critique plein de dérives et complexités dans le dev. moderne :
- la lenteur des interfaces et OS/Web
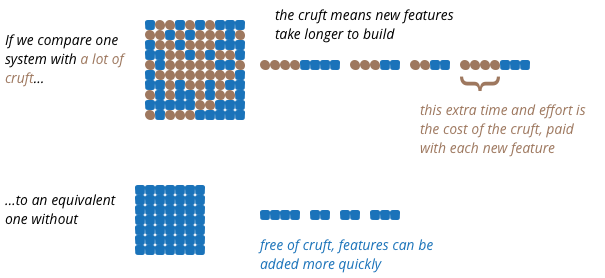
- la complexité et son cout (cruft)

On complexifie parfois les choses avant de revenir à l'essentiel - dépendences


cf. Extra reprsenter les dependencies
Dette Technique (meth. Agile)
- https://fr.wikipedia.org/wiki/Dette_technique
- https://invidious.fdn.fr/watch?v=pqeJFYwnkjE
- https://wikiagile.cesi.fr/index.php?title=DetteTechnique

Article d'origine :
https://martinfowler.com/bliki/TechnicalDebt.html 2019
Ou comment, en préférant les technologies prêtes à l'emploi (ou service) on peut, dans un dev futur, payer la dette de cet "achat" de départ, des années/semaines/après... L'importance de bien choisir ses logiciels, de bien les penser, d'avoir une bonne équipe.
EDIT :
Autre article 2019
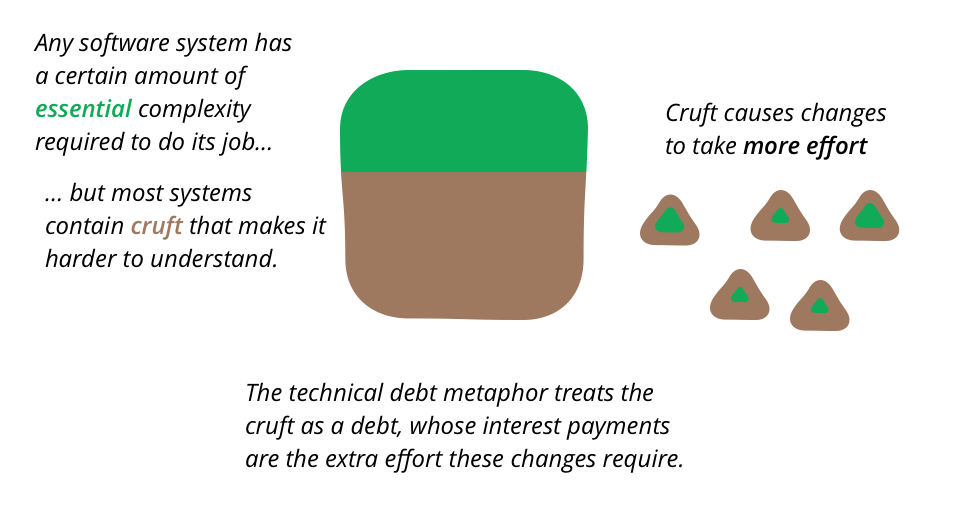
Is High Quality Software Worth the Cost ?

R> Le code comporte une part essentielle à son fonctionnement
Autour de ce noyau important s'ajoute d'autres contenus et fonctionalités
.. qui viennent en complexifier la relecture/évolution futur
Ce code de moindre qualité est qualifié grossi la dette technique
: le cout à l'emploi/usage
Un code qui reste de qualité et clair peut être plus long à produire et livrer
.. mais diminue la dette qui devra être rembourssée à l'avenir
( répercutions négatives futures, reportées )
=IA= Cruft est un terme utilisé par les développeurs pour désigner le code qui est redondant, mal organisé ou difficile à comprendre. Il peut également faire référence à des données ou à des processus qui ne sont plus nécessaires.
La dette technique n'existe pas !
Un bon article critique en français https://waxzce.medium.com/la-dette-technique-une-supercherie-mythologique-pour-gal%C3%A9riens-de-lit-7ed0dfbf39c7
argumente que l'idée de la dette technique est nocive, fait porter une responsabilité culpabilisatrice sur les équipes. Et entend bien que parfois le code tout entier doit être refondé, repris dans un nouveau contexte (et que ce n'est pas un mal).

source
Il faut rebatir autrement, on ne fait pas pareillement un bidonville ou une cathédrale...
Cathedral & the Bazaar
On retrouve ici une métaphore de l'édifice...
Une question micro-macro oranisationel dans la prise de décision des collectifs, la répartition +/- (in)visibilisée du pouvoir, diffus ou explicite, partageant ou non la charge/cout du risque, assumant ou non les responsabilités des objectifs / attendus
Éloge d'un pouvoir possible sans structure apparente, rigide, perçue comme anti-créatrice, asséchante /VS/ l'émultion du collectif auto-organisé par des forces spontanées
https://bib.vincent-bonnefille.fr/book/90
The Cathedral & the Bazaar :
Musings on Linux and Open Source
de comment la hierarchie, le pouvoir ordonnatrice se compose,
comment il peut aussi reposer sur une émulation de groupe "horizontale",
traverssante, autrement récompensansée
d'autres hiérarchies informelles et interpersonnelles
: une économie du don organique,
( dissimulant parfois les pouvoirs internes )
mais favorisant l'émergence,
dont la somme des parties ( interventions )
.. est plus grande que les parties elles-memes ( séparées )
: la multitude faisant œuvre commune.

... une entre aide qui peut malgré tout (et c'est le sujet ici) faire porter la responsabilité sur les épaules d'un.e seul.e dev,
un maillon qu'on pourra exploiter :
Attaque_de_XZ_Utils_par_porte_dérobée, plus facile à isoler et manipuler
Vidéos de vulgarisation en français :
Une Archie diffuse
L'absence apparente de hiérarchie (ou de connivence) ne veut pas dire que le pouvoir n'existe plus, qu'il n'y a pas de tentatives gouvernantes visant à assujettir ou déplacer les forces (vers des buts spécifiques).
Critique de @Jo_Freeman : La tyrannie de l’absence de structure 1970
Reconnaître les autorités, qu’elles soient établies ou tacites, est une difficulté pour tout groupe organisé.
Comment agir sans s’entraver dans des structures aliénantes ?
Peut-on se passer de structure ?
Un pouvoir surveillant intgré, une gouvernemrntalité des individus entre-eux
: la modernité d'un panoptique sans barbelé, sans centre identifiable, autonome, décentralisé
... un pouvoir indolore mais toujours là
Interopérabilité
https://liens.vincent-bonnefille.fr/?searchterm=interopérabilité
https://liens.vincent-bonnefille.fr/?AocXOA
: ne pas rendre / ne pas être dépendant.e d'un environnement, une plateforme
On pensera aussi aux logiciels embarqués, aux ventes forcées...

-> https://www.librealire.org/vente-forcee-vente-liee ( articles )
-> https://www.librealire.org/logiciels-libres-internet-libre-perspectives-et-enjeux-frederic-couchet
wiki :
Extra
Pour choisir il faut pouvoir quitter/partir/bifurquer
( idem dans la vie des ingénieurs.eurs )
( ou durant la grande démission post covid )
( je pense ici à la vidéo de @Sabine )
Content sharing / reading
-
Hypothes.is // annotations collectives #<3
https://hypothes.is -
Are.na // Collection/Curation du web #<3
https://www.are.na
Tableaux
-
Excalidraw
: https://excalidraw.com -
Miro // la porche, pas libre
Avec on peut bouger / ajouter / annoter des éléments tous.tes ensemble !
Très fluide, efficace, propriétaire.
: https://miro.com/fr/ -
MilaNote // Miro-like #<3
Agencer des contenus en drag-n-drop, présenter, annoter, etc
Un interface fancy comme Miro
: https://milanote.com/ -
Okso // dessiner, lier, noter
Sobre, non interactif, permet de faire des présentations pas en live, on sauvegarde les pages.compositions dans des fichiers locaux (serverless) : "The OkSo app is a Progressive Web App (PWA)" https://okso.app/about
: https://okso.app -
Digiscreen
Un tableau libre où disposer des contenus numériques
: https://ladigitale.dev/digiscreen/ (via)
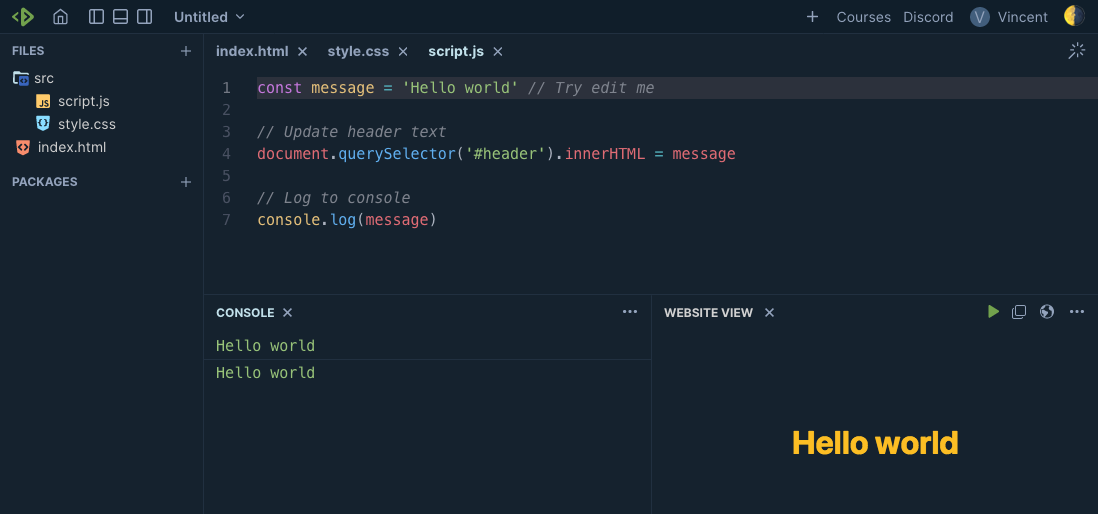
IDE en ligne
Il y a plein d'IDE qui sont "passés" online !
( des interfaces graphiques de développement )
VSC s'y est mis : https://vscode.dev
( on est chez Microsoft, bof bof )
J'utilisais : https://www.codetogether.com
Chez la concurrence directe il y a :
https://www.jetbrains.com/code-with-me
Ya aussi :
... https://duckly.com
... http://demo.icecoder.net / https://replit.com / https://codesandbox.io
. . . mais on peut trouver plus modeste, simple
web_master VS indieweb ;)
Progra. Dev.
-
Glitch // je l'utilisais pour des cours d'introduction au code
Il est gratuit (on peut ajouter des ressources si le projet est trop gourmand)
ya une gestion des fichiers, un terminal, un preview (dont auto-refresh)
L'intérêt vàv de https://codepen.io c'est le côté interactif
: https://glitch.com -
CodeBoard // Glitch-like
Un interface moins accueillant mais des fonctions très proches. La nécessité de s'inscrire.
: https://codeboard.io -
Neocities // un hébergeur de fichiers simples avec éditeur rudimentaire #<3
Une référence dans le indieweb (gratuit, associatif)
Mais quelques restrictions.manques.limites
: https://neocities.org
MAIS AUSSI ( 2023 )
- https://wowchemy.com/?utm_campaign=poweredby (free lesscode)
- https://vercel.com (environement de déploiement) //
- https://netlify.com
... utilisé pour installer par ex. /Jekyl/ + sync avec git
... jardin numérique : https://liens.vincent-bonnefille.fr/?fEu6wQ
- Ghost: The Creator Economy Platform
https://ghost.org - Hexo
https://hexo.io - HTMLy - PHP Blogging Platform, and Flat-File CMS <- No DB !
https://www.htmly.com
LiveCode - Editors
-
CodePen // La référence
Tout clef en main
https://codepen.io -
JsArena // Js avec console
Interface scindé (2 panneaux), simple élégant, efficace !
Compte.Sauvegarde via Github
: https://jsarena.dev -
PlayCode
Plus abouti que JsArena, GUI plus léchée, avec Preview (3 panneaux)
Plusieurs templates de départ (js/Vue/Bootstrap/etc)
Proposent des cours : https://playcode.io/learn
: https://playcode.io/javascript-online
la star ( bonus ) alt. à Miro
- Hotglue // Tableau drag-n-drop #<3
Pour présenter des contenus, faire des sites à la façon web-n-craft : indieweb
Un projet collectif : http://kabane.org/thema/surveillance/
: https://hotglue.me
Pensez aussi aux variants et variances d'éditeurs collaboratifs tel EtherPad :
https://liens.vincent-bonnefille.fr/?searchtags=EtherPad
Par exemple :
- Your World.Of.Text // écrire à l'infini #<3
Écrire toustes ensemble sur un tableau noir infini ( textuel ascii_art )
https://www.yourworldoftext.com/~vincentb/
Kanboards / Organisation
https://coolguy.website/map-is-the-territory/introduction.html
Une introduction narrative (en anglais) aux mystérieuses lignes de commandes et autres terminaux pseudo muets... une entrée en matière bien pensée, drole, sensible !
Un peu du meme type,
cette fois sur le CSS/HTML et sa mise en page
(plutot bien fourni, pédagogique)
https://curly-braces.hashbase.io/claimer.html
via un site de zines autour du code mais pas que :
https://solarpunk.cool/zines/
Terminal, un monde de text
le site et ses créations https://coolguy.website/home
indieweb web.créatif
Webrings
Link Directories
Random Site Generators (for fans of StumbleUpon)
Search Engines“I evoke the term ‘handmade web’ to suggest slowness and smallness as forms of resistance.”
— J. R. Carpenter
Cours d'HTML autour du fait-main (hand-made)
ressources bien pensées, exercices
dimanche 2 février 1997
Manifeste du Web indépendant
en français
par le minirézo
Le Web indépendant, ce sont ces millions de sites offrant des millions de pages faites de passion, d’opinion, d’information, mises en place par des utilisateurs conscients de leur rôle de citoyens. Le Web indépendant, c’est un lien nouveau entre les individus, une bourse du savoir gratuite, offerte, ouverte ; sans prétention.
Face aux sites commerciaux aux messages publicitaires agressifs, destinés à ficher et cibler les utilisateurs, le Web indépendant propose une vision respectueuse des individus et de leurs libertés, il invite à la réflexion et au dialogue
" During the mandate, Lara will explore the intersections between ironic and informative usage of Internet. She will conduct a series of interviews and create a digital archive of ‘Weird Web’ examples. "
" I first came across the term ‘Weird Web’ on It's Nice That in an article written by coder and artist Neal Agarwal. He describes an early form of the internet before its monetisation and intense focus on clicks and social media. He describes this former internet as ‘a place where online creators expressed themselves through interactive content, games & experiments. It was a place that brought delight & joy.’ I believe that if you look hard enough, you might just find that the weird web lives on today. "
...
" According to psychologist and professor Larry Rosen , ‘We willingly push any and every button because we hope that it provides a squirt of dopamine for pleasure.’ And so, you will likely find yourself clicking the tantalising Useless Web button and BOOM a whole digital world of uselessness explodes (or rather, is opened tab by tab in your browser bar). Each time you press the button you’ll be taken to a different domain which hosts creative, silly and seemingly pointless content. " nudge
" One of the main people that spurred my interest in useless websites was an artist called @Rafaël_Rozendaal who has been an internet artist forever, well longer than I’ve known about internet art. He is one of the original internet artists. "
Originally published on: theweirderweb.xyz [DEAD] "
A conversation with @Tim_Holman ( w/ @Lara_Chapman ) 2012 2019
via "Partir en vadrouille" + Pushing Useless Buttons [ Bulle ]
Des service GAFAM_NATU (dont instagram et Twitter) ou youtube... en anonyme et sans connexion
Espace web infini Hotglue
alternativeto : EtherPad (,;
"Your World of Text is an infinite grid of text editable by any visitor. The changes made by other people appear on your screen as they happen. Everyone starts in the same place, but you can scroll through the world using your mouse."
https://www.yourworldoftext.com/~vincentb/ ( projet_perso )
https://elmcip.net/creative-work/your-world-text ( Recherche, litterature 2.0 )
TAKE ME
TO ANOTHER
USELESS
WEBSITE
( interview, infos : https://liens.vincent-bonnefille.fr/?-XAOhw ) :
" According to psychologist and professor Larry Rosen , ‘We willingly push any and every button because we hope that it provides a squirt of dopamine for pleasure.’ And so, you will likely find yourself clicking the tantalising Useless Web button and BOOM a whole digital world of uselessness explodes (or rather, is opened tab by tab in your browser bar). Each time you press the button you’ll be taken to a different domain which hosts creative, silly and seemingly pointless content. " nudge