me fait penser à @Cory_Doctorow
( https://en.wikipedia.org/wiki/Enshittification )
technocritique
We are destroying software
antirez 41 days ago. 244066 views.
We are destroying software by no longer taking complexity into account when adding features or optimizing some dimension.
We are destroying software with complex build systems.
We are destroying software with an absurd chain of dependencies, making everything bloated and fragile.
We are destroying software telling new programmers: “Don’t reinvent the wheel!”. But, reinventing the wheel is how you learn how things work, and is the first step to make new, different wheels.
We are destroying software by no longer caring about backward APIs compatibility.
We are destroying software pushing for rewrites of things that work.
We are destroying software by jumping on every new language, paradigm, and framework.
. . .
Plein de siper posts sit la condition de dev open/alt
http://antirez.com/news/124
Un très bon article ( et d'autres : sommaire )
- http://www.revue-backoffice.com/numeros/03-ecrire-lecran/10_devisscher
- http://www.revue-backoffice.com/numeros/03-ecrire-lecran/05_citton @Yves_Citton
- http://www.revue-backoffice.com/glossaire
Une bonne liste de lien sur les enjeux de publication web comme flux
https://lexiquelibre.louisefantozzi.comdont l'exraordinairement bien réalisé
https://ateliers.esad-pyrenees.fr/web/
et un digg
vers Etherpad + Ethertoff
( préoccupation de la sauvegarde / comment / transcript d'un event )
( tufte / comment / archive )
- Going Hybrid | Event Report Workout: The Ethertoff Edition
↳ https://networkcultures.org/goinghybrid/2023/06/29/event-report-workout-the-ethertoff-edition/ - Going Hybrid | Introducing EtherPort
↳ https://networkcultures.org/goinghybrid/2023/11/16/introducing-the-etherport/ - Experimental Publishing – @Piet_Zwart_Institute
↳ https://www.pzwart.nl/experimental-publishing/
Le XPUB
XPUB is the Master of Arts in Fine Art and Design: Experimental Publishing of the @Piet_Zwart_Institute . XPUB focuses on the acts of making things public and creating publics in the age of post-digital networks.
Constant Padology – MARCH
↳ https://march.international/constant-padology/
Je prends des notes à l'aide de dendron
( première Bulle à ce sujet https://liens.vincent-bonnefille.fr/?AGBhmA )
Bon, les WikiLinks c'est formidable
( Internal links : [[lien_popup_sujet]] - doc wiki )
J'appelle WikiLinks des liens internes, qui lient des pages/notes entre elles...
Comme sur wiki quand on survol un de ces liens il affiche un popup !
Si on clique dessus, le lien ouvre la page vers laquelle cette note/lien pointe.
Trop deep
Mais, quand j'écris en md_markdown avec dendron ...
Je peux me retrouver avec une hiérarchie de notes assez deep (profonde)
Les liens contiennent en effet tout le chemin des sous-parties (séparées par un (.))
[[Root.sujet.partie.élément_child]]
= lien vers =>
Root > sujet > partie > élément_child
Le lien devient long
Difficile à lire
Il prend de la place dans le texte
Je voudrais qu'il prenne moins de place
( comme dans son état final, quand on "preview" le code en HTML )
: qu'il soit +lisible :
lire seulement le titre de la note/fiche ( sans le chemin entier )
EX/ [[gparent.parent.child_name]] -> [[child_name]]
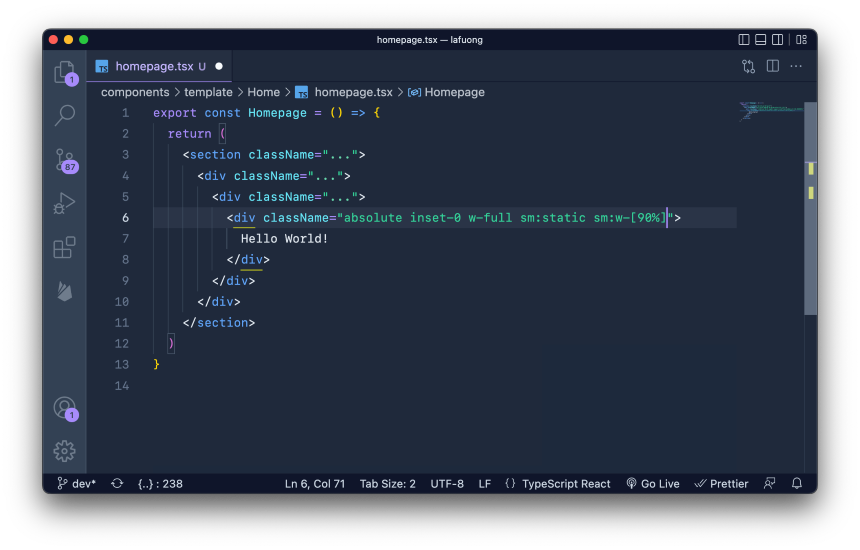
Solution : plugin
Heureusement, vscode regorge de plugins/extensions...
vscode-inline-fold permet de rétracter ("fold") les bouts de code trop longs ...
( par exemple, on pourra réduire "fold" une chaine de classes dans un élément HTML )
Regex / préférence :
Mes préférences avec le Regex pour les WikiLinks :
"[markdown]": {
"inlineFold.regex":"\\[\\[(([\\.A-Za-zÀ-ú0-9_\\-\\:]{1,}?)\\.)([A-Za-zÀ-ú0-9_\\-\\:]{1,}?)\\]\\]",
"inlineFold.regexFlags": "g",
"inlineFold.regexGroup": 1,
"inlineFold.unfoldedOpacity": 0.6,
"inlineFold.maskChar": "",
"inlineFold.after": "",
"inlineFold.maskColor": "#000",
"inlineFold.unfoldOnLineSelect": true,
"inlineFold.autoFold": true,
}On peut ensuite ajouter un raccourcis pour afficher/masquer les Wikiliens...
Final Regex
https://regex101.com/library/nlSi7u (me)
https://regex101.com/r/5R0WQ1/1 (other user)
Bye_Bye_Binary
imaginaires typographiques inclusifs, queer et non-binaires
Bye Bye Binary (BBB) est une collective franco-belge, une expérimentation pédagogique, une communauté, un atelier de création typo·graphique variable, un réseau, une alliance.La collective Bye Bye Binary, formée en novembre 2018 lors d’un workshop conjoint des ateliers de typographie de l’ @ERG_École_de_Recherche_Graphique (erg) et @La_Cambre (Bruxelles), propose d’explorer de nouvelles formes graphiques et typographiques adaptées à la langue française, notamment la création de glyphes (lettres, ligatures, points médians, éléments de liaison ou de symbiose) prenant pour point de départ, terrain d’expérimentation et sujet de recherche le langage et l’écriture inclusive.
Welcome touz! La typothèque Bye Bye Binary présente des fontes inclusif·ves, non-binaires, post-binaires en construction. Ces fontes utilisent læ Queer Unicode Initiative (QUNI) pour encoder leurs glyphes inclusif·ves et rendre leur utilisation compatible. Cet espace est une fenêtre ouverte de la collective Bye Bye Binary (genderfluid.space). Vous pouvez aussi plonger dans nos recherches sur GitLab ( https://gitlab.com/bye-bye-binary ) et suivre nos activités sur instagram ( https://instagram.com/bye.byebinary ). Et surtout, la typothèque est ouverte à toux, lisez comment qunifier votre fonte dans l’onglet QUNI, et écrivez nous pour proposer vos caractères.
Tableau Unicode QUNI ( détails ) :
https://typotheque.genderfluid.space/tableau.html
. . . Autour des licences libres et inclusives :
https://typotheque.genderfluid.space/licences.html
La licence libre OIFL (Open Inclusif..ve Fonte License),
Autres fondries amix du libre :
( velvetyne )
- https://velvetyne.fr
( friends liste ) - https://gitlab.com/velvetyne/velvetyne-libre-friends/-/blob/main/README.md
Sur la question
Jouer avec du text, des images, des filtres directement depuis le navigateur
Zut, j'ia perdu la source ...
ya même une version/interface les regroupant toutes sous la forme d'un OS_like !
-> https://csos.constraint.systems
" Alternative interfaces for editing and creating images and text."
Entre autres :
- Cascade ( js_css_html / cours )
https://cascade.constraint.systems/history/0
https://cascade.constraint.systems/history/1120
me parait intéressant comme jeu interactif à plusieurs ( DIWO )
sur la question de la retenue de groupe ;)
... dommage on peut pas "reset"
==> https://github.com/constraint-systems/cascade/blob/main/pages/index.tsx
Je note également
2023 Update ... concept à la mode...
-
Merdification — Wikipédia
↳ https://fr.wikipedia.org/wiki/Merdification -
Enshittification - Wikipedia
↳ https://en.wikipedia.org/wiki/Enshittification -
@DEF_CON 31 - An Audacious Plan to Halt the Internet's Ensh*ttification - @Cory_Doctorow - YouTube
↳ https://www.youtube.com/watch?v=rimtaSgGz_4
- Tout est insupportablement lent
- Tout est ÉNORME
- Tout finit par devenir obsolète
- L’apologie de la médiocrité
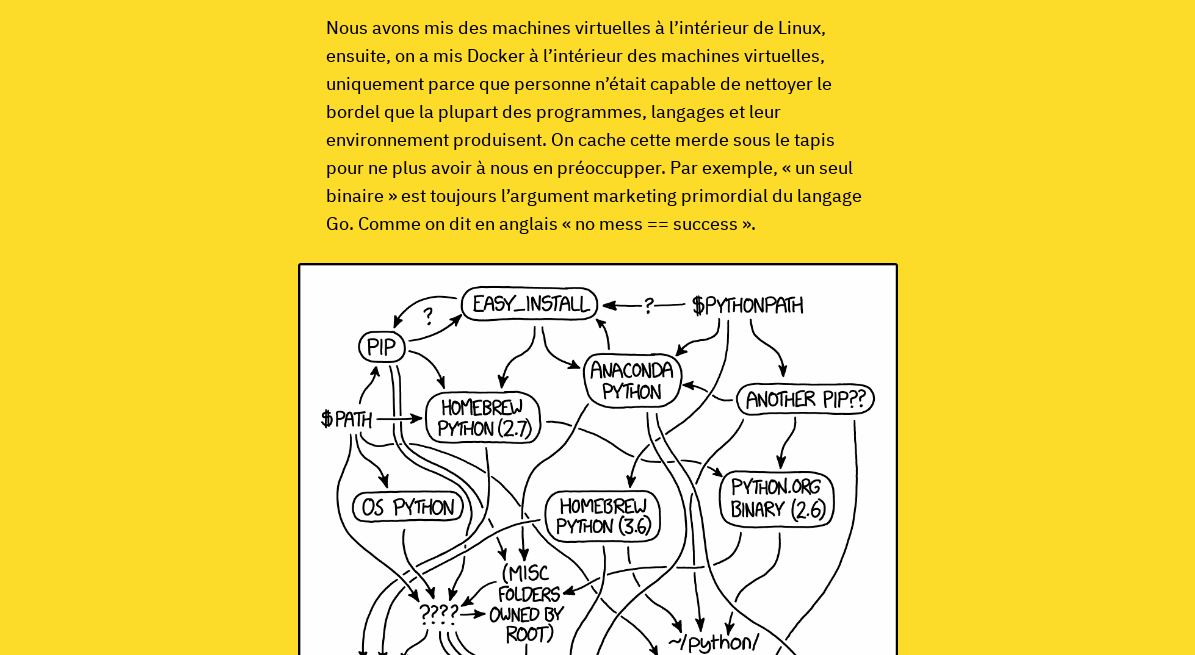
- Programmer, c’est le même bordel
- On est bloqué avec
- Les entreprises ne s’y intéressent pas
- Tout n’est pas mauvais
- Manifeste pour un monde meilleur
( on en parlait https://liens.vincent-bonnefille.fr/?-YFRMg )
( autour des licences / Copyright, interopérabilité, et limites )
Un peu de Regex (de bon matin)
j'utilise souvent https://regex101.com
qui permet entre autres de sauvegarder
NOTE : /Regex101/ a un debugger !
--> https://regex101.com/r/BDV74e/1/debugger
je viens de découvrir https://www.debuggex.com (cette {bulle}) via :
"Test your regex by visualizing it with a live editor. JavaScript, Python, and PCRE."
Debuggex et les autres
/Debuggex/ indique cibler des entreprises
En payant on peut sauvegarder +de regex
... /D/ est il en toujours en dev ? ( blog posts : 2013 )
.... https://alternativeto.net/software/debuggex/about/ -> Discontinued
Semblables, à tester :
( moins bien ergonomiquement )
- /Regulex/:JavaScript Regular Expression Visualizer
https://jex.im/regulex/#!flags=&re=%5E(a%7Cb)*%3F%24 - /i Hate Regex/ - The Regex Cheat Sheet
https://ihateregex.io/
Story
J'ai voulu refaire un Parser de md_markdown -> JS
Bon en Regex ca se fait mais la mutliplication des cas particuliers rend vite la chose compliquée ! Un bon outil de diagnostique/débug devient vite essentiel !
Pour quoi ?
Pandoc fait bien le boulot !
Oui oui mais j'ai quelques habitudes particulières dans mon écriture au quotidien !
écrire c'est structurel mais on a nos propres mods de prise de note par exemple.
Des mécanismes de renvois
Ex/ j'utilise @ et # ( pour les auteur.ices et tags ) : comme {ici}
Ex/ j'utilise des renvois (indent)
...
des choses qui sont absentes ou mal interprétées dans les parser "de base"
: ca me sufisait pas, je voulais mon propre moteur
Dans cette recherche
Un raccourcis : des Regex pour cibler les éléments de md_markdown
liens ( [text de desc](http://monlien.fr) )
-
https://medium.com/@mattkenefick/regular-expressions-markdown-to-html-anchors-1e7d52905517
-
Embed :
\[([^\]]+)\]\(([^\)]+)\)

Debuggex Demo
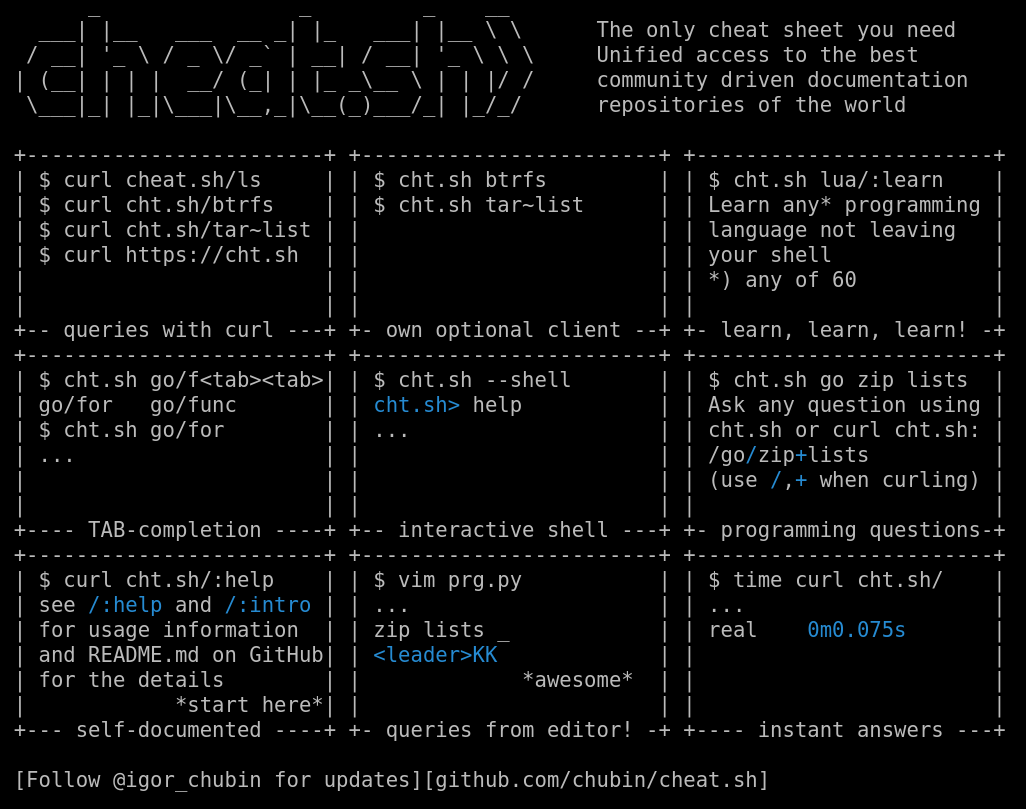
An extensive and up-to-date collection of beautifully formatted man pages.
Man : Manuel
( les instructions affichées pour aider à utiliser un log.app.cmd )
Voir aussi
Liste d'antisèches cheatsheet ( dont Commande not found)
Apprendre à utiliser un terminal
( via une petite histoire relationelle )
Summer 2022
Coder : pour un web +libre +conscient +consenti
Au début de ce b.log je postais pas mal de contenus...
indieweb en langage_progra
( -> apprendre <- )
.. autour de l'idée d'un www (wild like a garden) :
.. Et si le web était un jardin ?
.. pensé.réalisé par et pour les humains.
https://liens.vincent-bonnefille.fr/?fEu6wQ
( l'idée d'un digital-gardening )
je m'intéressais à l'auto-publication avec des outils comme dendron
et autres solutions de self_host_hébergement
L'idée était aussi de trouver un habillage de cours
{ici} handmade-web.net propose... des cours autour de js_css_html
-> Il s'agit de m'inspirer de ressources existantes, de ne pas réinventer la roue
-> de connaitre l'existant, d'en faire l'actualité
Whaouuuu ( All in one )
via https://www.are.na/institute/code-pedagogy
- https://2023.software-for-people.net 2023
( déroulé de cours + ressources )
( dont : Google présentation : Histoire du web www pré_internet )
( dont Google présentation : différences entre js_css_html )
. . .
ALLs = https://drive.google.com/drive/folders/1IVCJn8-22PGfFBNmMka3W1Lm2szbi6Xy !
CODA = https://coda.io/d/Tech-lectures_dyrqG8B5yKE/Tech-course-spring-2023_sulDl !
@are.na
https://www.are.na/art-369-spring-2023
Tools.Sommaire :
Voir aussi
- https://howtocode.club
- https://classes.dma.ucla.edu/Fall19/161/ < 3
- https://the-internet-of-me.katharinanejdl.com
- http://fall2019.will.graphics/syllabus/ < 3 2019
{via}
" A collection of introductory technology tutorials covering Linux, Web development, general problem solving and graphic design. "

Content sharing / reading
-
Hypothes.is // annotations collectives #<3
https://hypothes.is -
Are.na // Collection/Curation du web #<3
https://www.are.na
Tableaux
-
Excalidraw
: https://excalidraw.com -
Miro // la porche, pas libre
Avec on peut bouger / ajouter / annoter des éléments tous.tes ensemble !
Très fluide, efficace, propriétaire.
: https://miro.com/fr/ -
MilaNote // Miro-like #<3
Agencer des contenus en drag-n-drop, présenter, annoter, etc
Un interface fancy comme Miro
: https://milanote.com/ -
Okso // dessiner, lier, noter
Sobre, non interactif, permet de faire des présentations pas en live, on sauvegarde les pages.compositions dans des fichiers locaux (serverless) : "The OkSo app is a Progressive Web App (PWA)" https://okso.app/about
: https://okso.app -
Digiscreen
Un tableau libre où disposer des contenus numériques
: https://ladigitale.dev/digiscreen/ (via)
IDE en ligne
Il y a plein d'IDE qui sont "passés" online !
( des interfaces graphiques de développement )
VSC s'y est mis : https://vscode.dev
( on est chez Microsoft, bof bof )
J'utilisais : https://www.codetogether.com
Chez la concurrence directe il y a :
https://www.jetbrains.com/code-with-me
Ya aussi :
... https://duckly.com
... http://demo.icecoder.net / https://replit.com / https://codesandbox.io
. . . mais on peut trouver plus modeste, simple
web_master VS indieweb ;)
Progra. Dev.
-
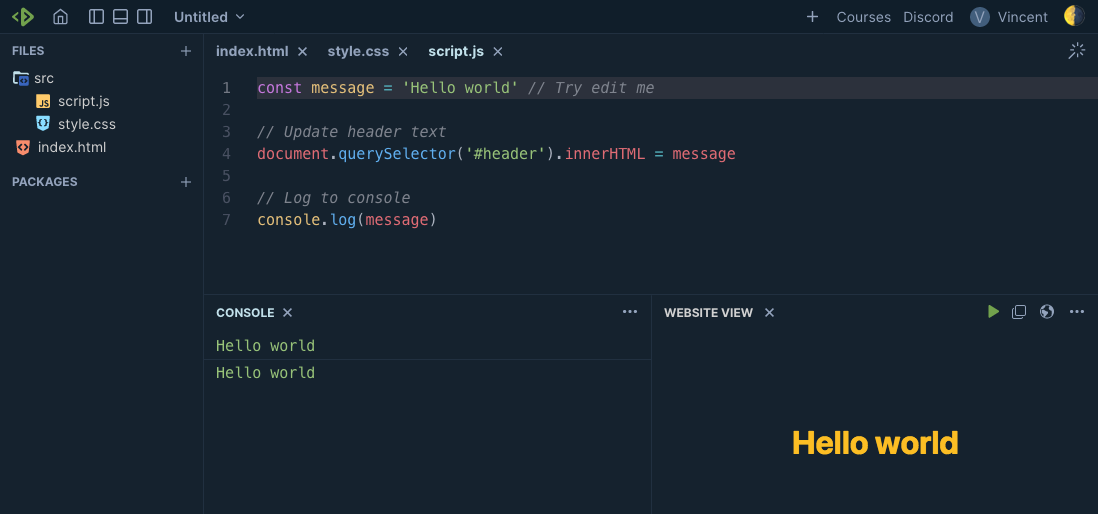
Glitch // je l'utilisais pour des cours d'introduction au code
Il est gratuit (on peut ajouter des ressources si le projet est trop gourmand)
ya une gestion des fichiers, un terminal, un preview (dont auto-refresh)
L'intérêt vàv de https://codepen.io c'est le côté interactif
: https://glitch.com -
CodeBoard // Glitch-like
Un interface moins accueillant mais des fonctions très proches. La nécessité de s'inscrire.
: https://codeboard.io -
Neocities // un hébergeur de fichiers simples avec éditeur rudimentaire #<3
Une référence dans le indieweb (gratuit, associatif)
Mais quelques restrictions.manques.limites
: https://neocities.org
MAIS AUSSI ( 2023 )
- https://wowchemy.com/?utm_campaign=poweredby (free lesscode)
- https://vercel.com (environement de déploiement) //
- https://netlify.com
... utilisé pour installer par ex. /Jekyl/ + sync avec git
... jardin numérique : https://liens.vincent-bonnefille.fr/?fEu6wQ
- Ghost: The Creator Economy Platform
https://ghost.org - Hexo
https://hexo.io - HTMLy - PHP Blogging Platform, and Flat-File CMS <- No DB !
https://www.htmly.com
LiveCode - Editors
-
CodePen // La référence
Tout clef en main
https://codepen.io -
JsArena // Js avec console
Interface scindé (2 panneaux), simple élégant, efficace !
Compte.Sauvegarde via Github
: https://jsarena.dev -
PlayCode
Plus abouti que JsArena, GUI plus léchée, avec Preview (3 panneaux)
Plusieurs templates de départ (js/Vue/Bootstrap/etc)
Proposent des cours : https://playcode.io/learn
: https://playcode.io/javascript-online
la star ( bonus ) alt. à Miro
- Hotglue // Tableau drag-n-drop #<3
Pour présenter des contenus, faire des sites à la façon web-n-craft : indieweb
Un projet collectif : http://kabane.org/thema/surveillance/
: https://hotglue.me
Pensez aussi aux variants et variances d'éditeurs collaboratifs tel EtherPad :
https://liens.vincent-bonnefille.fr/?searchtags=EtherPad
Par exemple :
- Your World.Of.Text // écrire à l'infini #<3
Écrire toustes ensemble sur un tableau noir infini ( textuel ascii_art )
https://www.yourworldoftext.com/~vincentb/
Kanboards / Organisation
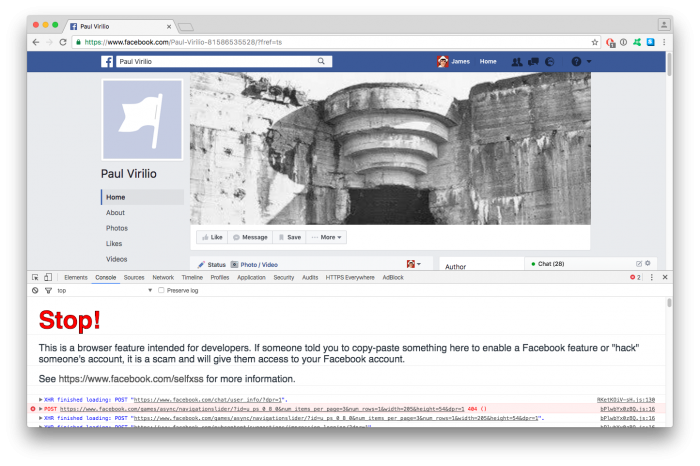
Un petit script pour motiver l'exploration du code des pages web.
J'aime découvrir les traces humaines glissées dans le code, comme autant de signes d'une présence au travail, laissant des <-- commentaires --> postumes, aux futurs lecteurs autant qu'à soi même, des nota bene, des corrections, les notes de version, etc
C'est d'autant plus vrai avec le web (ré)créatif, artisan, fait main, fait avec cœur.
Je pense à ... https://liens.vincent-bonnefille.fr/?Rv_BMw
@James_Bridle est artiste, chercheur...
https://bib.vincent-bonnefille.fr/author/stored/19 je lis Le nouvel âge de ténèbres
Trouvez la documentation des commandes... linux cheatsheet
- https://cheat.sh/ls
curl cheat.sh/ls( ls = lister dossiers )
TLDR
Linux commandes (et tuto, tldr)
Des alternativeto :
Not installed / cant run linux
https://wiki.gnome.org/Apps/Devhelp
horsligne_offline_invisible
on git :
maxboeck/webring: A boilerplate for hosting a webring community
https://github.com/maxboeck/webring
... search a git
Search · webring
https://github.com/search?q=webring
... like :
jackmcdade/weird-wide-webring:
The web needs a little more weird. These sites are helping. Apply to join!
https://github.com/jackmcdade/weird-wide-webring
webring 3.0
How You Might Build a Modern Day Webring | CSS-Tricks
https://css-tricks.com/how-you-might-build-a-modern-day-webring/
webring origins histoire
Webring History: Social Media Before Social Media
https://tedium.co/2020/11/20/webring-history/
Web 2 zine (css and more)
Imposition et autres ressources https://en.wikibooks.org/wiki/Zine_Making/Putting_pages_together
https://coolguy.website/map-is-the-territory/introduction.html
Une introduction narrative (en anglais) aux mystérieuses lignes de commandes et autres terminaux pseudo muets... une entrée en matière bien pensée, drole, sensible !
Un peu du meme type,
cette fois sur le CSS/HTML et sa mise en page
(plutot bien fourni, pédagogique)
https://curly-braces.hashbase.io/claimer.html
via un site de zines autour du code mais pas que :
https://solarpunk.cool/zines/
Terminal, un monde de text
le site et ses créations https://coolguy.website/home
indieweb web.créatif
Webring maker ( js + css ) made easy !
https://garlic.garden/onionring/
Demo
wwww.bonnebulle.xyz
Découvert via a repertory
https://yesterweb.org/webring/
( contient de CGU )
“I evoke the term ‘handmade web’ to suggest slowness and smallness as forms of resistance.”
— J. R. Carpenter
Cours d'HTML autour du fait-main (hand-made)
ressources bien pensées, exercices
https://edwardtufte.github.io/tufte-css/
Mise en page de documents - mise en valeur des notes de bas de page sur le côté (plutôt qu'en bas de page)