Encore un épisode dans le monde des ShadowLibraries
@AAAARG ( https://aaaaarg.fail )
est souvent down selon ce fil de discussion :
- https://www.reddit.com/r/AAAARG/
entrecoupé de "it's down ?" and "please invite"
Infos :
-
Aaaaarg.org | Memory of the World
↳ https://www.memoryoftheworld.org/blog/2015/05/27/repertorium_aaaaarg_org/ -
Aaaaarg - Monoskop
↳ https://monoskop.org/Aaaaarg
Prise de notes
Je prend des notes avec dendron ( PC )
J'ai installé /Zettel Notes/ sur mon téléphone Android ... super, mais ne synchronise pas avec git / cloud ...
D'autres apps le font :
/Dendron/ about mobile_apps :
https://wiki.dendron.so/notes/401c5889-20ae-4b3a-8468-269def4b4865/#mobile-support
Git_journal
App + simple : intègre git
( déjà test par le passé ) :
Git_journal
À la main
( tuto de cette bulle )
Tutos/explications plus après...
J'y ai appris/révisé
- comment utiliser une clef publique pour se connecter (sans id/mot de passe), ici à GitHub
- prise en main de /Termux/ : Android == Linux !
( au moins un peu plus ouvert qu'Apple, mais sous surveillance de Google )
Git c'est quoi ?
git c'est formidable pour synchroniser l'état d'avancement d'un projet
Ce système de sauvegarde enregistre toutes les versions des fichiers de votre projet : du code, une ensemble de fichiers/fiches .. qui peut être mises bout-à-bout, un jour, formerons une thèse ( c'est en tour cas mon projet )
Et, il m'arrive de finir une phrase/idée dans le train, entre deux connexions wifi
Cette mobilité impact mon écriture ( flow )
. . .
Je passe de mon ordi à mon téléphone
( périphériques_devices )
le tout selon une nomenclature de fichiers que je voudrais maitriser davantage, pour,..
, in fine, facilement synchroniser mes versions de fichiers
( oui, cette chose toute simple avec un G***le drive )
git peut faire ça !
...
: Synchroniser l'état de mon écriture sur petit écran
.. avec l'état d'avancement sur les serveurs hébergeant git
.. des fichiers/fiches que je compose en utilisant dendron et non pas /Obsidian/
Syncro locale, outils
Pour m'aider dans l'exécution du tuto...
J'ai synchronisé le presse-papier de mon ordi avec celui de mon téléphone
en utilisant /KDE_Connect/ + /Scrcpy/
Tuto +
Le lien de cette bulle : https://lucidhacker.substack.com/p/setting-up-git-syncing-for-obsidian
nous explique comment faire ..
en utilisant un Émulateur de Terminal sous Android : /Termux/
On peut y installer /oh-my-zsh/
- https://github.com/matricci/oh-my-zsh-termux
et plein d'autres outils/packages..
communément utilisés sous Linux
( on est pas perdu.es )
Dans {ce tuto} il manque un détail si on utilise une clef RSA depuis un dossier non par défaut :
https://ralphjsmit.com/git-custom-ssh-key
( une fois la clef RSA publique générée depuis Android il faut la transmettre à votre serveur git . Moi je passe par /GitLab/ plutôt que /GitHub/ )
( on peut l'ajouter en passant directement par la page web d'administration utilisateur.ice )
J'en parlais dans une bulle passée...
https://liens.vincent-bonnefille.fr/?OMKCTA
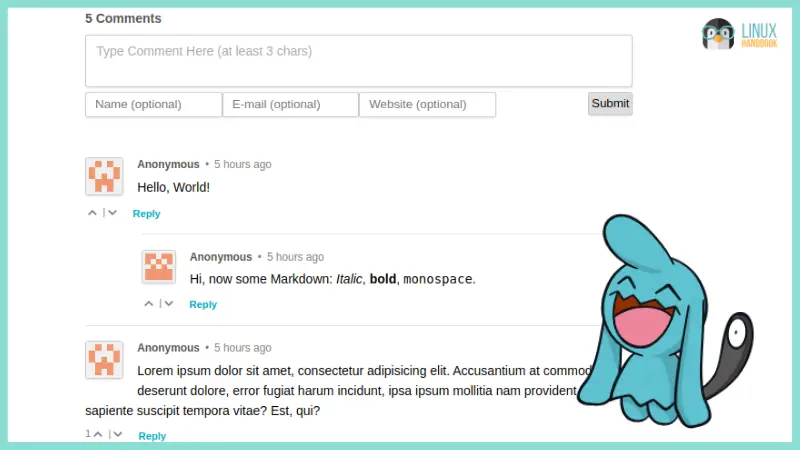
Isso génère un espace de commentaire
Testez Isso, en bas de page, dans {cette} bulle :
https://liens.vincent-bonnefille.fr/?vbm_vg#comments
Page du projet/app
https://github.com/posativ/isso/
https://isso-comments.de {cette bulle}
. . .
Je voulais rendre cet espace 2.0
: qu'on puisse commenter, surligner.
... sans être surveillé.e/tracké.e
Je cherchais...
une alternative à /Disqus/
-> https://alternativeto.net/software/disqus/
J'ai des clients / amix...
qui me demandent ce genre d'outil, essentiel pour avoir un feedback !
. . .
J'ai finalement opté pour isso

crédit image : https://linuxhandbook.com/deploy-isso-comment/
Limitation
Marche uniquement avec des URL (permaliens) avec un /sous-chemin/
{ici}, avec des parameters (.. .fr/?...) chaque page est considérée comme aillant le même thread (sujet/fil de conversation)
-> https://isso-comments.de/docs/reference/client-config/
-> data-isso-id="https://votre_url_ou_permalien"
Source complète
https://omicx.cc/posts/2021-04-16-create-a-hugo-blog/
Tuto résumé
- on crée un user restreint isso
- quelques dep. dont
virtualenv
ensuite
- on passe en user isso
sudo su isso - on installe
pip3 install isso - on passe en virt.
virtualenv ~/venv/isso
source ~/venv/isso/bin/activate - on crée une config
( avec un autre port que 8080 + password + CORS / hosts(*) + etc )
nano ~/etc/comments.cfgcf.tuto d'omicx.cc - on démarre isso
isso -c ~/etc/comments.cfg run
. . .
Pour le service je me suis inspiré de :
[Unit]
Description=Isso
After=network-online.target
[Service]
Type=simple
User=isso
Group=isso
UMask=007
ExecStart=/var/www/pip/venv/bin/isso -c /home/isso/etc/comments.cfg
Restart=on-failure
# Configures the time to wait before service is stopped forcefully.
TimeoutStopSec=300
[Install]
WantedBy=multi-user.targetLe tuto nous explique ensuite comment gérer un Reverse_proxy Nginx
et créer un service qui démarrera avec le serveur...
(*) CORS test
https://cors-test.codehappy.dev/?url=https%3A%2F%2Fisso.bonnebulle.xyz&origin=https%3A%2F%2Fcors-test.codehappy.dev&method=get NOT
https://cors-test.codehappy.dev/?url=https%3A%2F%2Fisso.bonnebulle.xyz&origin=https%3A%2F%2Fliens.vincent-bonnefille.fr&method=get OK
todo FIX: SMTP mail notifications !
Autres pistes
https://isso-comments.de/docs/guides/quickstart/
https://stanislas.blog/2018/02/add-comments-to-your-blog-with-isso/
https://www.hallada.net/2017/11/15/isso-comments.html
https://confluence.jaytaala.com/display/TKB/Installing%2C+configuring%2C+and+integrating+isso+(commenting+web+app)+into+Confluence
Dans le cadre de @WikiLeaks , @Chelsea_Manning a participé à la divulgation de documents sur les bavures de l’armée américaine en Irak, en Afghanistan et l’espionnage de la diplomatie mondiale, déclenchant un scandale international. Condamnée à 35 ans de prison pour trahison, @Chelsea_Manning voit sa peine commuée à 7 ans à la fin de l’administration Obama. Assignée garçon à la naissance, elle effectue une transition de genre lors de son séjour en prison. À sa sortie, elle devient une activiste pour les droits humains. Un portrait intime et émouvant d’une personnalité hors norme toujours au cœur de l’actualité avec sa nouvelle incarcération en @2019 , à l’occasion de l’arrestation du fondateur de @Wikileaks .
Réalisé par @Tim_Travers_Hawkins
- XY Chelsea
↳ https://www.film-documentaire.fr/4DACTION/w_fiche_film/57575_0 - XY CHELSEA film annonce OFFICIEL sous-titré français - YouTube
↳ https://www.youtube.com/watch?v=jMLiU_16Rwk
Pavillon rouge et noir, le blog de @Pablo_Rauzy ( Unblockchained )
-
Sur l'effondrement de la valeur des NFT
↳ https://p4bl0.net/post/2023/09/Sur-l-effondrement-de-la-valeur-des-NFT -
Lecture : “Cryptocommunisme” -> @Mark_Alizart critique
↳ https://p4bl0.net/post/2023/06/Cryptocommunisme-Mark-Alizart
( https://bib.vincent-bonnefille.fr/book/53 ) -
Lecture : “No Crypto” -> @Nastasia_Hadjadji
↳ https://p4bl0.net/post/2023/05/No-Crypto-Nastasia-Hadjadji
( https://bib.vincent-bonnefille.fr/book/275 ) -
Lecture : “The Politics of Bitcoin” -> @David_Golumbia
↳ https://p4bl0.net/post/2022/07/The-Politics-of-Bitcoin
( https://bib.vincent-bonnefille.fr/book/303 )

. . .
-
Vocabulaire : minage
↳ https://p4bl0.net/post/2023/05/Vocabulaire-miner-minage-blockchain -
Vocabulaire : consensus — Pavillon rouge et noir
↳ https://p4bl0.net/post/2022/01/Vocabulaire-%3A-consensus
. . .
- L'ultra-individualisme de la décentralisation totale
↳ https://p4bl0.net/post/2023/06/ultra-individualisme-decentralisation-totale
( d_centralisation + Fédivers + @CHATONS )
( = critique de self_host_hébergement )
( l'illusion d'une décentralisation totale, le compromis fédéré )
( l'impossible blockchain libre car non démocratique techniquement )
. . .
- La vérité sur la blockchain — Pavillon rouge et noir
↳ https://p4bl0.net/post/2021/06/La-vérité-sur-la-blockchain
( // )
- La nécessité de la preuve de travail (ou d'enjeu) — Pavillon rouge et noir
↳ https://p4bl0.net/post/2022/01/La-n%C3%A9cessit%C3%A9-de-la-preuve-de-travail-%28ou-d-enjeu%29#footnote-marker-2-1
. . .
Un article sorti dans la Revue Terminal :
Compléments suite à mon intervention/conf :
https://voyagesdanslessystemesobscurs.org/fr/2023/11_23/vincent-bonnefille_bibliotheques-de-lombre
Tag : ShadowLibraries
Transcrit :
https://pad.vincent-bonnefille.fr/s/dnGXhDFlx
File :
/home/vi/Documents/@@Thèse/@ECRITS/@Voyage_Obscure/__ShawowLibraries/notes_sh.md
Reprise (redo) sur mon nouveau site :
↳ https://dn.vincent-bonnefille.fr/a/shadowlibraries/bibliotheques
Liens {bulles}
Bib de l'ombre
( et de la lumière : catalogues légaux )
( -> bulle https://liens.vincent-bonnefille.fr/?gxOl0A )
Hashtag / Catégorie {ici}
-> https://liens.vincent-bonnefille.fr/?searchtags=bibliothèque_librairie
BIBliographie
.bib : ShadowLibraries
↳ https://bib.vincent-bonnefille.fr/shelf/3
dont, en cover de {cette bulle}...
- Fantasies of the Library ( @Etienne_Turpin )
↳ http://www.mottodistribution.com/shop/fantasies-of-the-library-anna-sophie-springer-etienne-turpin-the-mit-press-9780262536172.html
via http://www.andrewnormanwilson.com/ScanOps.html

Inspirations
Article
- @serveur410 : #.dead :(
↳ https://serveur410.com/dans-lombre-dinternet-des-bibliotheques-illegales/ (bulle)
=> https://web.archive.org/web/20230923102658/https://serveur410.com/dans-lombre-dinternet-des-bibliotheques-illegales/
Ressources
Exhibition
Un autre sujet / angle :
bibliothèques censurées et esprits malades :
( @Julien_Prévieux - Forget the Money + @UnaBomber
Shadowlibraries
Dušan Barok ( @Monoskop ), Vicki Bennett, David Desrimais,
Craig Dworkin, @Kenneth_Goldsmith , Dina Kelberman,
@Marcell_Mars (Public Library), Tom McCarthy, Steve McLaughlin,
Emily Segal, Cornelia Sollfrank, Peter Sunde, Prodromos Tsiavos.
@Aaron_Swartz
MIT / FBI story + Print the internet hommage / expo
( @Kenneth_Goldsmith 2014 )
+ Cinéphiles en colère
https://lundi.am/Cinephilie-la-piraterie-n-est-jamais-finie
interview_conférence
-
@Sean_Dockray ( aaaaarg ) — The Practice of Sharing Knowledge, Interview with
↳ https://vimeo.com/325021102 -
@Kenneth_Goldsmith — The Poetry of Archiving,
↳ https://vimeo.com/60377169 -
@Monoskop — From Notepad to Cultural Resource. The Aesthetics of Crosslinking
↳ https://vimeo.com/324968617 -
@Marcell_Mars & @Tomislav_Medak ( MotW ) — Caring for the Public Library
↳ https://vimeo.com/325000943
↳https://kirik.online/en/shadow-libraries-disobedient-care-and-knowledge-commons/
Groups / Reddits
-
Reddit - Explorez sans limite
↳ https://www.reddit.com/r/DataHoarder/comments/z29axm/help_seed_zlibrary_on_ipfs/ -
AnnaArchivist (u/AnnaArchivist) – Reddit
↳ https://www.reddit.com/user/AnnaArchivist -
Annas_Archive
↳ https://www.reddit.com/r/Annas_Archive/
shadow_libraries
@Z-Libary
-
Z-Library Has Been Shut Down (but still lives on Tor) - YouTube
↳ https://www.youtube.com/watch?v=Ze1C1kyETi8&t=2s -
Public Library / 01 / - YouTube
↳ https://www.youtube.com/watch?v=ql_nWBldOl0&list=PLySosWMxhP06i8tVT8pntPo2ejMdKXate -
TOMISLAV MEDAK: SHADOW LIBRARIES: DISOBEDIENT CARE AND KNOWLEDGE COMMONS - YouTube
↳ https://www.youtube.com/watch?v=FKoVEuLWTUk -
Agustina Andreoletti: Shadow Libraries - YouTube
↳ https://www.youtube.com/watch?v=b9J9CfTYHBk
Freeee ( essai_article )
-
Interfacing_thelaw(2019)
↳ https://pzwiki.wdka.nl/mediadesign/Interfacing_the_law_(2019) -
Public Library (an essay) 2014-10-27
↳ https://www.memoryoftheworld.org/blog/2014/10/27/public_library_an_essay/
@Marcell_Mars
https://monoskop.org/images/7/73/Marcell_Mars_Interview_Neural_2013.pdf
- « Information wants to be free », vous vous souvenez ?
Publié le 23 novembre 2012 par @calimaq
↳ https://scinfolex.com/2012/11/23/information-wants-to-be-free-vous-vous-souvenez/
Wikis
-
Bibliothèque clandestine
↳ https://fr.wikipedia.org/wiki/Bibliothèque_clandestine -
Freedom of information
↳ https://en.wikipedia.org/wiki/Freedom_of_information -
Le site pirate Sci-Hub : menace ou bénédiction pour la science ?
↳ https://actualitte.com/article/104041/legislation/le-site-pirate-sci-hub-menace-ou-benediction-pour-la-science -
Sci-Hub — Wikipédia
↳ https://fr.wikipedia.org/wiki/Sci-Hub
↳ bigthink.com/culture-religion/a-pirate-bay-for-science/
↳ https://bigthink.com/culture-religion/a-pirate-bay-for-science/
Bonus book bloc
-
reclaim UC: Oakland Book Bloc Strikes Again
↳ https://reclaimuc.blogspot.com/2011/10/oakland-book-bloc-strikes-again.html -
The Book Bloc, a starting point. | Biblioclasms
↳ https://biblioclasms.wordpress.com/2010/12/13/the-book-bloc-a-starting-point/
Wu Ming write, “This afternoon, in Rome, students confronted the cops while carrying shields with book titles on them. The meaning was: it is culture itself that’s resisting the cuts; books themselves are fighting the police.”
↳ @WuMing #.dead https://web.archive.org/web/20140819045834/http://www.wumingfoundation.com/english/wumingblog/?p=1515
Formations / Workshops / diwo
SCanners ( hard )
Fanzine + Photocopies + crowd_diwo
- Beyond Social
BS SHADOW LIBRARY
CopieRight /VS/ Photocopy
- https://thewire.in/education/du-photocopy-case
- https://indianlawportal.co.in/the-delhi-university-photocopy-case/
Bonus Fanzine
LiberTorian
-
https://archive.org/details/LiberTORian/LiberTORian-numero-01-ES/page/n5/mode/2up
xpub / XPPL
( XPERIMENTAL POTENTIAL PIRATE LIBRARY )
- https://pzwiki.wdka.nl/mw-mediadesign/images/c/c5/XPPL-POSTER2.pdf
- https://xpub.nl
- https://pzwiki.wdka.nl/mediadesign/Main_Page
- https://pzwiki.wdka.nl/mediadesign/Prototyping#Prototyping_booklets_3
- https://pzwiki.wdka.nl/mediadesign/File:Pandoc-booklet.pdf pandoc
- https://pzwiki.wdka.nl/mediadesign/File:Hybrid-workflow.png print
<3 SemiPad - EtherPad + calibre_web
https://test.roelof.info/tags/shadow-libraries/
https://ctp.cc.au.dk/semi ( demo )
Howto ( soft )
Anna's Library ( as Service )
Howto : store
Comment faire quand on est ban de la grande majorité des services (tels AWS)
/ou/ qu'on veut cherche un anonymat ?
↳https://annas-blog.org/how-to-run-a-shadow-library.html
Anna's Blog
Librarian: Before and after Calibre
27/11/2012
Librarian: Why and How to Be(come) an Amateur Librarian
28/10/2014
-
freeread.org #<3
↳ https://freeread.org/ -
IPFS Free Library - freeread.org
↳ https://freeread.org/ipfs.html
Datas
-
Introducing the Pirate Library Mirror: Preserving 7TB of books (that are not in Libgen) - Anna’s Blog
↳ https://annas-blog.org/blog-introducing.html -
1.3B WorldCat scrape & data science mini-competition - Anna’s Blog
↳ https://annas-blog.org/worldcat-scrape.html -
Putting 5,998,794 books on IPFS - Anna’s Blog
↳ https://annas-blog.org/putting-5,998,794-books-on-ipfs.html -
Datasets - Anna’s Archive
↳ https://annas-archive.org/datasets -
Torrents - Anna’s Archive
↳ https://annas-archive.org/torrents
OONI like ??? ( not )
More like Onionscan !
Investigate Tor onion websites / navigation
-
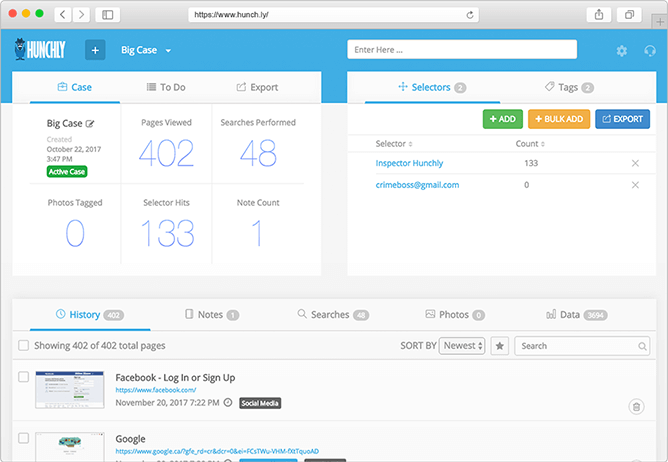
Hunchly - OSINT Software for Cybersecurity, Law Enforcement, Journalists, Private Investigators and more.
↳ https://www.hunch.ly -
Preserve, Scan and Analyze Tor Hidden Services - YouTube ( Ooniscan )
↳ https://www.youtube.com/watch?v=Y8Add9bq1a8 -
Hunchly-Dark-Web-Setup.pdf
↳ https://www.hunch.ly/resources/Hunchly-Dark-Web-Setup.pdf -
Dark Web Investigations with Hunchly - September 2, 2021 - YouTube
↳ https://www.youtube.com/watch?v=CYcuNvB2odA -
Using Hunchly on the Dark Web (Tor) - Hunchly Knowledge Base
↳ https://support.hunch.ly/article/91-using-hunchly-on-the-dark-web-tor -
Dark Web Searching
↳ https://www.osintcombine.com/post/dark-web-searching
Un cube wifi hotspot d'où se connecter à @Tor (via Socket)
- travail sur les images impossibles, interdites (autres tafs)
Vending_Private_Network
Me fait penser à l'installation Vending_Private_Network :

On offre un accès à un type de réseau particulier.
On en fait la promotion, on explique le fonctionnement.
Tor identification
J'avais un peu fait la même chose sur mon site perso
https://vincent-bonnefille.fr/#tor
Un page vérifie si l'utilisateur est connecté.e via Tor !
Si l'adresse IP de sortie correspond à celle d'un nœud de sortie du réseau Tor
Le cube
-
Autonomy Cube – @Trevor_Paglen ( 2014 - 2018 + )
↳ https://paglen.studio/2020/04/09/autonomy-cube/ -
Autonomy Cube - Wikipedia
↳ https://en.wikipedia.org/wiki/Autonomy_Cube -
Trevor Paglen and Jacob Appelbaum: Autonomy Cube - Announcements - e-flux
↳ https://www.e-flux.com/announcements/2916/trevor-paglen-and-jacob-appelbaumautonomy-cube/ -
Trevor Paglen at Museo Tamayo, Mexico City | Contemporary Art Library
↳ https://www.contemporaryartlibrary.org/project/trevor-paglen-at-museo-tamayo-mexico-city-15828/5
Et objets invisibles ex: NSA
-
Trevor Paglen review: turning the NSA's data combing into high-concept art | Art and design | The Guardian
↳ https://www.theguardian.com/artanddesign/2015/mar/13/trevor-paglen-art-review-nsa-surveillance-systems -
BOMB Magazine | Trevor Paglen & Jacob Appelbaum
↳ https://bombmagazine.org/articles/trevor-paglen-jacob-appelbaum/
Autonomy Cube, 2015
Plexiglas cube, computer components
19 ⅝ × 19 ⅝ × 19 ⅝ in.
Autres pistes, trouvailles via l'expo :
- Really Useful Knowledge – ArtsEverywhere
↳ https://www.artseverywhere.ca/really-useful-knowledge/
( exposition : partage des savoirs )
. . .
( What, How & for Whom/WHW ) - What, How & for Whom / WHW - Monoskop
↳ https://monoskop.org/What,_How_%26_for_Whom_/_WHW - WHW Akademija - Monoskop
↳ https://monoskop.org/WHW_Akademija
. . .
(( hypothesis ... petit texte avec quelques pistes ))
(( {cette bulle} via cette expo : recherchant @Marcell_Mars ))
( ↳ @Hans_Haacke Condensation Cube, 1963_1968 pièce)
Mais aussi...
banque_finance :
/Degenerated political-art - ethical-protocol/
-
- Arte Útil / Degenerate Political Art. Ethical Protocol
↳ https://www.arte-util.org/projects/degenerated-political-art-ethical-protocol/Description :
After creating an anonymous corporation (Orta & Güell Contemporary Art S.A) in a tax haven, the artists @Núria_Güell and @Levi_Orta donate the management of their company and the accompanying bank account with all its benefits to a group of activists who are developing an autonomous society project on the sidelines of the capitalist dynamics.
- Arte Útil / Degenerate Political Art. Ethical Protocol
-
MoneyLab | Degenerated Political Art by Núria Güell & Levi Orta ( 2015 )
↳ https://networkcultures.org/moneylab/2015/12/14/degenerated-political-art-by-nuria-guell-levi-orta/
. .. .
Me fait davantage penser à
/Over the Counter/ de @Société_Réaliste
https://www.dailymotion.com/video/x94emi
–> https://liens.vincent-bonnefille.fr/?4P_psw
. .. .
On trouve un article au sujet de l'anonymous corporation et
/Degenerated political-art - ethical-protocol/
https://www.mdpi.com/2076-0752/10/1/11
. .. .
qui évoque un autre travail en lien avec @Núria_Güell ( 2012 )
https://visuall.net/2012/07/07/a-tool-to-deceive-and-slaughter-by-caleb-larsen/
Et ... . un autre cube (obsession de galerie #.art.contemporain )
/A Tool to Deceive and Slaughter/ par @Caleb_Larsen

By the use of Internet, the box connects to eBay every ten minutes and checks if it has been bought. If so, it immediately starts a new auction and sets its last price as an opening bid.
( mise aux enchères via eBay de l'ordinateur dissimulé lui-même )
https://www.wired.co.uk/article/artwork-selling-itself-on-ebay
. .. .
Qui, à son tour me fait davantage penser à l'automate acheteur sur le Darknet...
le /Random_Darknet_Shopper/ de @!Mediengruppe_Bitnik !
https://liens.vincent-bonnefille.fr/?yvi7Ug
Dr Gareth Owen: Tor: Hidden Services and Deanonymisation https://www.youtube.com/watch?v=-oTEoLB-ses
Source alt :
-
media.ccc.de - Tor: Hidden Services and Deanonymisation
https://media.ccc.de/v/31c3_-_6112_-_en_-_saal_2_-_201412301715_--_tor_hidden_services_and_deanonymisation_-_dr_gareth_owen -
Recherche -- no20_0.pdf
https://www.cigionline.org/static/documents/no20_0.pdf
Corpus
-
Une ressource qui faisait partie de mon corups de 2017
http://map.vincent-bonnefille.fr -
Aux côtés d'/ Onionscan /
https://liens.vincent-bonnefille.fr/?i2PfIA
Editeur ( Divergences ):
Le numérique a un double : l’infrastructure électrique. Le rapport immédiat aux objets connectés (smartphone, ordinateur) invisibilise le continuum infernal d’infrastructures qui se cachent derrière : data centers, câbles sous-marins, réseaux de transmission et de distribution d’électricité. Alors que le numérique accompagne une électrification massive des usages, le système électrique dépend lui-même de plus en plus du numérique pour fonctionner. Pour comprendre ce grand système et imaginer comment le transformer, il nous faut aller au bout des flux, là où se révèle la matérialité des machines et des câbles.
https://www.editionsdivergences.com/livre/a-bout-de-flux
https://bib.vincent-bonnefille.fr/book/276
https://lundi.am/A-bout-de-flux
https://invidious.fdn.fr/watch?v=6Z2LRgJ3iq4
Bye_Bye_Binary
imaginaires typographiques inclusifs, queer et non-binaires
Bye Bye Binary (BBB) est une collective franco-belge, une expérimentation pédagogique, une communauté, un atelier de création typo·graphique variable, un réseau, une alliance.La collective Bye Bye Binary, formée en novembre 2018 lors d’un workshop conjoint des ateliers de typographie de l’ @ERG_École_de_Recherche_Graphique (erg) et @La_Cambre (Bruxelles), propose d’explorer de nouvelles formes graphiques et typographiques adaptées à la langue française, notamment la création de glyphes (lettres, ligatures, points médians, éléments de liaison ou de symbiose) prenant pour point de départ, terrain d’expérimentation et sujet de recherche le langage et l’écriture inclusive.
Welcome touz! La typothèque Bye Bye Binary présente des fontes inclusif·ves, non-binaires, post-binaires en construction. Ces fontes utilisent læ Queer Unicode Initiative (QUNI) pour encoder leurs glyphes inclusif·ves et rendre leur utilisation compatible. Cet espace est une fenêtre ouverte de la collective Bye Bye Binary (genderfluid.space). Vous pouvez aussi plonger dans nos recherches sur GitLab ( https://gitlab.com/bye-bye-binary ) et suivre nos activités sur instagram ( https://instagram.com/bye.byebinary ). Et surtout, la typothèque est ouverte à toux, lisez comment qunifier votre fonte dans l’onglet QUNI, et écrivez nous pour proposer vos caractères.
Tableau Unicode QUNI ( détails ) :
https://typotheque.genderfluid.space/tableau.html
. . . Autour des licences libres et inclusives :
https://typotheque.genderfluid.space/licences.html
La licence libre OIFL (Open Inclusif..ve Fonte License),
Autres fondries amix du libre :
( velvetyne )
- https://velvetyne.fr
( friends liste ) - https://gitlab.com/velvetyne/velvetyne-libre-friends/-/blob/main/README.md
Sur la question
"A database for library proxy URLs used by colleges, universities, and other institutions"
Les universités s'abonnent à des catalogues..
de revues et papiers publiés dans la recherche
: des portails qui ouvrent leurs portes si on s'y abonne !
Si je me connecte via mon ENT (id de ma fac)
j'ai accès à certains documents / revues / ouvrages (sinon non)
Si vous utilisez /Zotero connector/ ...
(qui relie votre navigateur/édieur à Zotero) ..
Il vous est peut-être arrivé que Z vous propose d'enregistrer des "proxies"
Les /EZproxy/ (le Z ici =/= Zotero)...
facilitent la connexion / identification aux portails
Resume / redite
Pour accéder aux ressources / documents présent.es..
sur ces bases de données numériques..
je me connecte via le compte de mon université..
(qui a souscrit ou non à l'offre de tel ou tel portail)
L'une des plus connues (dans mon domaine) :
Sources / outils
- EZproxy — Wikipédia
https://fr.wikipedia.org/wiki/EZproxy - Library Proxy URL Database ( sans Zotero )
https://libproxy-db.org - Github - ezproxy-db
https://github.com/tom5760/ezproxy-db - Github - ezproxy-urls/urls.txt at master · kanzure/ezproxy-urls
https://github.com/kanzure/ezproxy-urls/blob/master/urls.txt - Library EZProxy – Adoptez cette extension pour 🦊 Firefox (fr)
https://addons.mozilla.org/fr/firefox/addon/library-ezproxy/ - LibProxy – Get this Extension for 🦊 Firefox ( sans Zotero )
https://addons.mozilla.org/en-US/firefox/addon/libproxy/ - EZProxy Redirect Foxified – Adoptez cette extension pour 🦊 Firefox (fr)
https://addons.mozilla.org/fr/firefox/addon/ezproxy-redirect-foxified/ - connector preferences [Zotero Documentation]
https://www.zotero.org/support/connector_preferences#proxies
Illégales
On peut vouloir contourner les clôtures de tels portails,..
juger l'information libre (au risque de négliger les ressources que de tels abonnements fournissent aux éditeurs.publishers)
https://liens.vincent-bonnefille.fr/?p2zJEQ @Sci-Hub
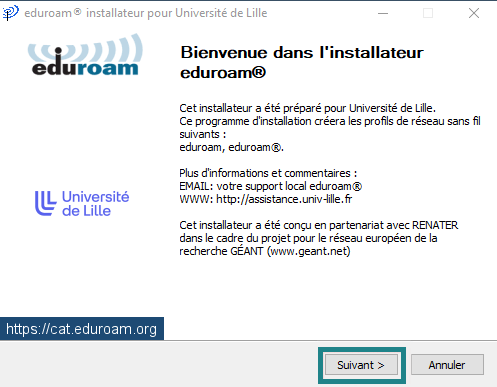
Eduroam est un réseau hotspot assez rependu dans les universités...
Il clame une interopérabilité :
"où que tu.vous alliez vous pouvez vous connecter !"
Sauf que ca bug souvent...
DOC illisible
Par exemple, depuis Paris 8
? C'est moi ou tous les liens d'aide sur cette page sont morts
=> https://numerique.univ-paris8.fr/index.php?page=eduroam
Simple sur le papier
Normalement on se rend ici :
- https://cat.eduroam.org
( Click here to download... )
On trouve son univ,
( => Eduroam_Paris8_etud )
( ou installer sur Mac/PC )on vérifie qu'on a les bons ids...
on se connecte via le CAS
( P8 : https://cas.univ-paris8.fr/cas/login )
On ouvre l'installer...
on indique mail universitaire
on indique mot de passe lié
Linux / exemple
Pour vous donner une idée...
Sous linux on a un script python en guise d'installeur...
Un prompt qui me demande mon nom/user + pwd
( AT () == @ )
eduroam-linux-UP8-Eduroam_Paris8_etud.py -u vbonnefille(AT)etud.univ-paris8.fr -p "Password"and it's done !
Tutos pdf
Sur le même principe...
Voilà quelques tutos pour...
Se connecter depuis le wifi de ton.votre université
- eduroam Configuration Assistant Tool
https://cat.eduroam.org/ - Installation.pdf
https://eduroam.cnrs.fr/pdf/Installation.pdf - procedure_installation_cat_eduroam_new.pdf
https://etu.univ-lyon1.fr/medias/fichier/procedure-installation-cat-eduroam-new_1603971927115-pdf - Configure eduroam on Linux using CAT - IT - Teamwork at Constructor University
https://teamwork.constructor.university/display/ircit/Configure+eduroam+on+Linux+using+CAT
Oscar®-nominated documentarian @Werner_Herzog (Grizzly Man, Cave of Forgotten Dreams) chronicles the virtual world from its origins to its outermost...
Jouer avec du text, des images, des filtres directement depuis le navigateur
Zut, j'ia perdu la source ...
ya même une version/interface les regroupant toutes sous la forme d'un OS_like !
-> https://csos.constraint.systems
" Alternative interfaces for editing and creating images and text."
Entre autres :
- Cascade ( js_css_html / cours )
https://cascade.constraint.systems/history/0
https://cascade.constraint.systems/history/1120
me parait intéressant comme jeu interactif à plusieurs ( DIWO )
sur la question de la retenue de groupe ;)
... dommage on peut pas "reset"
==> https://github.com/constraint-systems/cascade/blob/main/pages/index.tsx
Je note également
par @Thierry_Verbeke
P.E.Z. / cash, pèse, oseille, flouze, fraïche
" Sur le modèle de la TAZ, théorisée par Hakim Bey, mais aussi à partir de sources plurielles comme la micronation de la principauté de Sealand au Royaume-Uni ou encore le roman La République de Mek-Ouyes de Jacques Jouet, Thierry Verbeke imagine le P.E.Z. : Paradise Economic Zone. Un « paradis » installé sur la frontière entre la France et la Belgique, pensé comme un espace critique et politique. "
Site de l'artiste :
https://thierryverbeke.com/espace public
https://issuu.com/verbekethierry/docs/edition-pez (doc)
Références @Hakim_Bey @TAZ
https://bib.vincent-bonnefille.fr/author/stored/30
Via : https://github.com/everestpipkin/tools-list#zines-books-prints
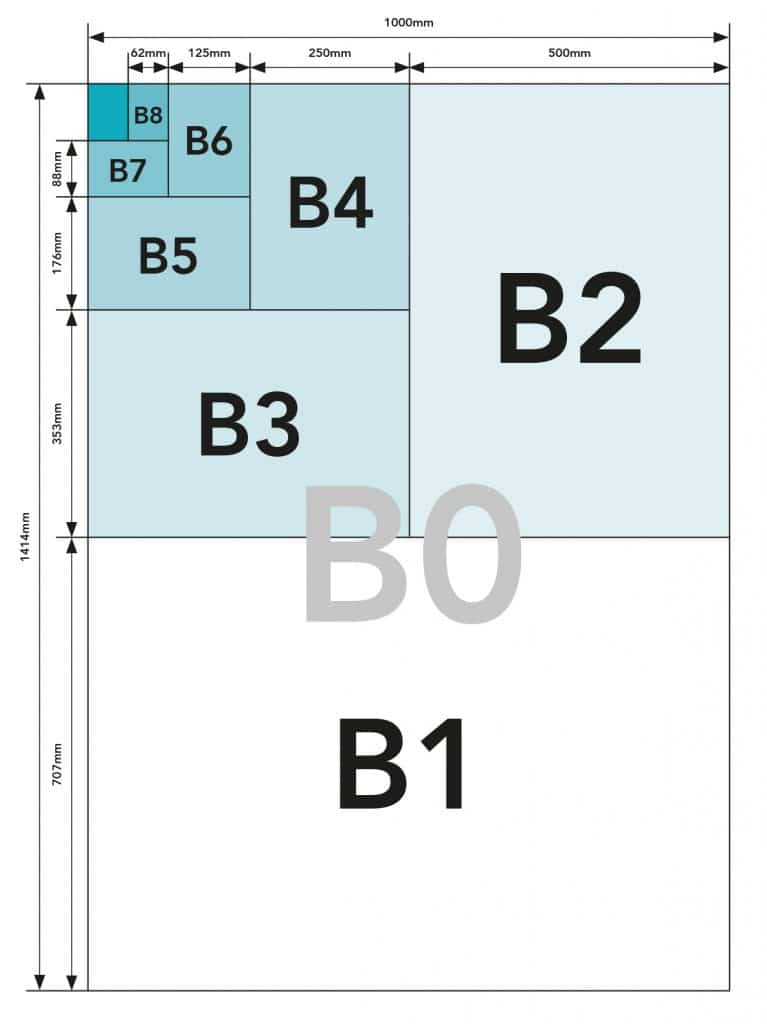
- Compare Paper Sizes | Paper Sizes
https://papersizes.io/compare?c1=a&p1=a0&c2=a&p2=a2 - Pocketmod: The Free Recyclable Personal Organizer
https://pocketmod.com/howto - Zine machine!
https://zine-machine.glitch.me - BookletCreator :: Download
https://www.bookletcreator.com/download/ - 534455_ad6ffb237afc468da86e74f6bdc07fbf.pdf
https://714b93b6-8f08-4438-a192-33c8b6312170.filesusr.com/ugd/534455_ad6ffb237afc468da86e74f6bdc07fbf.pdf
On peut modifier le design d'un site web avec une feuille de style...
Faire évoluer son apparence si certains aspects nous dérangent.
Un petit hack superficiel, sans accéder aux serveurs...
Des communautés mettent ainsi à disposition des styles pour leurs sites préférés.
installation
Le module/addon qui va charger le style dans la page en question...
/Stylus/ ( dans ton navigateur ) :
- Stylus – Adoptez cette extension pour 🦊 Firefox (fr)
https://addons.mozilla.org/fr/firefox/addon/styl-us - Stylus - Chrome Web Store
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Ensuite on va trouver des styles par exemple sur...
https://userstyles.world
(cf. styles plus bas)
Il faudra ensuite...
cliquer sur...
-> boutton "install" à droite
=> ouvre un onglet/tab /Stylus/
=> cliquer install...
Sites / Styles
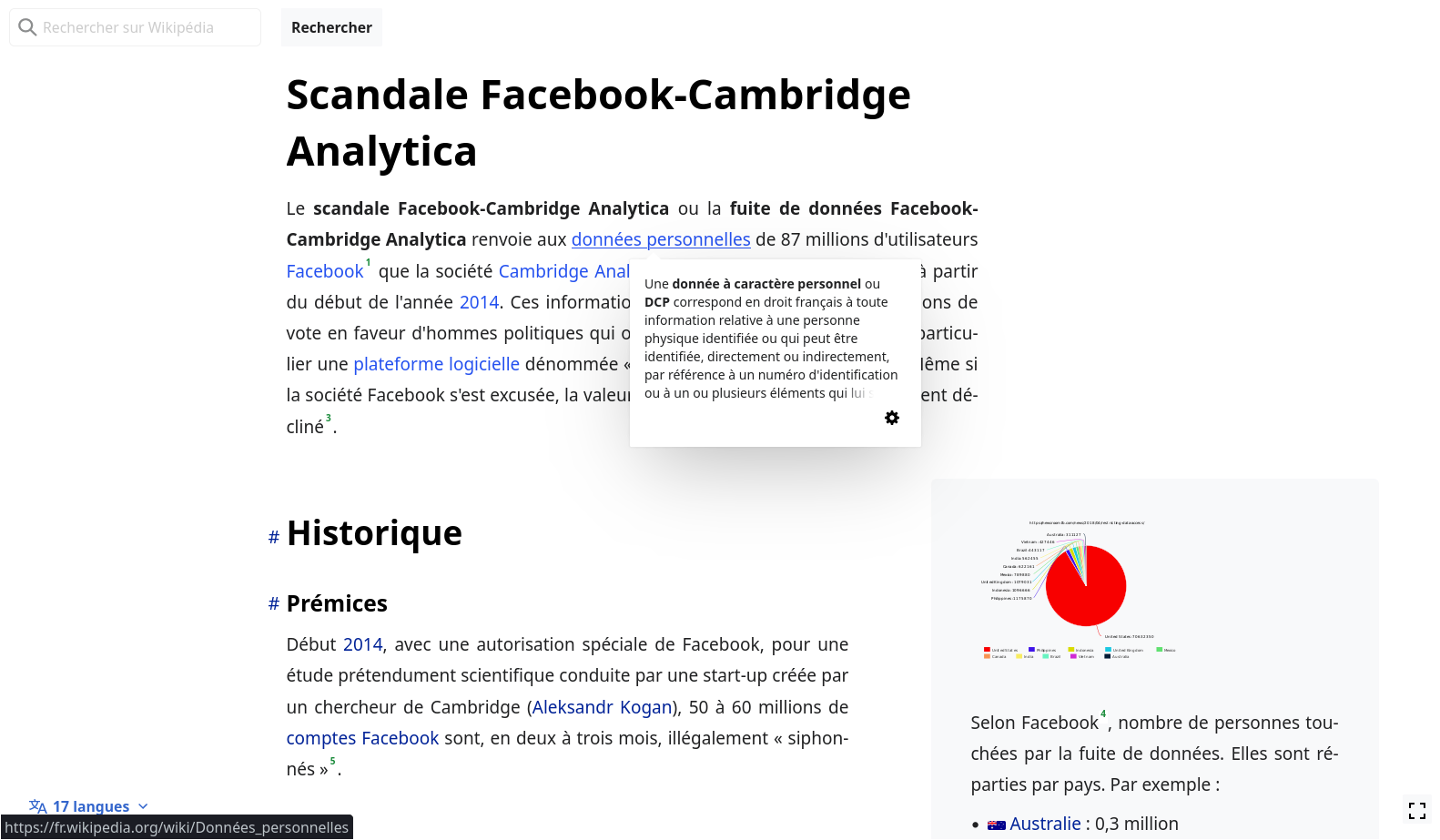
Wiki
https://fr.wikipedia.org -- wiki
Installe...
https://userstyles.world/style/12130/vb-fuz-wikipedia-org

Tënk
https://www.on-tenk.com/fr -- @tënk
Installe...
https://userstyles.world/style/13501/on-tenk-com-dc-2023

Tout beau tout chaud.
La sobriété c'est bien aussi.
2023 Update ... concept à la mode...
-
Merdification — Wikipédia
↳ https://fr.wikipedia.org/wiki/Merdification -
Enshittification - Wikipedia
↳ https://en.wikipedia.org/wiki/Enshittification -
@DEF_CON 31 - An Audacious Plan to Halt the Internet's Ensh*ttification - @Cory_Doctorow - YouTube
↳ https://www.youtube.com/watch?v=rimtaSgGz_4
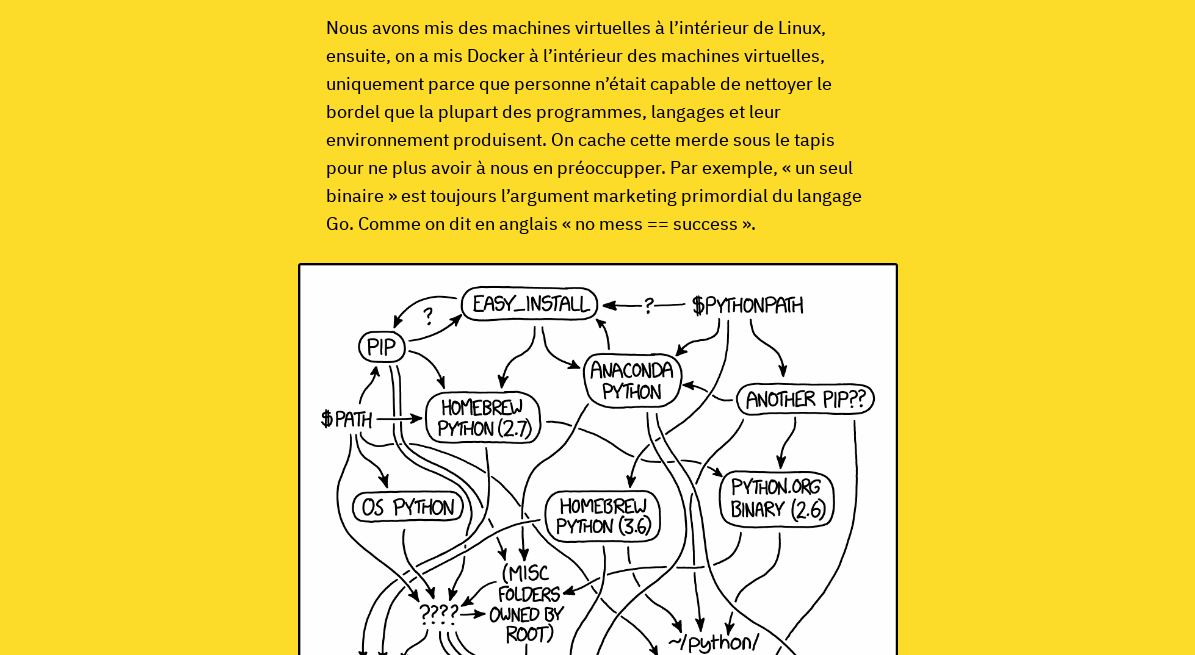
- Tout est insupportablement lent
- Tout est ÉNORME
- Tout finit par devenir obsolète
- L’apologie de la médiocrité
- Programmer, c’est le même bordel
- On est bloqué avec
- Les entreprises ne s’y intéressent pas
- Tout n’est pas mauvais
- Manifeste pour un monde meilleur
( on en parlait https://liens.vincent-bonnefille.fr/?-YFRMg )
( autour des licences / Copyright, interopérabilité, et limites )