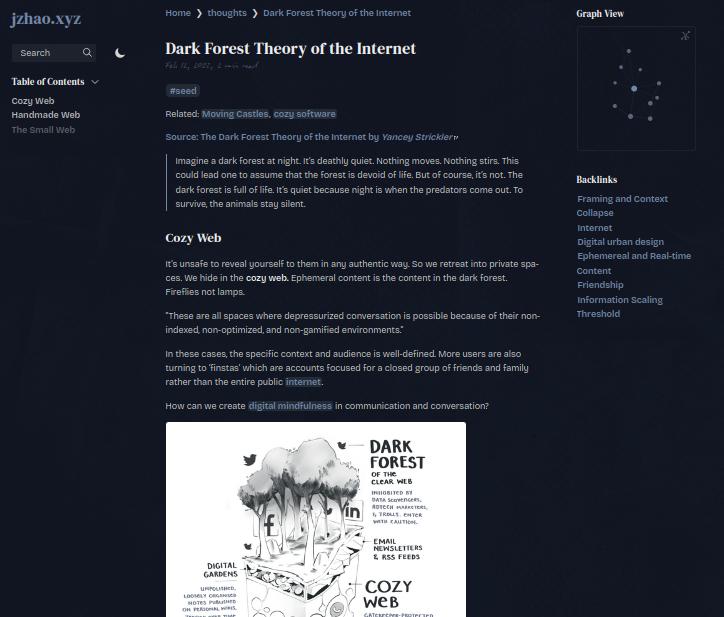
https://quartz.jzhao.xyz
se présente comme un jardin numérique...
proche de dendron / obsidian !
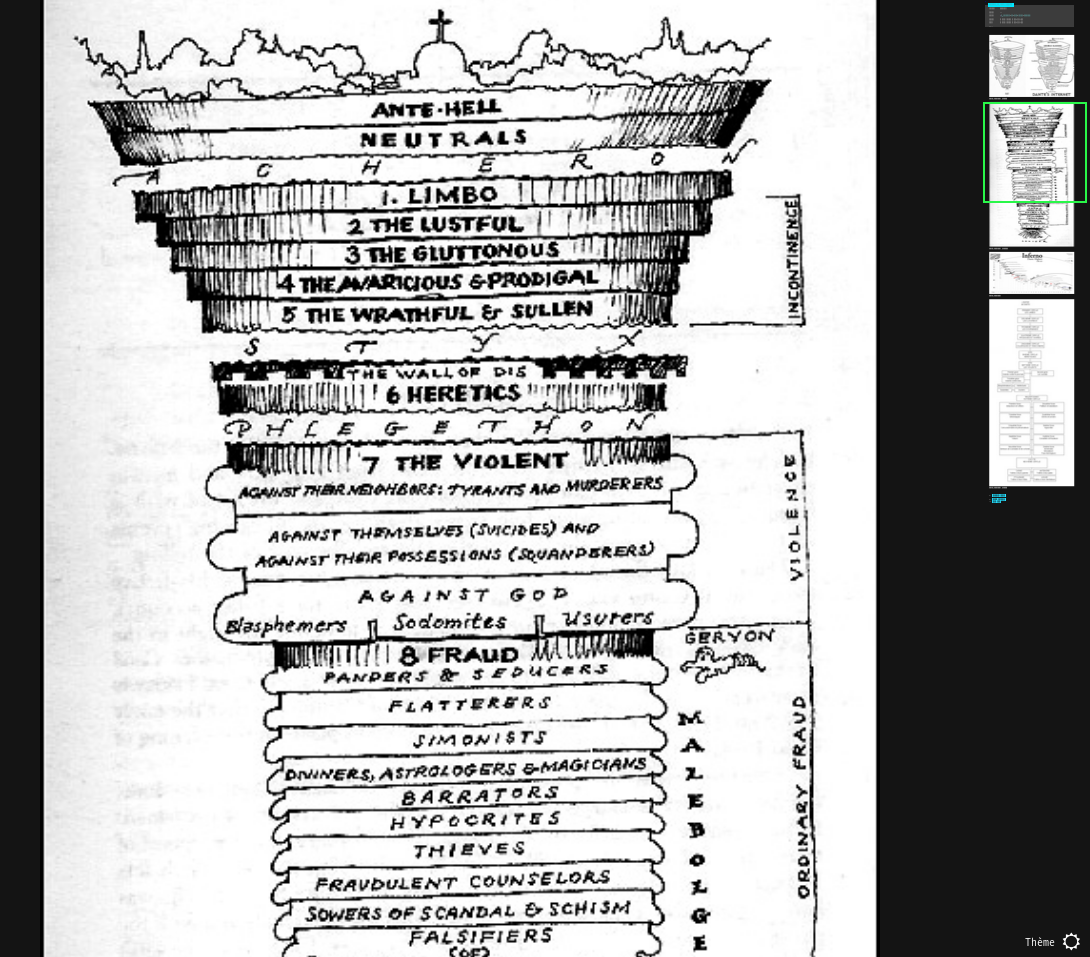
/ / /
( je faisais une recherche sur Dark Forest )
Je suis aussi tombé sur :
( https://darkforest.metalabel.com/dfc )
The Anthology contains :
— The Dark Forest Theory of the Internet by Yancey Strickler
— The Extended Internet Universe by Venkatesh Rao
— The Dark Forest and Cozy Web by Maggie Appleton
— Chapel Perilous by Peter Limberg and Rebecca Fox
— We Need New Platforms to Tell New Stories by Joshua Citarella
— Proof of Vibes by Leith Benkhedda
— Moving Castles by Arthur Röing Baer and GNV908
— The internet didn’t kill counterculture; you just won’t find it on Instagram by Caroline Busta
— The Expanding Dark Forest and Generative AI by Maggie Appleton
— Holographic Meda by Caroline Busta and Lil Internet
— The Post Individual by Yancey Strickler
...
et encore un autre Knowledge manager / Brain organizer :
https://b3log.org/siyuan
Comment commenter le web
Je me pose la question comme beaucoup
Autrement dit :
comment rendre
le web statique des articles
( non centralisés ..
dans l'enceinte des GAFAM )
... accessible en écriture ?
... discutable dans le texte ?
... en marge / en creux
=/= en bas de pages
( où sont souvent relégués les commentaires )
( tel /Isso/ : https://liens.vincent-bonnefille.fr/?vbm_vg )
{cet} article du @MIT semble y répondre
( 2019 : @Antero_Garcia + @Remi_Kalir )
https://mitpressonpubpub.mitpress.mit.edu/annotation
Une autre {bulle}
rassemble ma recherche d'outils pour le web commenté
https://liens.vincent-bonnefille.fr/?OMKCTA#goto_TufteSideNotes
( dont tufte : note en marge )
Une nouvelle base de données...
un peu comme {ici} mais exclusivement focus sur ma thèse
Basé sur le cms GRAV qui marche sans base de donnée
avec des fichiers md_markdown ...
J'avais fais une version d'essai il y a un an.
https://liens.vincent-bonnefille.fr/?mtcZ8g
C'était très artisanal, beaucoup de Regex
Quelque chose de plus organique, certes,...
mais difficile à maintenir pour une prise de notes à la dendron
On va voir, je vais remplir ce nouveau corpus petit-à-petit
J'ai pas mal appris sur {{Twig}}
et sur git qui sert ici de pont entre ..
ma version locale de travail /et/ celle de prod. / public.
Le tout pensé comme un jardin numérique de recherche
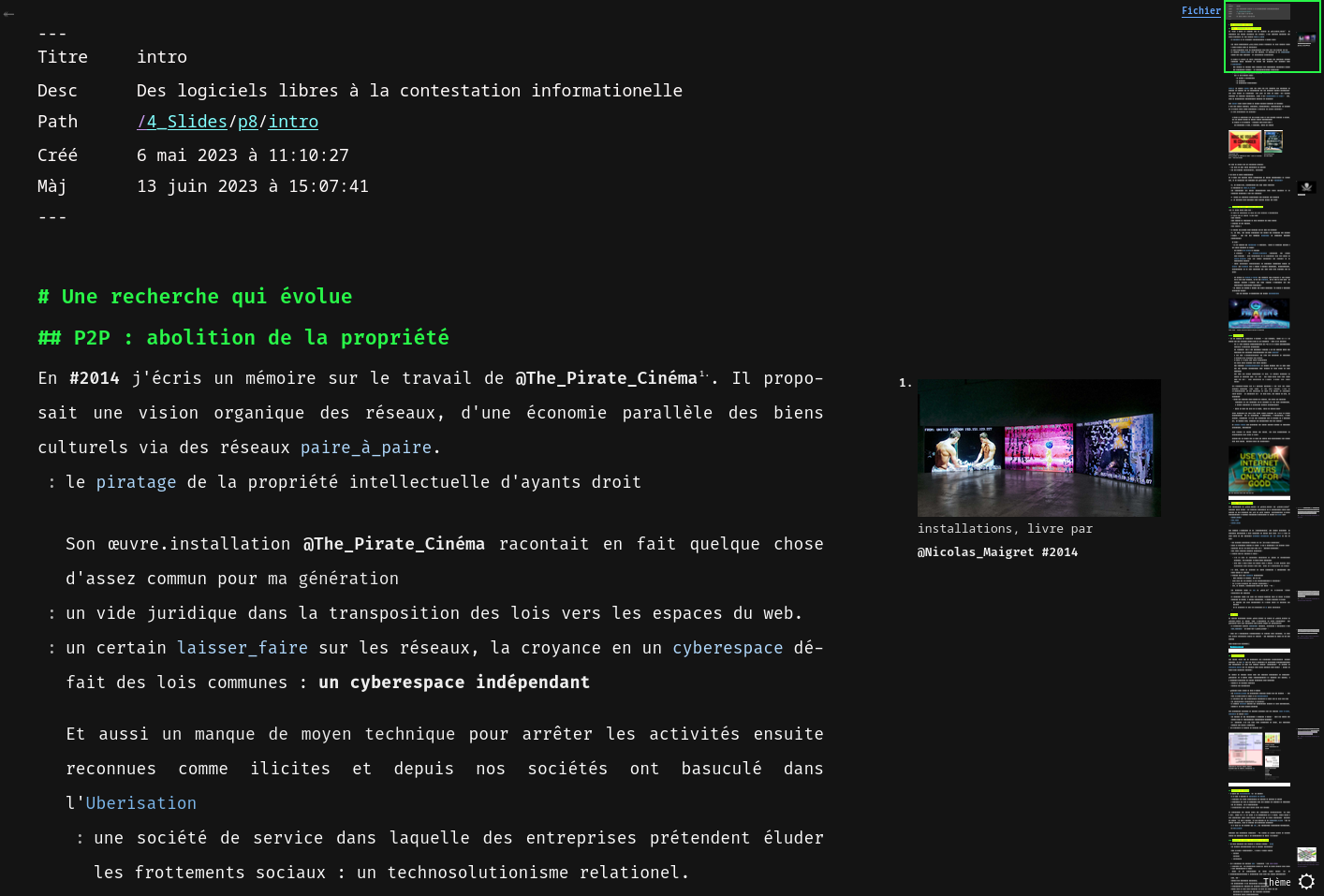
Dans une maison isolée du monde, @Léo et @Nicolas s’attèlent à la création de « Vivarium », un jeu_vidéo dans lequel on assiste au pourrissement d’une maison inhabitée. Un jeu qui fait étrangement écho au lieu où les protagonistes peinent à cohabiter.
Si le principe du jeu qu’il a créé est joliment invraisemblable, en filmant son processus de création, @Nicolas_Bailleul élève l’absurde au carré. À défaut de pouvoir développer algorithmiquement les moisissures dans son jeu, il cultive dans son film la poésie du code. Le travail minutieux des deux programmateurs nous projette dans un univers aux enjeux puissamment métaphoriques : comment rendre la destruction d’un monde la plus belle et la plus ludique possible ?
Je l'ai vu hier, c'était très chouette, drole, tendre et complex mais surtout fascinant.
Une fiction en huit clos sur un vrai processus de création ... des conflictualités, des points de vue, des orientations : des choix méticuleux, des fins divergentes, de multiples versions.
On se demande si le jeu est sorti, vraiment ?!
On se pose ici des questions de mécaniques de jeu dans un jeu dont le joueur est d'un autre vivant.
On se demande s'il sortira, un jour poussé par les chants étranges de ses créateurs..
eux aussi enfermés dans une maison, en retraite, en résidence,.
coupés du monde pour rester focus sur l'essentiel..
- la moisissure ou le jaunissement ?
- la ruine, oui, mais en combien de temps ?
- avec quelle variable ?
. La hôte aspirante s'invite
. Les corps, abandonnés, prennent place
. Les protagonistes sont des textures
Nous sommes dans le vivarium du cinéma
Nous en sortons la tête pleine de StockFootages3D
et avec l'espoir que l'amitié en création reste toujours possible


↳https://www.unifrance.org/film/58683/boolean-vivarium
J'avais la BO de Archive 81
https://www.netflix.com/title/80222802 (voix)
Et la chanson
( Musique Post Bourgeoise )
(même si rien à voir comme humour/timbre)
Prise de notes
Je prend des notes avec dendron ( PC )
J'ai installé /Zettel Notes/ sur mon téléphone Android ... super, mais ne synchronise pas avec git / cloud ...
D'autres apps le font :
/Dendron/ about mobile_apps :
https://wiki.dendron.so/notes/401c5889-20ae-4b3a-8468-269def4b4865/#mobile-support
Git_journal
App + simple : intègre git
( déjà test par le passé ) :
Git_journal
À la main
( tuto de cette bulle )
Tutos/explications plus après...
J'y ai appris/révisé
- comment utiliser une clef publique pour se connecter (sans id/mot de passe), ici à GitHub
- prise en main de /Termux/ : Android == Linux !
( au moins un peu plus ouvert qu'Apple, mais sous surveillance de Google )
Git c'est quoi ?
git c'est formidable pour synchroniser l'état d'avancement d'un projet
Ce système de sauvegarde enregistre toutes les versions des fichiers de votre projet : du code, une ensemble de fichiers/fiches .. qui peut être mises bout-à-bout, un jour, formerons une thèse ( c'est en tour cas mon projet )
Et, il m'arrive de finir une phrase/idée dans le train, entre deux connexions wifi
Cette mobilité impact mon écriture ( flow )
. . .
Je passe de mon ordi à mon téléphone
( périphériques_devices )
le tout selon une nomenclature de fichiers que je voudrais maitriser davantage, pour,..
, in fine, facilement synchroniser mes versions de fichiers
( oui, cette chose toute simple avec un G***le drive )
git peut faire ça !
...
: Synchroniser l'état de mon écriture sur petit écran
.. avec l'état d'avancement sur les serveurs hébergeant git
.. des fichiers/fiches que je compose en utilisant dendron et non pas /Obsidian/
Syncro locale, outils
Pour m'aider dans l'exécution du tuto...
J'ai synchronisé le presse-papier de mon ordi avec celui de mon téléphone
en utilisant /KDE_Connect/ + /Scrcpy/
Tuto +
Le lien de cette bulle : https://lucidhacker.substack.com/p/setting-up-git-syncing-for-obsidian
nous explique comment faire ..
en utilisant un Émulateur de Terminal sous Android : /Termux/
On peut y installer /oh-my-zsh/
- https://github.com/matricci/oh-my-zsh-termux
et plein d'autres outils/packages..
communément utilisés sous Linux
( on est pas perdu.es )
Dans {ce tuto} il manque un détail si on utilise une clef RSA depuis un dossier non par défaut :
https://ralphjsmit.com/git-custom-ssh-key
( une fois la clef RSA publique générée depuis Android il faut la transmettre à votre serveur git . Moi je passe par /GitLab/ plutôt que /GitHub/ )
( on peut l'ajouter en passant directement par la page web d'administration utilisateur.ice )
Bye_Bye_Binary
imaginaires typographiques inclusifs, queer et non-binaires
Bye Bye Binary (BBB) est une collective franco-belge, une expérimentation pédagogique, une communauté, un atelier de création typo·graphique variable, un réseau, une alliance.La collective Bye Bye Binary, formée en novembre 2018 lors d’un workshop conjoint des ateliers de typographie de l’ @ERG_École_de_Recherche_Graphique (erg) et @La_Cambre (Bruxelles), propose d’explorer de nouvelles formes graphiques et typographiques adaptées à la langue française, notamment la création de glyphes (lettres, ligatures, points médians, éléments de liaison ou de symbiose) prenant pour point de départ, terrain d’expérimentation et sujet de recherche le langage et l’écriture inclusive.
Welcome touz! La typothèque Bye Bye Binary présente des fontes inclusif·ves, non-binaires, post-binaires en construction. Ces fontes utilisent læ Queer Unicode Initiative (QUNI) pour encoder leurs glyphes inclusif·ves et rendre leur utilisation compatible. Cet espace est une fenêtre ouverte de la collective Bye Bye Binary (genderfluid.space). Vous pouvez aussi plonger dans nos recherches sur GitLab ( https://gitlab.com/bye-bye-binary ) et suivre nos activités sur instagram ( https://instagram.com/bye.byebinary ). Et surtout, la typothèque est ouverte à toux, lisez comment qunifier votre fonte dans l’onglet QUNI, et écrivez nous pour proposer vos caractères.
Tableau Unicode QUNI ( détails ) :
https://typotheque.genderfluid.space/tableau.html
. . . Autour des licences libres et inclusives :
https://typotheque.genderfluid.space/licences.html
La licence libre OIFL (Open Inclusif..ve Fonte License),
Autres fondries amix du libre :
( velvetyne )
- https://velvetyne.fr
( friends liste ) - https://gitlab.com/velvetyne/velvetyne-libre-friends/-/blob/main/README.md
Sur la question
Via : https://github.com/everestpipkin/tools-list#zines-books-prints
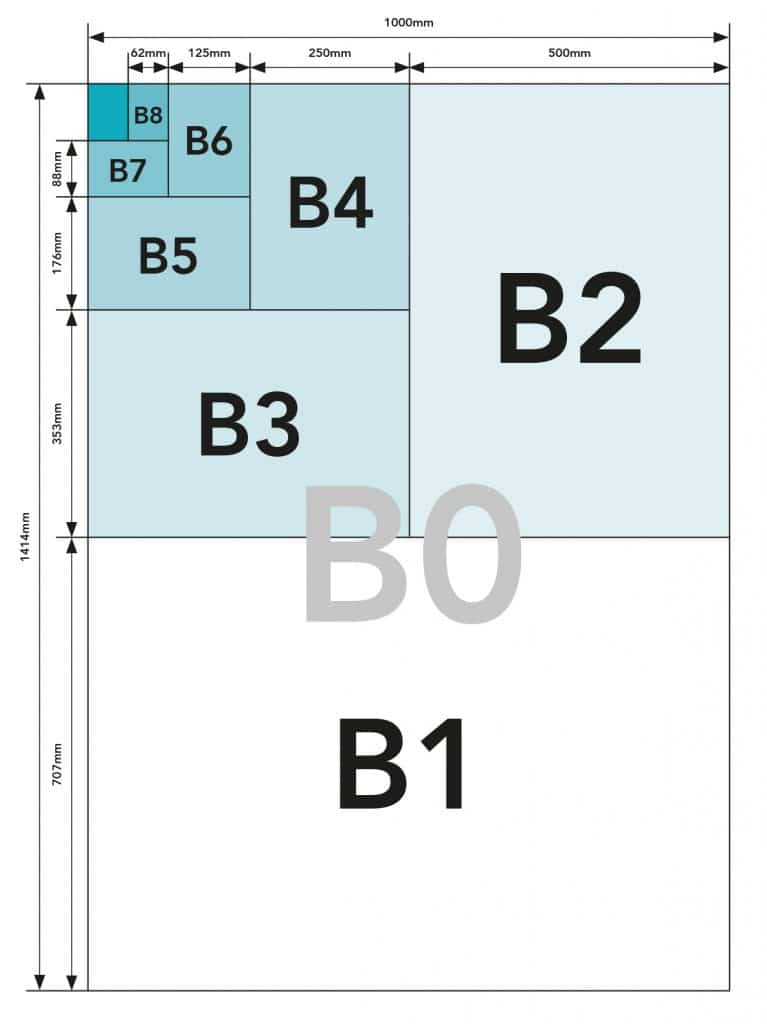
- Compare Paper Sizes | Paper Sizes
https://papersizes.io/compare?c1=a&p1=a0&c2=a&p2=a2 - Pocketmod: The Free Recyclable Personal Organizer
https://pocketmod.com/howto - Zine machine!
https://zine-machine.glitch.me - BookletCreator :: Download
https://www.bookletcreator.com/download/ - 534455_ad6ffb237afc468da86e74f6bdc07fbf.pdf
https://714b93b6-8f08-4438-a192-33c8b6312170.filesusr.com/ugd/534455_ad6ffb237afc468da86e74f6bdc07fbf.pdf
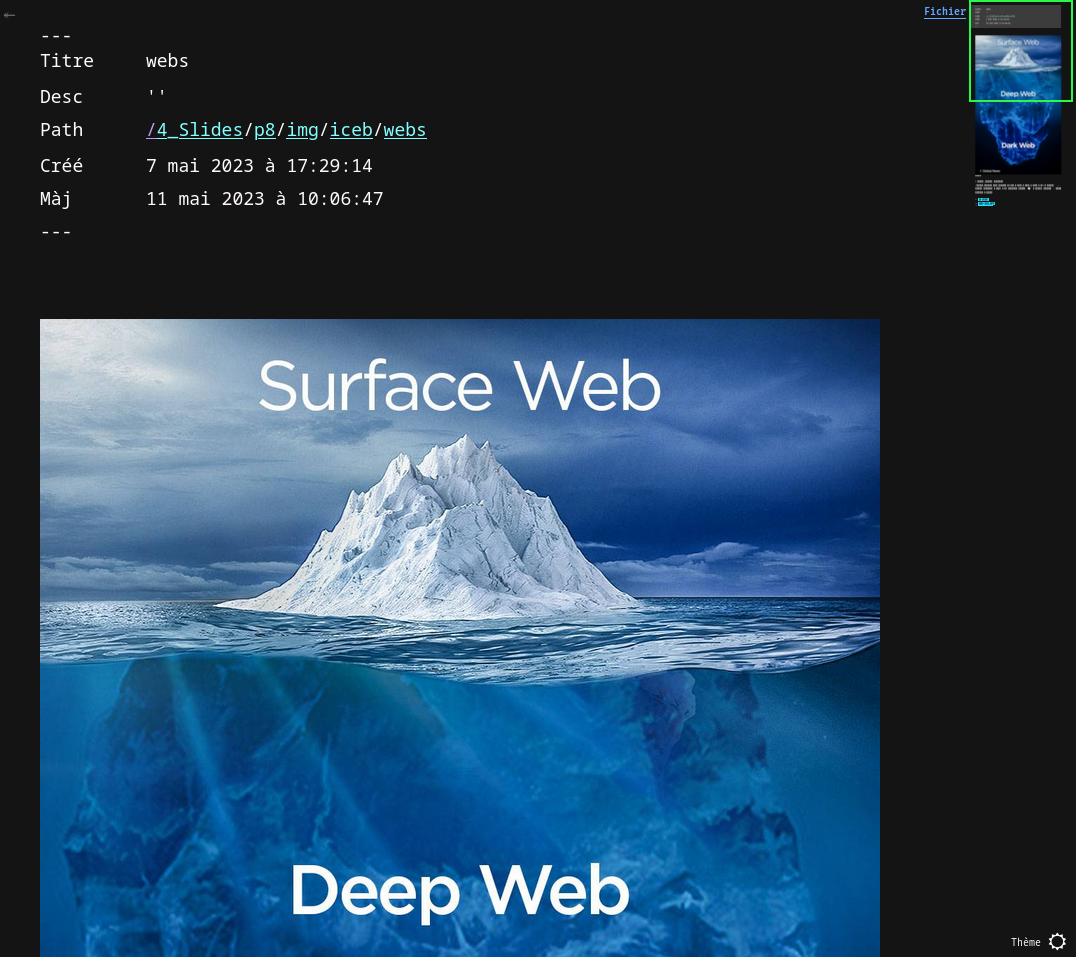
2023 update :
Revu, corrigé, pensé avec le CMS GRAV
https://liens.vincent-bonnefille.fr/?Jxnufg
Site pas encore accessible en ligne (dev en local)
Ici, un petit aperçu de ce projet de publication fonctionnant avec dendron
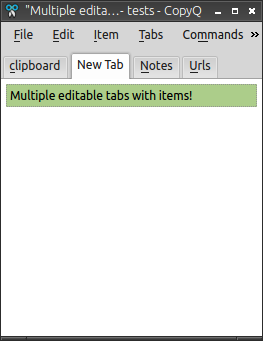
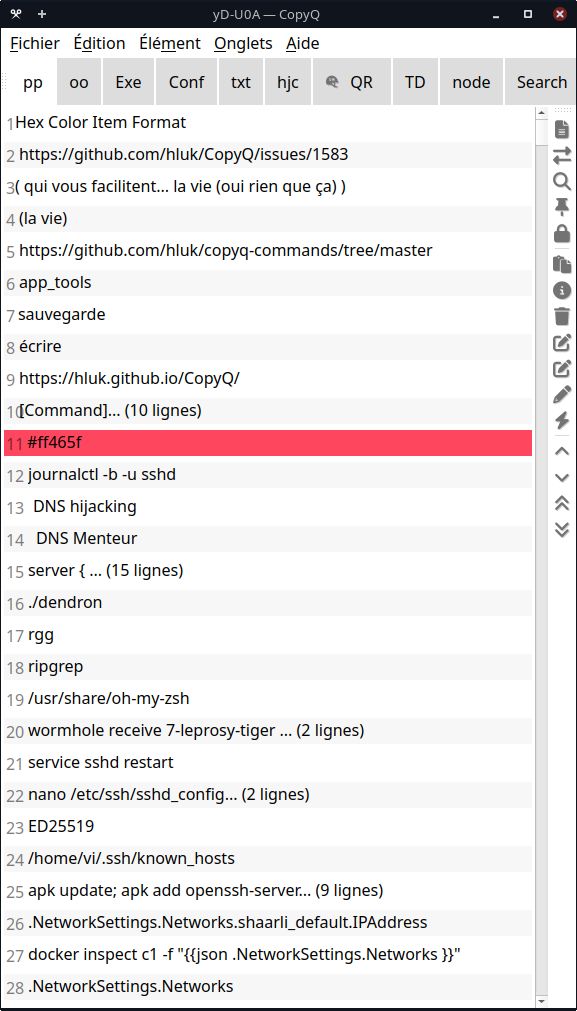
CopyQ : Clipboard Manager with Advanced Features
Tout est dit, allé, ciao !
. En faits, non.
. Je vais faire court...
: c'est mon outil préféré sur mon ordinateur
Il m'a suivi sur toutes les distros :
- mac
- pc windows
- pc linux Debian . Arch
: on l'installe où qu'on veut
( peut-être même sur une calculette )
C'est un presse papier : copier coller : tmtc
mais là ça sauvegarde tout : c'est une auto-archive..
hyper pratique pour écrire et avoir une sauvegarde
... j'y stock ces bouts (snipets que j'utiliserai plus tard)
... ou même mes prises de notes / documentation
... le tout fonctionne par onglets !

On peut ainsi copier autre chose puis encore autre chose
... sans crainte de perdre le morceau précédent
... qu'on va ainsi pouvoir placer au bon endroit
: c'est simple, en code ou écriture je ne sais plus faire sans !
( oui je vous vend ce tapis volant )
C'est surtout une boite à outils app_tools
on peut y installer une multitude de fonctions
( qui vous facilitent... la vie (oui rien que ça) )
Ça va de la transformation de text :
-
txt -> Majuscule
-
txt -> QrCode
-
txt -> Brut
-
On peut ajouter ses Regex ( ex/ remplacer les
espacespar\) -
faire plein de raccourcis
-
ajouter des étiquettes
-
prendre des captures écran...
( etc. vers l'infini )
Le dernier plugin/module, "Commande", installée :
Hex Color Item Format
- https://github.com/hluk/CopyQ/issues/1583
=#ef0303--> aperçu en rouge (oui je fais du CSS)
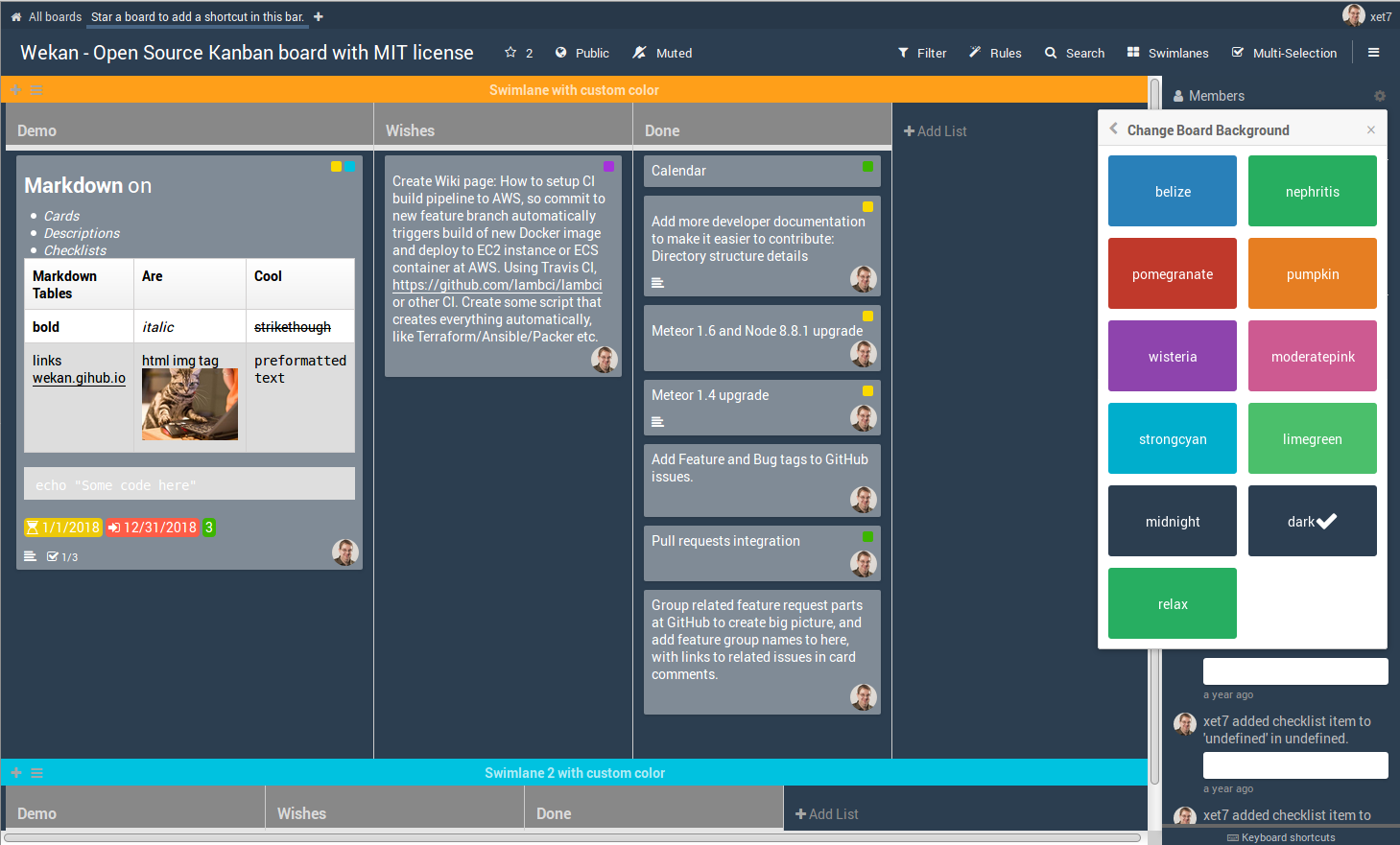
Un /Kanboard/ c'est bien utile pour organiser son temps, son équipe, ses idées.
J'avais fait une {#bulle} détaillée là : https://liens.vincent-bonnefille.fr/?ZyE-0Q
installé :
- KB https://kb.bonnebulle.xyz ( ref )
- NB https://nb.bonnebulle.xyz ( <3 fluid brainstorming )
( des alternativeto /Trello/ )
Install / Host
WK étant compilé pour processeur 64bit (son image Docker)...
j'avais pas pu test sur ma raspberrypi
mais là sur le PC portable pas de soucis
la doc est très complète
Déplacer plusieurs...
WK est un peu différent de KB
On est bien sur un logiciel de Management vers + de travail
- La fonction en + c'est le drag_n_drop de mutliples cartes/kans à la fois
( ce qui est très très pratique ) ( et me fait préférer WK malgré son côté un peu + fermé )
...
On en parle ici
Alt
Alternative indiquée dans ma {#bulle} précédente :
- https://github.com/plankanban/planka
( + beau design ... mais sans ce fameux Multi_Drag_n_drop )
Bonus Design
En attendant que WK propose un "one clic to Edit"...
j'ai déjà allégé son design, cadeau :
Re organiser son text sur VSC
En vrai j'utilise aussi NB/KB pour organiser les parties d'un récit/argumentaire...
des cartes qu'on déplace.bouge d'un endroit à l'autre
... quand vient le stade d'écriture
... la re.factorisation / réorga' peut de nouveau servir
... sauf que là on doit bouger des pans entier de texte
... souvent débutés par un titre
... et finis par un autre titre
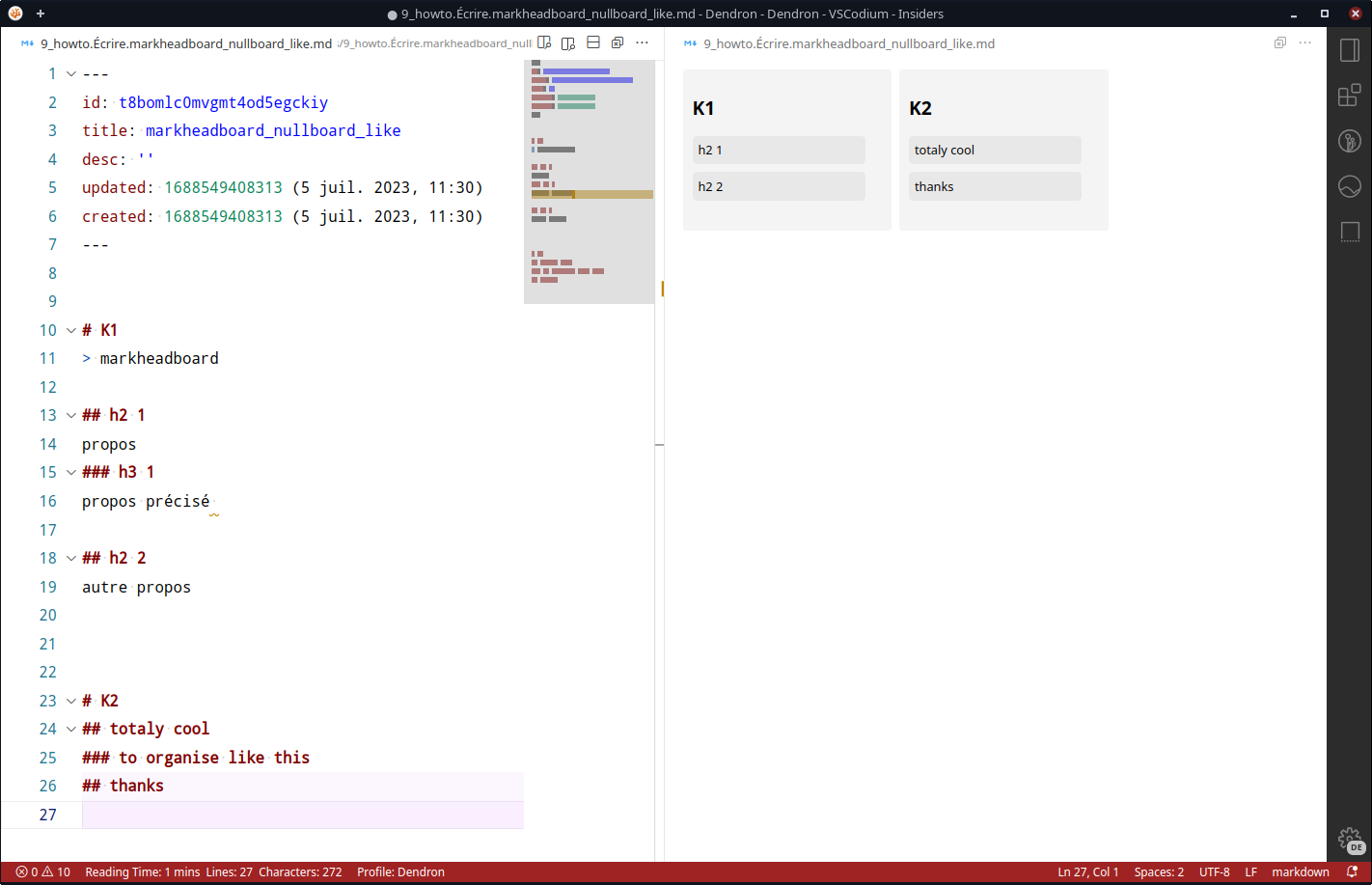
Alors je cherchais qqch du NB dans VSCode
j'ai trouvé ça :
- https://marketplace.visualstudio.com/items?itemName=brokensandals.markheadboard


( seul hic limitant : ne fonctionne qu'avec H1 / H2 )
( mais c'est déjà très bien )
KB Writting
pas trouvé grand chose
Un peu de Regex (de bon matin)
j'utilise souvent https://regex101.com
qui permet entre autres de sauvegarder
NOTE : /Regex101/ a un debugger !
--> https://regex101.com/r/BDV74e/1/debugger
je viens de découvrir https://www.debuggex.com (cette {bulle}) via :
"Test your regex by visualizing it with a live editor. JavaScript, Python, and PCRE."
Debuggex et les autres
/Debuggex/ indique cibler des entreprises
En payant on peut sauvegarder +de regex
... /D/ est il en toujours en dev ? ( blog posts : 2013 )
.... https://alternativeto.net/software/debuggex/about/ -> Discontinued
Semblables, à tester :
( moins bien ergonomiquement )
- /Regulex/:JavaScript Regular Expression Visualizer
https://jex.im/regulex/#!flags=&re=%5E(a%7Cb)*%3F%24 - /i Hate Regex/ - The Regex Cheat Sheet
https://ihateregex.io/
Story
J'ai voulu refaire un Parser de md_markdown -> JS
Bon en Regex ca se fait mais la mutliplication des cas particuliers rend vite la chose compliquée ! Un bon outil de diagnostique/débug devient vite essentiel !
Pour quoi ?
Pandoc fait bien le boulot !
Oui oui mais j'ai quelques habitudes particulières dans mon écriture au quotidien !
écrire c'est structurel mais on a nos propres mods de prise de note par exemple.
Des mécanismes de renvois
Ex/ j'utilise @ et # ( pour les auteur.ices et tags ) : comme {ici}
Ex/ j'utilise des renvois (indent)
...
des choses qui sont absentes ou mal interprétées dans les parser "de base"
: ca me sufisait pas, je voulais mon propre moteur
Dans cette recherche
Un raccourcis : des Regex pour cibler les éléments de md_markdown
liens ( [text de desc](http://monlien.fr) )
-
https://medium.com/@mattkenefick/regular-expressions-markdown-to-html-anchors-1e7d52905517
-
Embed :
\[([^\]]+)\]\(([^\)]+)\)

Debuggex Demo
TOC
Update
Story
Janitor
scraper
WebGrep
Alt
Headless
OutilspourMD
Annoter
Linkscheckers
Tunnels
Archive
indexserveur
Textpocessing
via
Update
Dernière version ( 2024 )
https://liens.vincent-bonnefille.fr/?Jxnufg
( dncorpus )
j'ai mis au point un fichier cli_bash
pour GRAV ( grav_wordpress )
qui va chercher les liens dans les pages (sous-dossiers)
- EX/ A => B
puis chercher le fichier/la page en question (liée) ( B )
et indique dans la page ( B ) que ( A ) pointe vers elle - https://gitlab.com/bonnebulle/grav_dn/-/blob/main/user/recursiv_mod.sh?ref_type=heads
Story
Je reprends ma prise de notes avec dendron / Zettelkasten
J'en suis pas à mon premier essai {bulle}
article de référence sur cette méth. de prise de notesJe veux automatiser la mise en prod / publication
Je veux ajouter quelques fonctions "de base" qui font d'un (b)log un jardin...
... tel les /Backlinks/ (liens entre articles.notes connexes)
... ce que propose {cet article.lien.bulle}
--> https://sebastiandedeyne.com/adding-backlinks-to-a-github-wiki/
... avec le script /Janitor/Backlinks, or bi-directional links, are becoming table-stakes for productivity apps since they’ve been popularized by Roam. It’s a simple …
Janitor
-
https://github.com/andymatuschak/note-link-janitor
-> forks https://www.npmjs.com/search?q=note-link-janitor
-> FR : https://www.npmjs.com/package/@arthurperret/note-link-janitor-fr !
Quelques alternatives et autres outils...
pour se balader de liens en liens,
de sites en sites
...
scraper
Un scraper c'est une automatisation de taches programmables permettant de visiter et inte agir avec une page web, sa structure ou des données. On peut ainsi simuler un clic, copier du contenu tel des liens (d'images ou hypertextes), faire une capture écran, etc.
Plusieurs approches...
WebGrep
va chercher du texte à la façon de /grep/
on pourrait ainsi lister les liens
se balader de l'un à lautre...
- https://webgrep.readthedocs.io
- (=) https://github.com/dhondta/webgrep
- (=) https://pypi.org/project/webgrep-tool/
(=/=) des variants
- https://github.com/LLazarek/webgrep
wgrep.py
-u URLS, --urls URLS Regexp for urls to search. By default all urls are searched.
wg (an other)
Alt
Recursive by rounds -R
Spider
Headless
des navigateurs 'sans tête'
on intéragis sans afficher à l'écran la page
on a un accès textuel / via du code
( possible par terminal cli_bash )
- https://github.com/lbarnkow/no_browser
- https://lib.rs/crates/surf
- https://lib.rs/crates/longboard
- https://github.com/http-rs/surf
Je suis aussi tombé sur des outils qui vont me servir dans la création des pages (et leurs interactions par backlinks...
Outils pour MD
toc
tag search <3
like dendron linked notes
Annoter / pdf
extraire annotations pdf -> md <3
Hypothesis direct dans vsc
Search in PDF
pdfgrep
rga
Links checkers
Vérifier la validité des liens
peut être utilile avec le scraper
chker
chker status
Tunnels
Rendre accessible un site en devellopement local
au reste du web en créant un tunel
tunnels
Archive
Sauvegarde, téléchargement de pages
archive / dwl pages
- https://github.com/bcmyers/urls2disk
- https://github.com/mattgathu/duma
- https://lib.rs/crates/shirodl
index_serveur
afichier le contenu d'un dossier
mise en place d'un micro-serveur
j'utilisais http-server
- https://lib.rs/crates/dufs
- https://github.com/http-server-rs/http-server
- https://github.com/svenstaro/miniserve
Text pocessing
-> https://lib.rs/text-processing
via
Je lance un nouveau service ;)
Avec quelques plugins.ajouts qui m'ont manqué sur d'autres instances.
( version en test, merci de passer faire un tour )
Doc : https://etherpad.org/doc/
Infos : https://ossdatabase.com/projects/etherpad-lite
Full tuto : https://lab.uberspace.de/guide_etherpad/
Full full : https://www.digitalocean.com/community/tutorials/how-to...
Mysql : https://github.com/ether/etherpad-lite/wiki/How-to...
Lot of plugins : https://static.etherpad.org/index.html !
Commenter le web de façon ouverte.
Joie d'un Web 2.0 surligné
avec https://hypothes.is
( plutôt que commenté en bas de page )
De nombreux outils + plugins / intégrations :
- https://web.hypothes.is/tools-plug-ins-and-integrations/
L'API permet d'afficher ailleur, d'exporter ( tel : ) - https://jonudell.info/h/
- https://jonudell.info/h/facet/
maj @2023
- J'ai finalement réussi à installer
Isso
( qui génère un espace commentaire sans tracking ) - testez #comments
- infos / tuto :
https://liens.vincent-bonnefille.fr/?vbm_vg
AJOUT : /Histre/ (alt)
Une alternative solide pour annoter le web (en couleurs)
On sent un projet +plus solide que @H, peut-être moins ouvert
( on peut exporter ses datas + API mais j'ai pas test )
On peut facilement créer des listes de liens/tags
Partager + Annoter
( le tout de façon automatique (+fluide), sans avoir à activer l'outil dans le navigateur à chaque fois/nouvelle page )
notes de retours (feedbacks)
Limites d'Hypothèsis
... par défaut un surlignage n'est pas en Public
... il faut ajouter un commentaire pour qu'il le soit
Et...
On peut créer des goupes (privés / publics)
<-- limitation générale
<-- par défaut, meme si on met l'annotation dans le group mondial "Public", l'annotation est par défaut visible uniquement par MOI... on perd un peu' l'intérêt de la chose. Pour passer un "public = visible" on doit annoter chaque surlignage... et passer sa visiblité en Public...
<-- source : https://web.hypothes.is/help/why-are-highlights-private-by-default/
... greate tool
- https://github.com/ravenscroftj/md-hypothesis-sync
... not easy API use - https://h.readthedocs.io/en/latest/api/authorization/
- https://h.readthedocs.io/en/latest/api/using-oauth/#registering-an-oauth-client
... installer /h/ todo Docker - https://github.com/hypothesis/h/issues/6014
- https://lyz-code.github.io/blue-book/linux/hypothesis/
- https://h.readthedocs.io/en/latest/developing/install/ #<3
Story
J'ai décidé de l'intégrer {{ici}}
J'utilise aussi...
Android
URL Forwarder
: add "via.hypothesis"
https://boffosocko.com/2020/05/24/a-hack-for-using-hypothes-is-to-annotate-on-mobile/
Web
Firefox
- https://addons.mozilla.org/fr/firefox/search/?q=Hypothes.is&sort=rating&type=extension
Chromium - https://chrome.google.com/webstore/detail/hypothesis-web-pdf-annota/bjfhmglciegochdpefhhlphglcehbmek?hl=fr
...
( si l'extension ne marche pas )
Userscripts ( add on any pages ) - https://gist.github.com/potter0815/10ebf62d9c94fd58228cf0a3ef0b1615
- https://gist.github.com/AFutureD/7a5674cd515ebb57db7ac5b5bff47049
CORS / SCP
Certains serveurs sécurisent le droit d'accès à leurs ressources...
Ainsi, un autre serveur (ou site / domain / service) n'y aura pas accès
: un point crutiale de sécurité
. Mais un et limitation / fermeture qui empêche l'interaction libre
: ici, hyp. ne pourra pas s'intégrer ou récupérer des infos...
.! Mais on peut modifier l'entête d'une page web pour contourner sa politique restrictive
Cet article, 2) explique comment
Autres articles :
- https://web.hypothes.is/blog/integrating-hypothesis-using-ajax-and-cors/
- https://web.hypothes.is/help/overview-of-the-hypothesis-system/
Git
- https://github.com/hypothesis/bouncer
- https://github.com/hypothesis/pdf.js-hypothes.is
- https://github.com/hypothesis/facet
Commenter
( bas de page )
Alternatives à /Disqus/ =
- https://ourcodeworld.com/articles/read/1265/top-7-best-open-source-self-hosted-comment-system-alternatives-to-disqus
dont : https://supacomments.vercel.app
dont : https://isso-comments.de
--> installé ! https://liens.vincent-bonnefille.fr/?vbm_vg
Surligner
( comme sur Médium )
-- JS libraries
Annotations ( 2.0 : coments + highlight ) todo
- https://www.cssscript.com/text-annotation-highlighting/
--> http://annotatorjs.org #<3 ( <- this )
"Who is using it?
More than a dozen projects rely on Annotator for their digital annotation needs and many are open source. A few noteables include Hypothes.is, edX, Annotation Studio, and Peer Library. Please checkout our showcase page for a more complete list. "
Surlignage ( sever_side )
Tufte : SideNotes
Une question similaire à celle des notes de bas de page...
mises en évidence sur le côte / bord du texte (dans la marge)
-->
En CSS ça donnerait
+
2 articles #<3
- https://www.gwern.net/Sidenotes
- https://www.arthurperret.fr/blog/2018-12-04-semantique-et-mise-en-forme.html
--> renvoie à un artil le sur Zotero / BibLatex + pandoc + md ( tuto )
https://zotero.hypotheses.org/2258
An open-source, self-hosted memo hub with knowledge management and socialization.
Un espace d'écriture, prise de notes.
Interface claire, sobre ( distraction free,.. important )
L'idée ça serait de tenir un genre de journal de bord de thèse
Un espace où je jette des idées.
Où l'inspiration peut prendre.
Une instance à part.
Juste écrire
Not Twitter.
- pas de limite de caractères
- une sociabilité choisie
( une instance peut accueillir des ami.e.s / auteurs.ices )
Not Git.
- mais on retrouve son outil emblématique de /tracking/ de travail
( commit history ) je cherche de la routine, ça peut aider...

VIA : https://noted.lol/memos/
Android
ARMV7
raspberrypi you can try :
https://github.com/usememos/memos/issues/770
32bit only
-> FAIL
docker buildx build --platform linux/arm/v7 -t mgschwandtner/memos-unofficial-testing:0.8.3 --push .-> TRY
OK :)
https://memos.vincent-bonnefille.fr
todo_done -> MàJ last version
+ export buit image -> Prod
## checkout release branch, e.g. 1.0.6
docker save [IMAGE] > memos.tar building machineDurée : 01:35:13 - Réalisation : 7 septembre 2015
Première initiative, motivée par l'expression des attentes et besoins concrets des doctorants, l'école d'été doctorale EED Unistra 2015 a pour objectif de donner, en une semaine, aux doctorants en sciences humaines et sociales de fin de 1ère année (et au-delà), un ensemble construit d?outils transversaux, théoriques, méthodologiques et techniques, destinés à faciliter leur parcours doctoral.
Intervenant : @G_Belleville
On en parle aussi par ici https://www.radiofrance.fr/franceculture/assieds-toi-et-ecris-ta-these-trucs-pratiques-pour-la-redaction-scientifique-3368978
My story
Je me projette dans l'écriture d'une thèse ...
Aussi, l'on m'a très judicieusement conseillé l'écoute de :
https://www.canal-u.tv/chaines/unistra/assieds-toi-et-ecris-ta-these-trucs-pratiques-pour-la-redaction-scientifique .... ou comment se mettre au travail sans finir en burnout.
: Organiser et prendre RDV avec soi-même ( et s'y tenir )
: Lire / Écrire + Faire autre chose que sa thèse : vivre
Notes pistes en vrac
L'on me dit souvent...
que l'on ne sait pas où nous mènera la recherche.
: la destination ne peut être ou ne doit être connue
Sur @Arte Campus ( réservé aux universitaires chanceux.ses )
Je tombe sur @Geoffroy_de_Lagasnerie au sujet de @Foucault
et de l'écriture comme activité de transformation de soi ( dev_perso ? )
- https://www.arte-campus.fr/program/foucault-contre-lui-meme
-> https://www.arte-campus.fr/sequence/47284
. . . todo : résumé, points essentiels, idées
[ Première bulle sur dendron {là} ]
[ Sujet / tag : jardin ! sub : dendron > Zettelkasten ]
SOURCES / REF
- Git un peu de tout ( all in one )
https://github.com/MaggieAppleton/digital-gardeners
Some
-
0. [book] "The Garden of Forking Paths"
https://en.wikipedia.org/wiki/The_Garden_of_Forking_Paths... (original Spanish title: "El jardín de senderos que se bifurcan") is a 1941 short story by Argentine writer and poet @Jorge_Luis_Borges
-
1. Of Digital Streams, Campfires and Gardens ( Quotes about 0. )
https://tomcritchlow.com/2018/10/10/of-gardens-and-wikis/ -
2. Building a digital garden
https://tomcritchlow.com/2019/02/17/building-digital-garden/ -
3. The Garden and the Stream: A Technopastoral – Hapgood
https://hapgood.us/2015/10/17/the-garden-and-the-stream-a-technopastoral/ -
4. A Brief History & Ethos of the Digital Garden
https://maggieappleton.com/garden-history
–> https://maggieappleton.com/garden-history#the-early-gardens-of-hypertext
—> @Mark_Bernstein 1998 essay Hypertext Gardens
—--> http://www.eastgate.com/garden/colophon.html
—> https://www.eastgate.com/garden/Seven_Lessons.html

Bonus : expo
- 00. LE CRÉDAC — The Garden of Forking Paths ( expo )
https://credac.fr/artistique/the-garden-of-forking-paths
Papers
- Hypertext fiction - Wikipedia
https://en.wikipedia.org/wiki/Hypertext_fiction
<— wiki https://en.wikipedia.org/wiki/Hypertext_fiction - @Vannevar_Bush - As We May Think (Life Magazine 9-10-1945).pdf
http://worrydream.com/refs/Bush%20-%20As%20We%20May%20Think%20(Life%20Magazine%209-10-1945).pdf - p242-bernstein.pdf
https://www.ics.uci.edu/~redmiles/ics227-SQ04/papers/Hypertext/Secondary/p242-bernstein.pdf
Recherche d'interfaces, d'UX permeant de trier les données
De reprendre la main sur les données
de les interagir.
L'un de ces logiciels, Xanadu
n'est jamais sorti des cartons : c'était un Vaporware
https://invidious.fdn.fr/watch?v=1yLNGUeHapA&t=191
Install / DO IT
- Tuto
https://maximevaillancourt.com/blog/setting-up-your-own-digital-garden-with-jekyll
-> Result https://digital-garden-jekyll-template.netlify.app - Flat_folder (non CMS)
https://tomcritchlow.com/2019/02/17/building-digital-garden/#how-it-all-works
Alt : Tiddly
( un wiki transportable )
-
Getting started with TiddlyWiki: a beginner's tutorial - Ness Labs
https://nesslabs.com/tiddlywiki-beginner-tutorial
-> Tiddlyblink
https://glitch.com/~tiddlyblink -
TIddlyBox
https://sylvain.naud.in/public/TiddlyWiki/TIddlyBox/index.html
VIA
https://lyz-code.github.io/blue-book/digital_garden/
liste curatée :
https://github.com/lyz-code/best-of-digital-gardens
Un lien dans cette page de ressources a retenu mon attention :
https://tomcritchlow.com/2019/02/17/building-digital-garden/
...
liste non curatée :
Autres jardins
- https://gwern.net/design UX
- https://nesslabs.com/mind-garden <-->
- https://threadreaderapp.com/thread/1250532315459194880.html
. . .
Un autre :
Aller au delà du blog
Motiver l'exploration par une inter-textualité
( ce que j'essaye de faire ici avec les liens par tags )

Le "jardin" Everything I Know,
- utilise https://docusaurus.io
- une ressourcerie autour des wiki : wiki-workflow
- on reconnait la mise en lien graphique de contenus...
Des logiciels de prise de notes comme @Dendron ou @Obsidian travaillent cet imaginaire de connexionnisme...
"Les dendrites (du grec δένδρον déndron «arbre») sont des prolongements du corps cellulaire des neurones dont elles partagent les organites",
Source : https://fr.wikipedia.org/wiki/Dendrite_(biologie)

Dendron alts
[ alternativeto dendron ]
-
Page wiki de Dendron à ce sujet
( dendron est plus flexible et opensource... beaucoup de fonctionalités à la traine ou en dev. ex: non intégration des sidenotes,non présence des graphviz... basé sur vscode/codium) -
Dendron Alternatives and Similar Projects (Mar 2021)
https://www.libhunt.com/r/dendron -
Obsidian ( avec Graph )
https://obsidian.md [ Propriétaire clone ] -
Athen ((new)) ( avec Graph too, selfhost ) ( bof )
https://www.athensresearch.org/
https://athensresearch.github.io/athens/ (demo live) -
Affine Todo ( looks greate ) (( new ))
https://affine.pro
https://github.com/toeverything/AFFiNE
INTERNET MANIFESTOS
Mon internet, ma plateforme
https://web.archive.org/web/20220826232839/http://www.alwaysownyourplatform.com/
( via https://github.com/imsky/awesome-manifestos )
(•_•)
<) )╯Always
/ \
(•_•)
( (> Own
/ \
(•_•)
<) )> Your Platform
/ \
Local First
https://www.inkandswitch.com/local-first :
Cloud apps like Google Docs and Trello are popular because they enable real-time collaboration with colleagues, and they make it easy for us to access our work from all of our devices. However, by centralizing data storage on servers, cloud apps also take away ownership and agency from users. If a service shuts down, the software stops functioning, and data created with that software is lost.
In this article we propose “local-first software”: a set of principles for software that enables both collaboration and ownership for users. Local-first ideals include the ability to work offline and collaborate across multiple devices, while also improving the security, privacy, long-term preservation, and user control of data.
Conçu pour durer ( Keep it simple )
https://jeffhuang.com/designed_to_last/
- Don't minimize that HTML
- Eliminate the broken URL risk
- Obsessively compress your images
- Stick with native fonts
- End all forms of hotlinking
- Prefer one page over several
+ Changelog : expliquer les étapes d'avancement
https://keepachangelog.com/en/1.0.0/
CalmTech ( low attention )
- Technology should require the smallest possible amount of attention
- Technology should inform and create calm
- Technology should make use of the periphery
- Technology should amplify the best of technology and the best of humanity
- Technology can communicate, but doesn’t need to speak
- Technology should work even when it fails
- The right amount of technology is the minimum needed to solve the problem
- Technology should respect social norms
LowTech ( energie + création )
Inteview de LowTech Magazine
( https://solar.lowtechmagazine.com/fr/power.html )
https://walkerart.org/magazine/low-tech-magazine-kris-de-decker
Internet 1.0
http://motherfuckingwebsite.com
Retourner au simple
https://brutalistwebsites.com
Artiste @Joana_Moll
Contre le web scripté_surveillant

AMZ : https://www.janavirgin.com/AMZ/
http://www.janavirgin.com/CO2/
@Joana_Moll et @Low_Tech_Magazine
-> Le LowTechMagazine

https://solar.lowtechmagazine.com/fr/
-> Blog
https://www.lowtechmagazine.com
https://www.notechmagazine.com (versus)
--- The Damaged Catalog

--- https://damaged.bleu255.com
Interopérabilité
https://liens.vincent-bonnefille.fr/?searchterm=interopérabilité
https://liens.vincent-bonnefille.fr/?AocXOA
: ne pas rendre / ne pas être dépendant.e d'un environement, une plateforme
On pensera aussi aux logiciels embarqués, aux ventes forcées...
 https://www.librealire.org/+-vente-forcee-vente-liee
https://www.librealire.org/+-vente-forcee-vente-liee
https://www.librealire.org/logiciels-libres-internet-libre-perspectives-et-enjeux-frederic-couchet
wiki :
https://fr.wikipedia.org/wiki/Logiciel_préinstallé
https://fr.wikipedia.org/wiki/Vente_liée
"A finite social network where you get 100 posts—for life"
redécouvert via
https://usbeketrica.com/fr/article/a-quoi-ressemblerait-un-reseau-social-decroissant
Une bonne alternative au Twitter compulssif
-
Super, un EtherPad revisité avec multi-pads :)
-
Et Hop : https://txt.vincent-bonnefille.fr (merci Pierre_Tandille : Git)
-
Démo / explications :
https://txt.vincent-bonnefille.fr/tarteaucitron/machoire+plate?mode=read

-
Des pads à l'interface épurée ( todo git ) chez l'hébergeur de services libres https://sans-nuage.fr (ou instance de votre choix)
-
D'autres outils en service listés chez CHATONS
Voir aussi /SemiPad/ calibre_web
https://test.roelof.info/tags/shadow-libraries/
https://ctp.cc.au.dk/semi ( demo )
https://ctp.cc.au.dk ( home )
Content sharing / reading
-
Hypothes.is // annotations collectives #<3
https://hypothes.is -
Are.na // Collection/Curation du web #<3
https://www.are.na
Tableaux
-
Excalidraw
: https://excalidraw.com -
Miro // la porche, pas libre
Avec on peut bouger / ajouter / annoter des éléments tous.tes ensemble !
Très fluide, efficace, propriétaire.
: https://miro.com/fr/ -
MilaNote // Miro-like #<3
Agencer des contenus en drag-n-drop, présenter, annoter, etc
Un interface fancy comme Miro
: https://milanote.com/ -
Okso // dessiner, lier, noter
Sobre, non interactif, permet de faire des présentations pas en live, on sauvegarde les pages.compositions dans des fichiers locaux (serverless) : "The OkSo app is a Progressive Web App (PWA)" https://okso.app/about
: https://okso.app -
Digiscreen
Un tableau libre où disposer des contenus numériques
: https://ladigitale.dev/digiscreen/ (via)
IDE en ligne
Il y a plein d'IDE qui sont "passés" online !
( des interfaces graphiques de développement )
VSC s'y est mis : https://vscode.dev
( on est chez Microsoft, bof bof )
J'utilisais : https://www.codetogether.com
Chez la concurrence directe il y a :
https://www.jetbrains.com/code-with-me
Ya aussi :
... https://duckly.com
... http://demo.icecoder.net / https://replit.com / https://codesandbox.io
. . . mais on peut trouver plus modeste, simple
web_master VS indieweb ;)
Progra. Dev.
-
Glitch // je l'utilisais pour des cours d'introduction au code
Il est gratuit (on peut ajouter des ressources si le projet est trop gourmand)
ya une gestion des fichiers, un terminal, un preview (dont auto-refresh)
L'intérêt vàv de https://codepen.io c'est le côté interactif
: https://glitch.com -
CodeBoard // Glitch-like
Un interface moins accueillant mais des fonctions très proches. La nécessité de s'inscrire.
: https://codeboard.io -
Neocities // un hébergeur de fichiers simples avec éditeur rudimentaire #<3
Une référence dans le indieweb (gratuit, associatif)
Mais quelques restrictions.manques.limites
: https://neocities.org
MAIS AUSSI ( 2023 )
- https://wowchemy.com/?utm_campaign=poweredby (free lesscode)
- https://vercel.com (environement de déploiement) //
- https://netlify.com
... utilisé pour installer par ex. /Jekyl/ + sync avec git
... jardin numérique : https://liens.vincent-bonnefille.fr/?fEu6wQ
- Ghost: The Creator Economy Platform
https://ghost.org - Hexo
https://hexo.io - HTMLy - PHP Blogging Platform, and Flat-File CMS <- No DB !
https://www.htmly.com
LiveCode - Editors
-
CodePen // La référence
Tout clef en main
https://codepen.io -
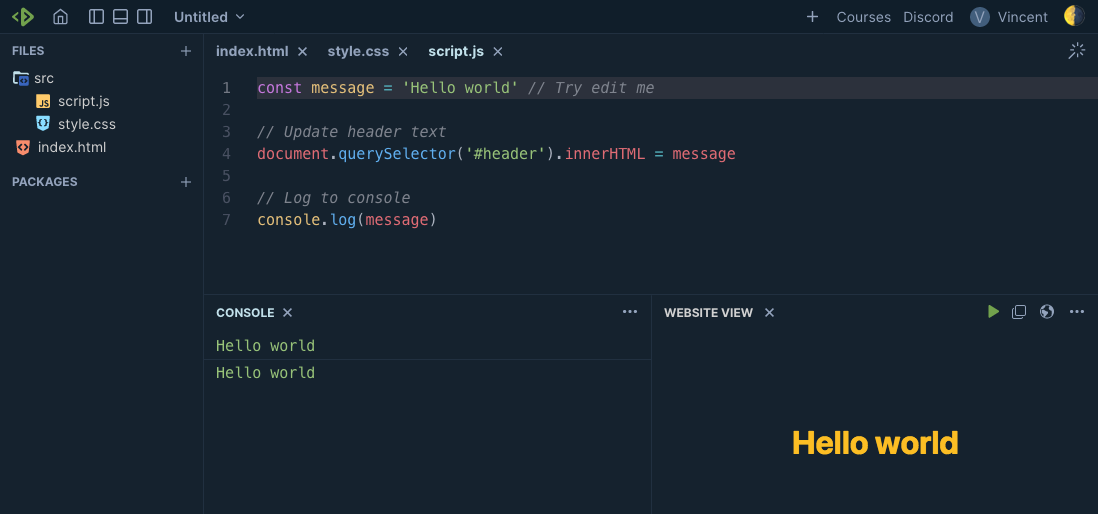
JsArena // Js avec console
Interface scindé (2 panneaux), simple élégant, efficace !
Compte.Sauvegarde via Github
: https://jsarena.dev -
PlayCode
Plus abouti que JsArena, GUI plus léchée, avec Preview (3 panneaux)
Plusieurs templates de départ (js/Vue/Bootstrap/etc)
Proposent des cours : https://playcode.io/learn
: https://playcode.io/javascript-online
la star ( bonus ) alt. à Miro
- Hotglue // Tableau drag-n-drop #<3
Pour présenter des contenus, faire des sites à la façon web-n-craft : indieweb
Un projet collectif : http://kabane.org/thema/surveillance/
: https://hotglue.me
Pensez aussi aux variants et variances d'éditeurs collaboratifs tel EtherPad :
https://liens.vincent-bonnefille.fr/?searchtags=EtherPad
Par exemple :
- Your World.Of.Text // écrire à l'infini #<3
Écrire toustes ensemble sur un tableau noir infini ( textuel ascii_art )
https://www.yourworldoftext.com/~vincentb/