Petit (ré)ajout à chat_chouquette
La fonction chat pour envoyer des textes à l'écran en live
( durant des sessions de Webjing que je pratique avec les amix )
Cette fois on peut créer des textes colorés envoyés à l'écran !
( d'où le chat dans chat_chouquette . . . )
Une interface toute simple
On écrit du texte.. ensuite, on peut le transformer en gif !
Actuellement
fonctionne grâce à https://imagemagick.org/
mais je passe à https://www.npmjs.com/package/ultimate-text-to-image
Nouvelle chat_chouquette !
Cette fois j'ai un peu automatisé les choses...
Grâce à https://icrawler.readthedocs.io/en/latest/
J'ai aussi retrouvé ce/cette chouette outil / œuvre
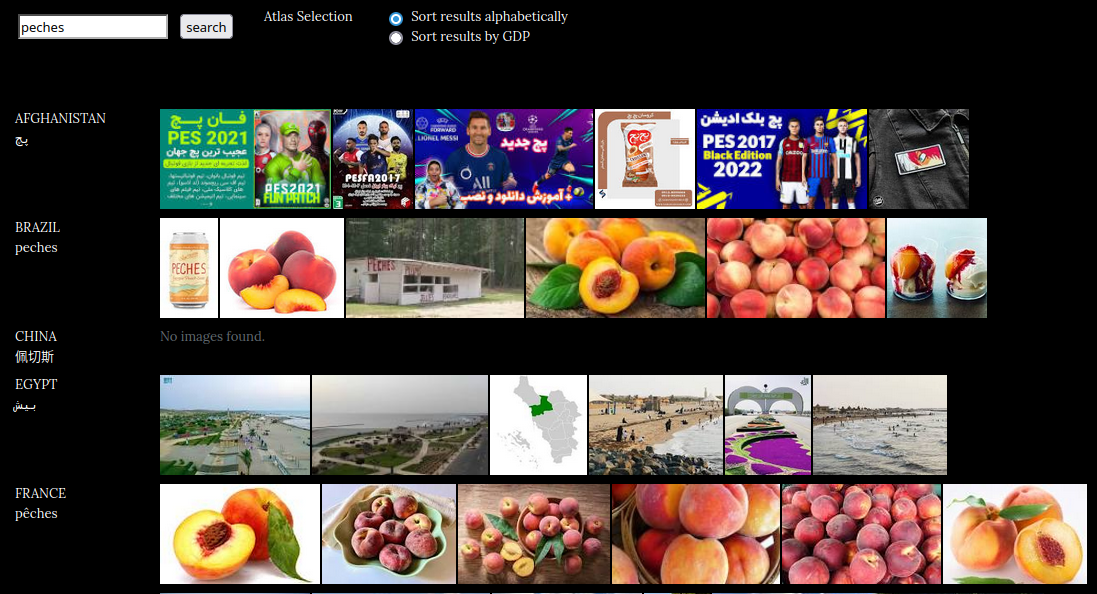
image-atlas
- https://nt2.uqam.ca/fiches/image-atlas
- https://imageatlas.org/search?countries=AF%2CBR%2CCN%2CEG%2CFR%2CDE%2CIN%2CIR%2CIL%2CNZ%2CKP%2CRU%2CSA%2CKR%2CES%2CSE%2CSY%2CUA%2CUS%2CGB&q=peches

Je repense également à
L'image comme répétition... la répétition faisant continuité... la continuité animant l'image
Je pourrais aussi citer @Ellie_Wyatt autour du paranormal
../ pointer des truxs
https://liens.vincent-bonnefille.fr/?bWkaUg
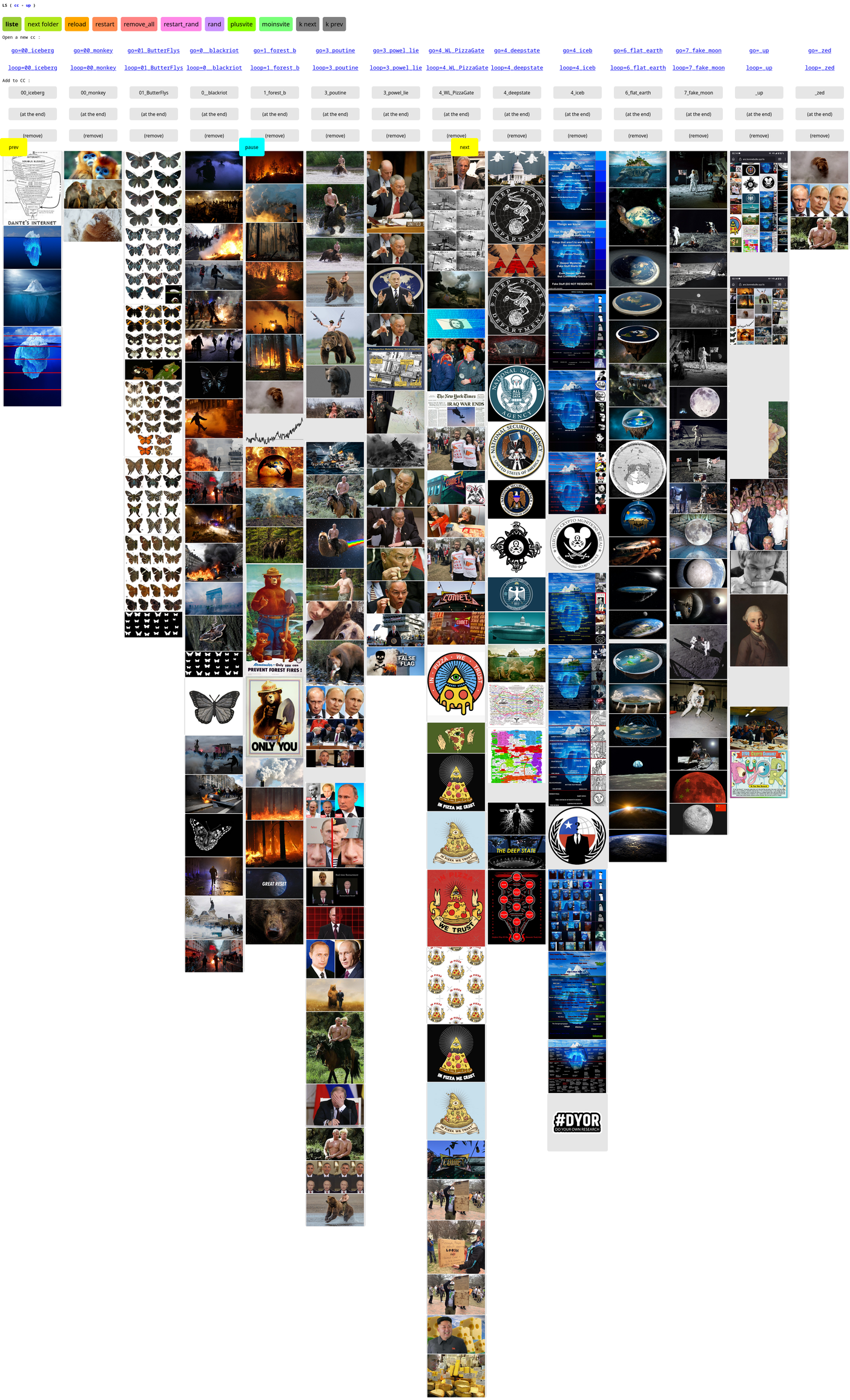
chat_chouquette c'est mon app de /webjing/
Une "chouquette" anime à l'écran des images
Elles sont triées par séquences ( dans des sous-dossiers )
Les séquences mises bout-à-bout forment une animation
autour d'un récit... ici : "Who tell The True ?"
Présentée à @ARS_Electronica en 2023
( https://ars.electronica.art )
" Chat - chouquette "
fait référence à
" Chat - roulette "
CC / Lister / Uploader
CChouquette
https://cc.bonnebulle.xyz/cc
( visioneuse + ctrl next/prev pause + speed )
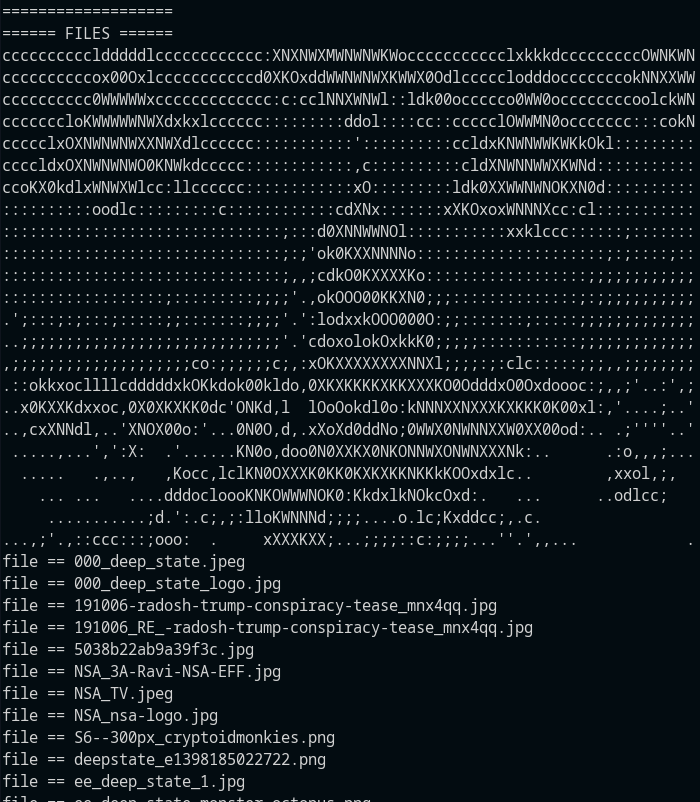
LS
Les visiteurs peuvent lister (LS) les img déjà présentes
https://cc.bonnebulle.xyz/ls
cliquer dessus pour les envoyer à l'écran
( d'un /VidéoProj/ ou sur l'écran des autres visiteurs )
Mais aussi...
- les charger une à une,
- par dossier,
- en désordre,
- +/- vite, etc.
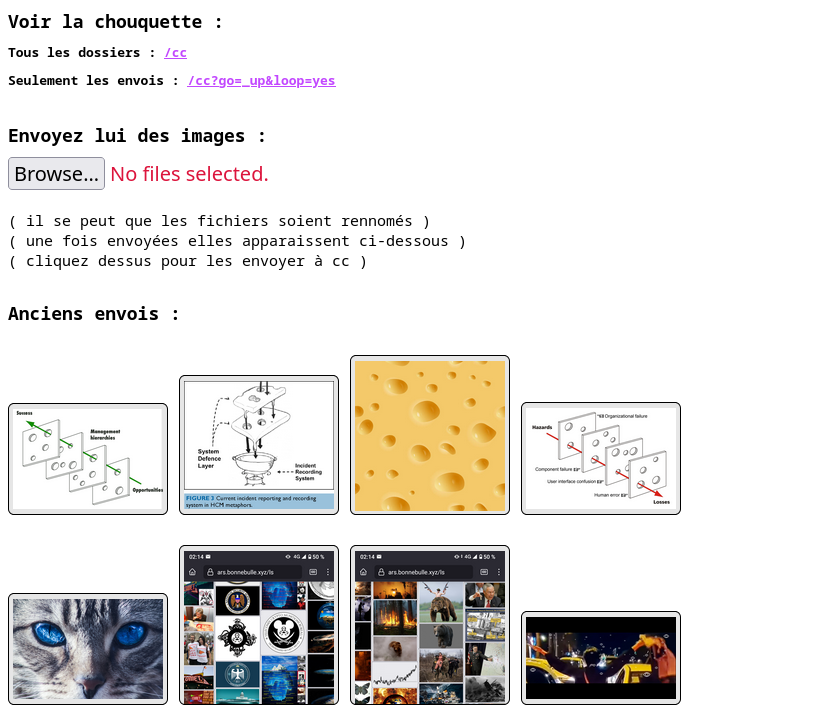
UP
On peut également uploader (UP) ses img..
https://cc.bonnebulle.xyz/up
ROOMS
todo ajouter des canaux spécifiques pour chaque /cc
( serait +plus propre, respectueux des /Sets/ )
todo broadcast ROOM for ./up
( onclick send to ALL CC over the world )
~En l'état, chaque nouvelle session recharge la chouquette~
~Les commandes depuis LS sont envoyées à toutes les chouquettes !~
GitLab git
https://gitlab.com/bonnebulle/nodechouquette/
DEMO (vidéo)
Jouer avec du text, des images, des filtres directement depuis le navigateur
Zut, j'ia perdu la source ...
ya même une version/interface les regroupant toutes sous la forme d'un OS_like !
-> https://csos.constraint.systems
" Alternative interfaces for editing and creating images and text."
Entre autres :
- Cascade ( js_css_html / cours )
https://cascade.constraint.systems/history/0
https://cascade.constraint.systems/history/1120
me parait intéressant comme jeu interactif à plusieurs ( DIWO )
sur la question de la retenue de groupe ;)
... dommage on peut pas "reset"
==> https://github.com/constraint-systems/cascade/blob/main/pages/index.tsx
Je note également
2023 update :
Revu, corrigé, pensé avec le CMS GRAV
https://liens.vincent-bonnefille.fr/?Jxnufg
Site pas encore accessible en ligne (dev en local)
Ici, un petit aperçu de ce projet de publication fonctionnant avec dendron
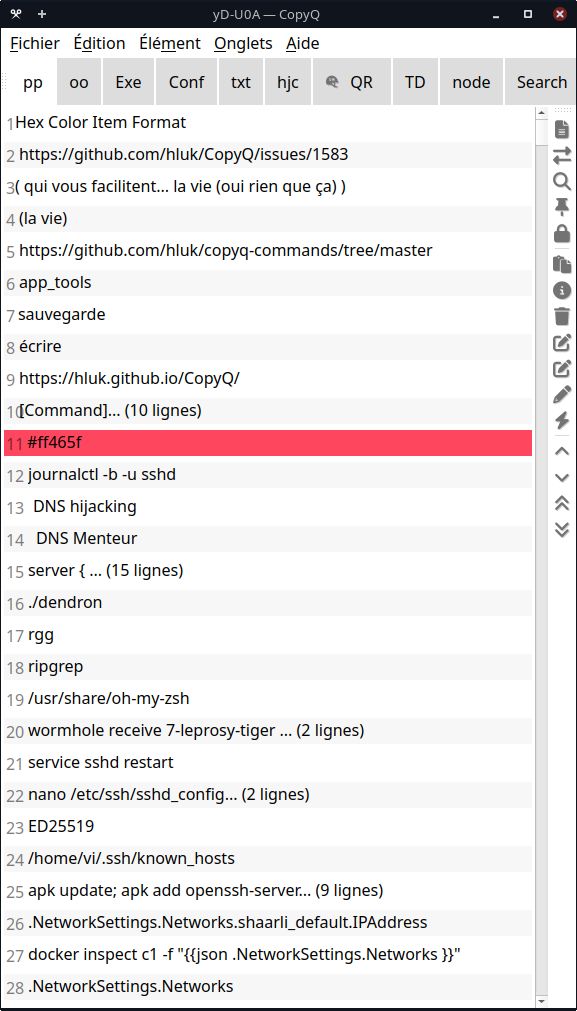
CopyQ : Clipboard Manager with Advanced Features
Tout est dit, allé, ciao !
. En faits, non.
. Je vais faire court...
: c'est mon outil préféré sur mon ordinateur
Il m'a suivi sur toutes les distros :
- mac
- pc windows
- pc linux Debian . Arch
: on l'installe où qu'on veut
( peut-être même sur une calculette )
C'est un presse papier : copier coller : tmtc
mais là ça sauvegarde tout : c'est une auto-archive..
hyper pratique pour écrire et avoir une sauvegarde
... j'y stock ces bouts (snipets que j'utiliserai plus tard)
... ou même mes prises de notes / documentation
... le tout fonctionne par onglets !

On peut ainsi copier autre chose puis encore autre chose
... sans crainte de perdre le morceau précédent
... qu'on va ainsi pouvoir placer au bon endroit
: c'est simple, en code ou écriture je ne sais plus faire sans !
( oui je vous vend ce tapis volant )
C'est surtout une boite à outils app_tools
on peut y installer une multitude de fonctions
( qui vous facilitent... la vie (oui rien que ça) )
Ça va de la transformation de text :
-
txt -> Majuscule
-
txt -> QrCode
-
txt -> Brut
-
On peut ajouter ses Regex ( ex/ remplacer les
espacespar\) -
faire plein de raccourcis
-
ajouter des étiquettes
-
prendre des captures écran...
( etc. vers l'infini )
Le dernier plugin/module, "Commande", installée :
Hex Color Item Format
- https://github.com/hluk/CopyQ/issues/1583
=#ef0303--> aperçu en rouge (oui je fais du CSS)
Un peu de Regex (de bon matin)
j'utilise souvent https://regex101.com
qui permet entre autres de sauvegarder
NOTE : /Regex101/ a un debugger !
--> https://regex101.com/r/BDV74e/1/debugger
je viens de découvrir https://www.debuggex.com (cette {bulle}) via :
"Test your regex by visualizing it with a live editor. JavaScript, Python, and PCRE."
Debuggex et les autres
/Debuggex/ indique cibler des entreprises
En payant on peut sauvegarder +de regex
... /D/ est il en toujours en dev ? ( blog posts : 2013 )
.... https://alternativeto.net/software/debuggex/about/ -> Discontinued
Semblables, à tester :
( moins bien ergonomiquement )
- /Regulex/:JavaScript Regular Expression Visualizer
https://jex.im/regulex/#!flags=&re=%5E(a%7Cb)*%3F%24 - /i Hate Regex/ - The Regex Cheat Sheet
https://ihateregex.io/
Story
J'ai voulu refaire un Parser de md_markdown -> JS
Bon en Regex ca se fait mais la mutliplication des cas particuliers rend vite la chose compliquée ! Un bon outil de diagnostique/débug devient vite essentiel !
Pour quoi ?
Pandoc fait bien le boulot !
Oui oui mais j'ai quelques habitudes particulières dans mon écriture au quotidien !
écrire c'est structurel mais on a nos propres mods de prise de note par exemple.
Des mécanismes de renvois
Ex/ j'utilise @ et # ( pour les auteur.ices et tags ) : comme {ici}
Ex/ j'utilise des renvois (indent)
...
des choses qui sont absentes ou mal interprétées dans les parser "de base"
: ca me sufisait pas, je voulais mon propre moteur
Dans cette recherche
Un raccourcis : des Regex pour cibler les éléments de md_markdown
liens ( [text de desc](http://monlien.fr) )
-
https://medium.com/@mattkenefick/regular-expressions-markdown-to-html-anchors-1e7d52905517
-
Embed :
\[([^\]]+)\]\(([^\)]+)\)

Debuggex Demo
Durée : 01:35:13 - Réalisation : 7 septembre 2015
Première initiative, motivée par l'expression des attentes et besoins concrets des doctorants, l'école d'été doctorale EED Unistra 2015 a pour objectif de donner, en une semaine, aux doctorants en sciences humaines et sociales de fin de 1ère année (et au-delà), un ensemble construit d?outils transversaux, théoriques, méthodologiques et techniques, destinés à faciliter leur parcours doctoral.
Intervenant : @G_Belleville
On en parle aussi par ici https://www.radiofrance.fr/franceculture/assieds-toi-et-ecris-ta-these-trucs-pratiques-pour-la-redaction-scientifique-3368978
My story
Je me projette dans l'écriture d'une thèse ...
Aussi, l'on m'a très judicieusement conseillé l'écoute de :
https://www.canal-u.tv/chaines/unistra/assieds-toi-et-ecris-ta-these-trucs-pratiques-pour-la-redaction-scientifique .... ou comment se mettre au travail sans finir en burnout.
: Organiser et prendre RDV avec soi-même ( et s'y tenir )
: Lire / Écrire + Faire autre chose que sa thèse : vivre
Notes pistes en vrac
L'on me dit souvent...
que l'on ne sait pas où nous mènera la recherche.
: la destination ne peut être ou ne doit être connue
Sur @Arte Campus ( réservé aux universitaires chanceux.ses )
Je tombe sur @Geoffroy_de_Lagasnerie au sujet de @Foucault
et de l'écriture comme activité de transformation de soi ( dev_perso ? )
- https://www.arte-campus.fr/program/foucault-contre-lui-meme
-> https://www.arte-campus.fr/sequence/47284
. . . todo : résumé, points essentiels, idées
-
Super, un EtherPad revisité avec multi-pads :)
-
Et Hop : https://txt.vincent-bonnefille.fr (merci Pierre_Tandille : Git)
-
Démo / explications :
https://txt.vincent-bonnefille.fr/tarteaucitron/machoire+plate?mode=read

-
Des pads à l'interface épurée ( todo git ) chez l'hébergeur de services libres https://sans-nuage.fr (ou instance de votre choix)
-
D'autres outils en service listés chez CHATONS
Voir aussi /SemiPad/ calibre_web
https://test.roelof.info/tags/shadow-libraries/
https://ctp.cc.au.dk/semi ( demo )
https://ctp.cc.au.dk ( home )
"Le meilleur moyen d'écrire et partager votre savoir en markdown." HedgeDoc
--> Demo : https://demo.hedgedoc.org
Un nouveau petit "service" / projet_perso en self_host_hébergement
Pour remplacer vos frampad !
Une bonne alternativeto aux google.docs et powerpoints...
L'occasion surtout de vous mettre à l'écriture md_markdown
... Je voulais vérifier mes acquis de la veille au sujet de Docker
... Merci linuxserver.io pour l'image Armhf raspberrypi et configs
MAJ
Après une perte de données ( inodes deffectueux ) j'ai décidé de tout reprendre à zerro
: de réinstaller "à la mano"
Objectif :
Refaire sans /Portainer qui, par design... invisibilise des process
: les GUI c'est youpi mais ça ne nous dit pas tout ( c'est moins verbeux )
/PostgreSQL plutôt que /MYSQL
Le premier charge la base depuis un fichier...
il est beaucoup plus facile à mettre en place !
L'intéret ici c'est qu'on lance les deux services d'afilée
: la base de donnée puis /HedgeDoc
Source :
https://github.com/linuxserver/docker-hedgedoc/issues/7
mixée avec
https://docs.linuxserver.io/images/docker-hedgedoc
CONFIG
On lance avec :
docker-compose up --remove-orphans
Dans le dossier contenant docker-compose.yml :
--
version: "2.1"
services:
database:
image: postgres:latest
container_name: hedgedoc_db
restart: unless-stopped
volumes:
- <PATH>/data:/var/lib/postgresql/data
environment:
- POSTGRES_USER=hedgedoc
- POSTGRES_DB=hedgedoc
- POSTGRES_PASSWORD=<PASSWORD>
hedgedoc:
image: lscr.io/linuxserver/hedgedoc:latest
container_name: hedgedoc
environment:
- PUID=1000
- PGID=1000
- CMD_DB_URL=postgres://hedgedoc:<PASSWORD>@hedgedoc_db:5432/hedgedoc
- TZ=Europe/Paris
- CMD_DOMAIN=<HOST>
- CMD_URL_ADDPORT=false
- CMD_PROTOCOL_USESSL=true
- CMD_PORT=3999 optional
- CMD_ALLOW_ORIGIN=['localhost','<IP_ALT>','<HOST>']
volumes:
- <PATH>:/config
ports:
- 3999:3999
restart: unless-stoppedNOTES
- Mon domaine = <HOST>
pad.vincent-bonnefille.fr( à remplacer ) - Mon Volume (chemin d'accès) = <PATH> ( idem )
- On peut autoriser certains domaines à afficher les contenus
.... utilise si on dev' ( ex: <IP_ALT> ) - NB : J'uitilise le port
3999(3000est pris par nodejs )
AJOUTS
J'ai aussi ajouté une connexion avec l'API de /Github + /Nexcloud
NB: pour github j'ai du ajouter ( Source ) :
CMD_URL_ADDPORT=false
CMD_PROTOCOL_USESSL=true
( sinon j'avais un "mismatch" d'URL de /callback/ )
Et une un "code/id" de session
( pour reprendre après reboot )
CMD_SESSION_SECRET
RESSOURCES
- Postg / mysql / service / tips ( <3 ) :
https://deleteonerror.com/2021/04/how-to-install-hedgedoc/ - Doc Officielles, config options
https://docs.hedgedoc.org/configuration/
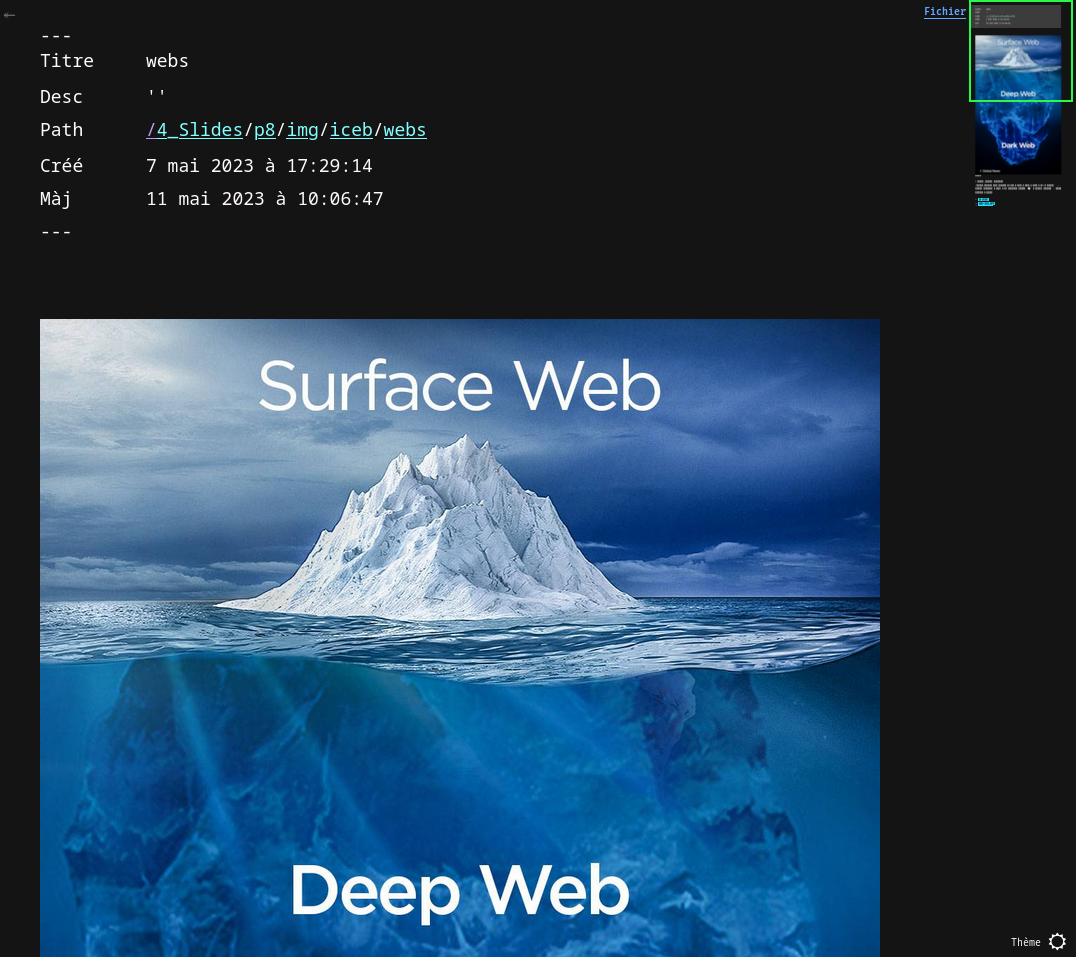
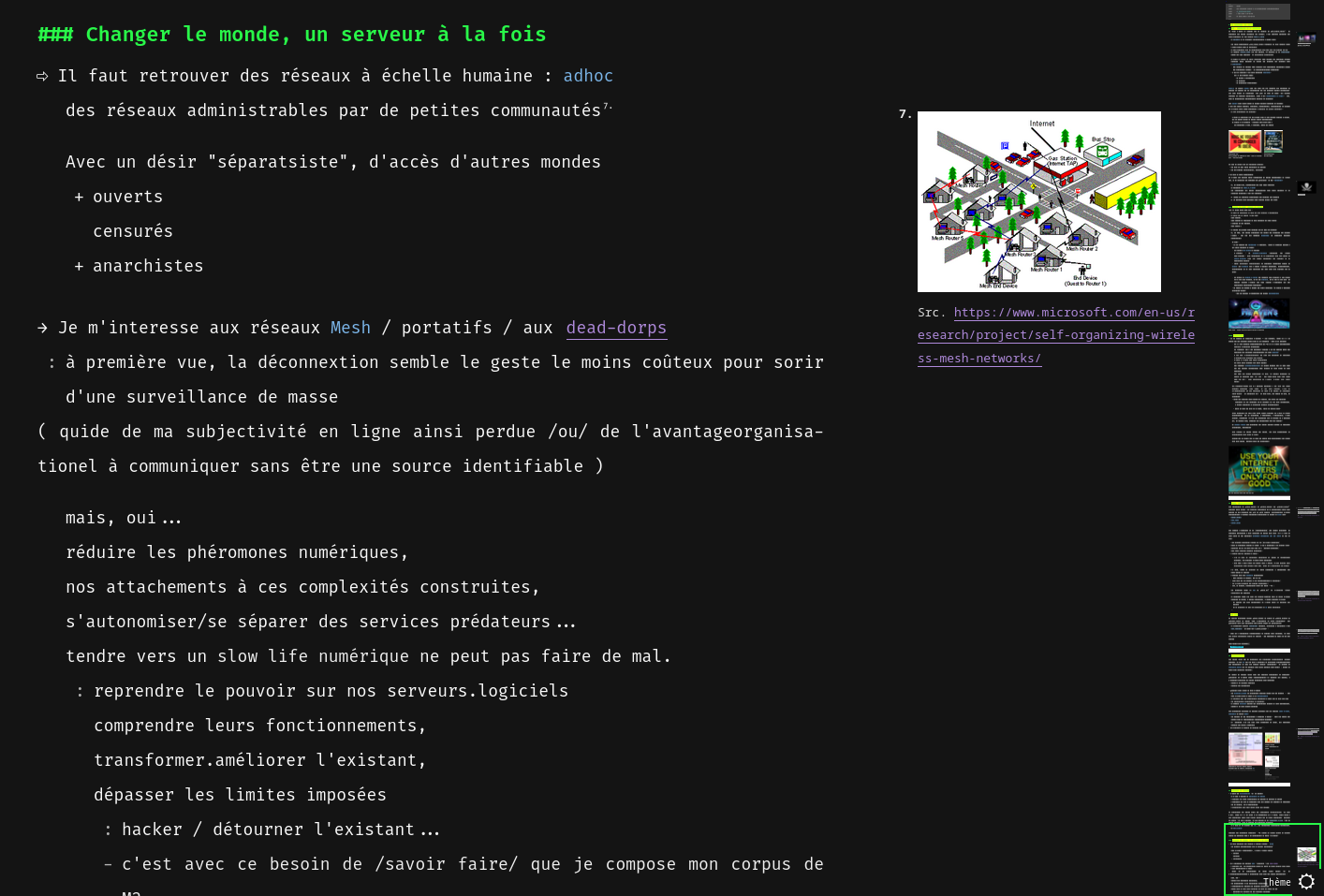
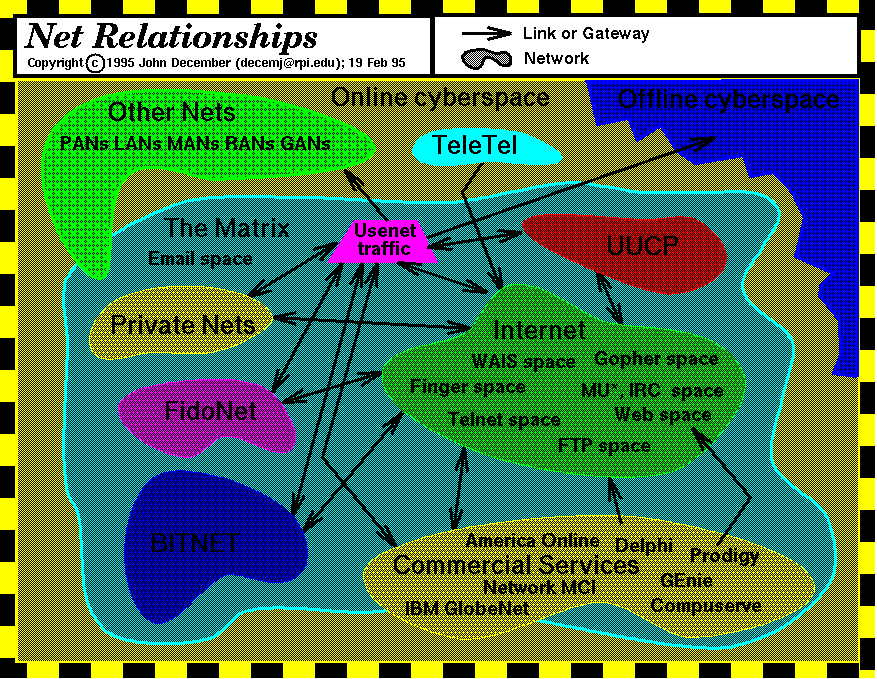
" An atlas of maps and graphic representations of the geographies of the new electronic territories of the Internet, WWW and other emerging Cyberspaces. "
Se représenter Internet(s)
Ses continents, ses îlots
ses en dehors, ses bords
J'étais tombé sur cet atlas il y a quelques années.
Un objet qui raconte le besoin de repères, de limites,
d'image pour voir ces agentivités, ces "instants entre" A et C
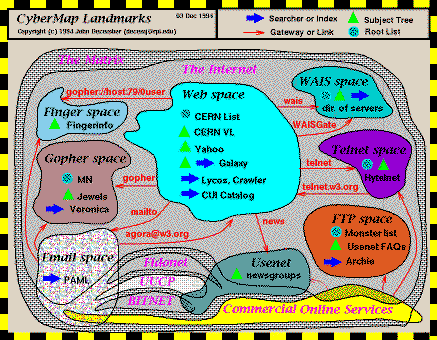
L'Atlas du Cyberespace
" The work of @John_December (www) in charting cyberspace " :
.. qui contient cette topologie (ci après)
par @Rob_Kitchin en 2002
Une map_carte d'un cyber-morcellé,
avec ses bouts de logiciels-réseaux isolés,
voire pire, sans GUI / UX de cli_bash ..
- Conceptual Map of Net Spaces - Circa'94 1994 1995


- https://www.kitchin.org/wp-content/uploads/2019/04/BSoC-2002.pdf
- Au souvenir des /Cyclades et autres réseaux émergeants

C'est pour moi (1/2/3. topologie/vue du dessus) l'anti- iceberg .
L'époque où le "online" était un cas particulier...
Une {bulle} suivant https://liens.vincent-bonnefille.fr/?tRE0_g
( sur la durée de vie des protocoles aux petits oignons )
Vous pouvez aussi aller voir l'Atlas Critique (et contemporain, et magnifique) de @Louise_Drulhe
https://liens.vincent-bonnefille.fr/?Rv_BMw
Dante SOCKS5 Proxy Server Setup | CYBERPUNK https://www.cyberpunk.rs/dante-socks5-proxy-server-setup
" Dante Socks Server is developed by Inferno Nettverk "
Project page https://www.inet.no/dante/
UNoficial mirror : https://github.com/notpeter/dante

( ou comment changer d'adresse IP avec un ordinateur lointain vpn_proxy )
{ Ce site } fait une veille_blog_actu sur les outils de hacking ( intrusion_vulnérabilité )
Dante’s Internet: “Serious Business”
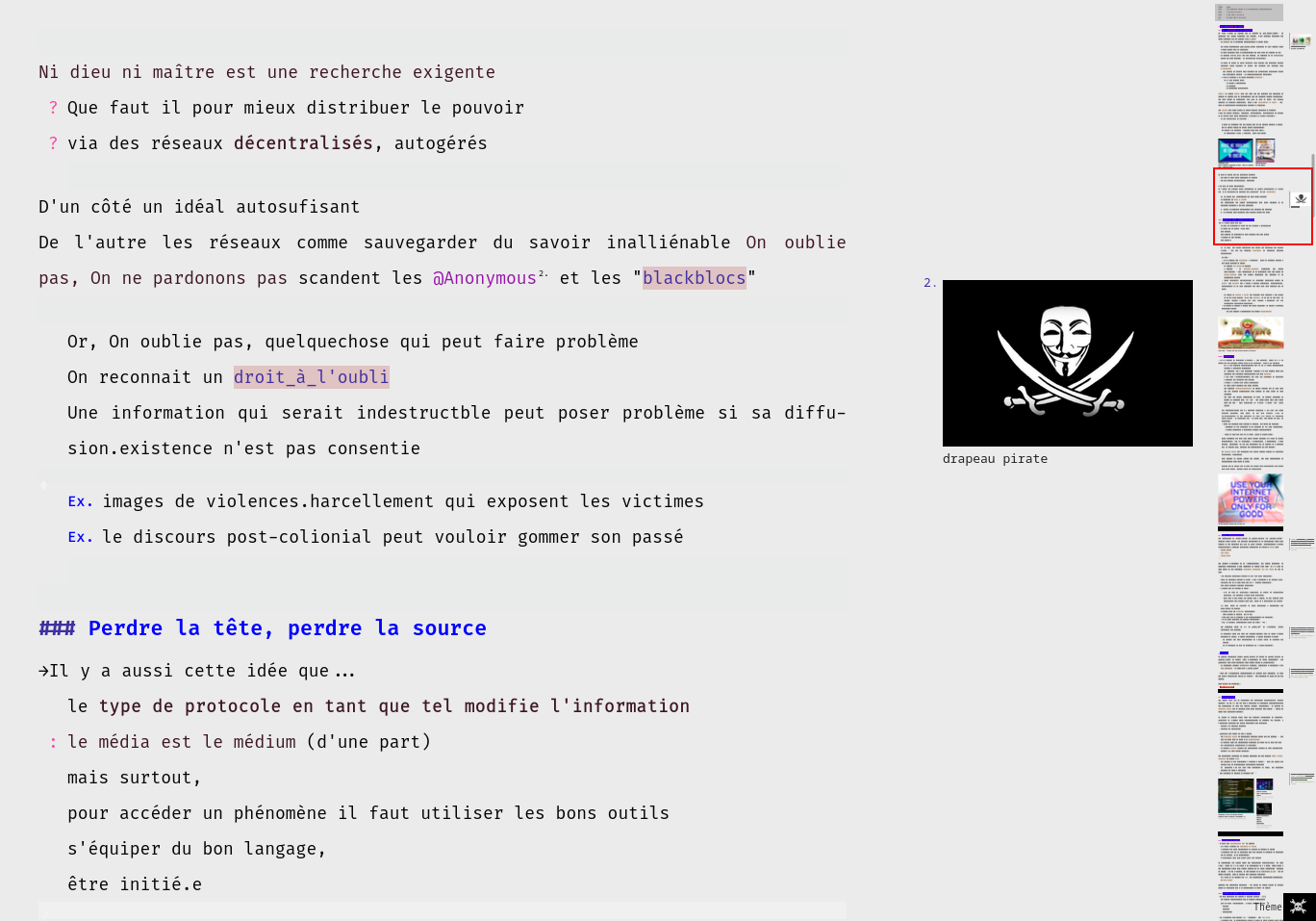
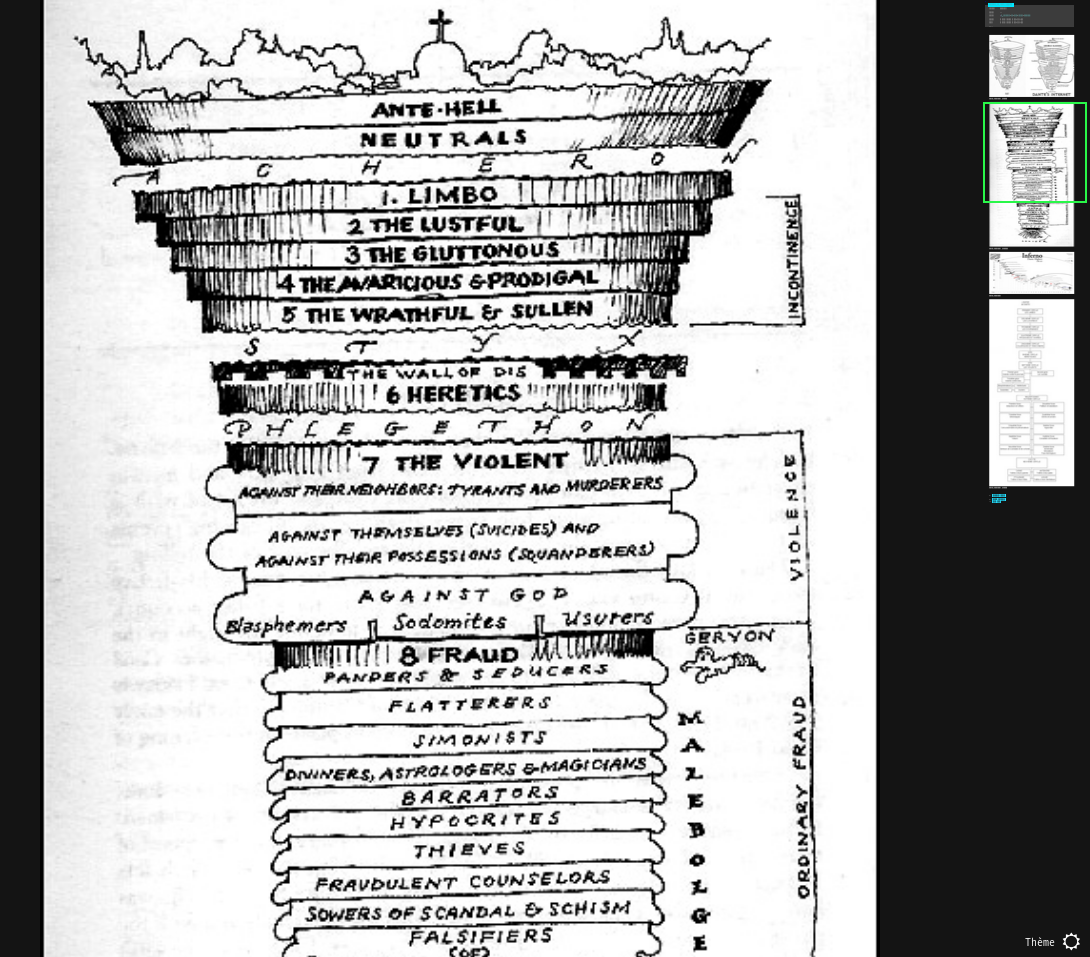
Visuellement.Imaginairement ( text_image ) le Minotaure et la représentation des enfers proposés par Dante font partie de la mythologie des dn_darknet
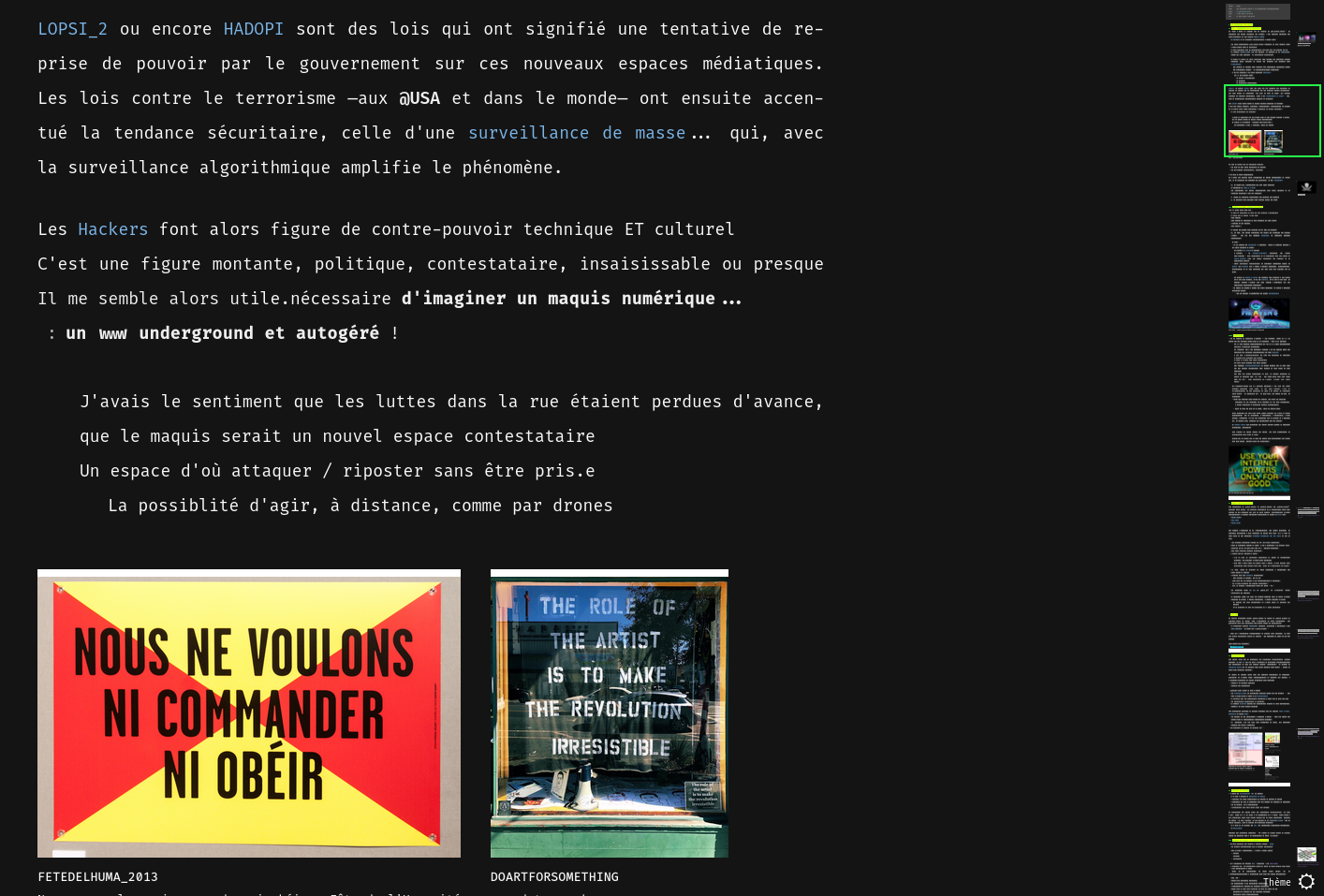
- Mèmes.Images autour de l' iceberg ou de l' oignon , d'une complexité par couches / plis pour le labyrinthe
- des strates profondes de l'enfer Dantesque accueillant.regroupant les damné.e.s selon leurs péchés/tabous/punitions
qui est repris dans certaines représentations imagées et moqueuses.joueuses.trolls (Mèmes) sur l'organisation du "web-profond" ou "darknet" pensé comme "les profondeurs pénultièmes des Internets"... deepweb_dw - le tout mélangé.inspiré par un imaginaire technique.conceptuel faisant état du séparation des usages et contenus selon les proto ... une séparation par couches du réseau qu'on retrouve avec le schéma d'organisation et d'aide à la conception OSI (qui sépare les moments du dev. ou de la chaîne de production de l'information entre plusieurs "couches")
C'est une image cherchant à séparer.ordonner le "bien" du "mal" par une suite logique de méfaits gradués. Un régime des lois_justice où l'on retrouve par exemple la fraude et spam_scam comme acte délictueux. Il s'agit par là de penser les bonnes conduites et leur modération politique/institutionnelle ( CGU ) ...
Dans un tel espace d'autonomie individuelle ( qu'est le www world.wild.web ) il semble alors régner une anarchie : celle de l' anonymat / perte de toute id.entité / origine sociale ( l'individu est livré à lui-même : auto_self_perso ). Cette sortie du social produirait davantage d'actes égoïstes, libertariens ( liberté_libertaire ) hors de toute morale ou code de bonne conduite. Ce laisser faire produirait alors du chaos_trouble dans l'organisation sociale.
Et Dieu tout puissant et régissant ( État_gouvernement ) serait mort au profit de l'individu roi : autonome des autres, le self-made-man ( je pense ici à l'invention de liberté libérale individualiste expliquée par ici )
Un même, une époque
- Je retrouve cette image.sujet autour des années 2017 ( j'étais dans mon mémoire et j'y faisais référence )
- On retrouve cette approche.référence ici blog de recherche dédié : Dante Today
- qui cite un article de Médium ici...
- Aussi bien que sur un site de divertissement comme : La boîte verte fun
... Google images

" Today we cover an iceberg, an interesting phenomenon where we go from the surface of a topic to the very depths. For my first one I want to cover a Deep Web iceberg that's been floating arournd as old as I've been browsing. Let's see how much of it is real and how much of it falls into a joke "
J'ai connu @SomeOrdinaryGamers en 2017 quand j'écrivais mon M2... il faisait de /reviews/ de sites web cachés.
C'était plutôt chouette comme traitement exploratoire, décomplexé, humoristique mais aussi critique (un point de vu original) une invitation à la derive... mais aussi surtout une /react vidéo/, une vidéo de réaction en direct, un partage d'émotion sur le vif qui marche bien sur yt.
Il y en a plein sur YT certaines d'auto-dérision, d'autre de scam- creepypasta_fiction et certaines instructives : parler de l'iceberg c'est filer la métafore d'une méta-physique informatique (sur la base du "et si ?..") OU démystifier en expliquant comment ca marche internet : tout internet .
Car cet iceberg c'est en fait toutes les télécommunications machiniques qui échappent à la perception de nos usages techniques sans friction (nous qui n'avons pas les mains dans les cables, les yeux sur le code...)
( quantique magie ) VS ( sceptique science critique )
- Quantique is not magic
yt Quantum Mysticism is Stupid (Deepak Chopra, Spirit Science, Actualized.org)
J'en ai péché deux-trois autres :
-
Inforamtique Couche par Couche
yt The Universe Iceberg explained 2022 ..
yt The Rocket Iceberg Explained
yt The Computer Science Iceberg Explained (Part 1) 2022 #<3 -
Autres (vrac) todo
yt The Iceberg of Quantum Physics Explained 2021
yt The Mandela Effect Iceberg Explained 2021
yt The Archaeology Iceberg Explained 2021
J'étais tombé sur leurs cartes postales 2016

Le séminaire avait l'air bien :
sujet critique à l'endroit des crypto_bitcoin (à une époque où la "hype" était très forte)
Des textes que je lirai un jour todo
"Beaucoup de personnes expérimentent des formes de vie qui ne sont ni moderne, ni post-moderne (et ni traditionnaliste) : attention vers les choses communes, attitude biotique, esthétique des pensées ordinaires, ces manières d’être dessinent de nouveaux sentiments et de nouvelles pensées, une nouvelle économie affective.
Toutes ces manières d’être sont présentées sous la forme d’un jeu de cartes. Les images de ces cartes représentent chacune une activité, voyage en train, travail avec la forêt, auto-organisation qui illustrent un de ces termes. Toutes ces scènes sont soigneusement construites et reliées entre elles les unes aux autres. Elles sont des syingrammes, à la fois symboles et diagrammes, elles expriment autant le besoin de décrire le monde, que de l’interpréter."
@Nicolas_Guillemin
Une nouvelle économie affective, édition avec images, mai 2020
Espace web infini Hotglue
alternativeto : EtherPad (,;
"Your World of Text is an infinite grid of text editable by any visitor. The changes made by other people appear on your screen as they happen. Everyone starts in the same place, but you can scroll through the world using your mouse."
https://www.yourworldoftext.com/~vincentb/ ( projet_perso )
https://elmcip.net/creative-work/your-world-text ( Recherche, litterature 2.0 )
.dead
{cette bulle} m'a bien inspiré
J'ai depuis fais plusieurs articles/bulles à ce sujet : bibliothèque_librairie
Plus+ spécifiquement :
J'adore @serveur410
Dans l’ombre d’internet… des bibliothèques illégales
-
Qui sont les bibliothèques de l’ombre ?
- Les bibliothèques de l’ombre généralistes :
- Memory of the World #<3
- Library Genesis*
- Library.nu Gigapedia
- Imperial Library of Trantor
- textz.com https://textz.com <3
Les bibliothèques de l’ombre spécialisées : - UbuWeb art artiste
- Monoskop** art
- Aaaaarg*** (sur invitation)
- Sci-Hub search_engine science @Sci-Hub
- Quand l’illégalité fait naître l’utilité
- L’histoire des bibliothèques de l’ombre
-
https://libgen.fun
https://alternativeto.net/software/z-lib/ (...) @Z-Libary
** https://monoskop.org/Shadow_libraries <3
*** https://monoskop.org/Aaaaarg > https://aaaaarg.fail
+> https://liens.vincent-bonnefille.fr/?GrqFDw
Photographe, professeur en école d'Art
Je l'avais découvert ici en 2010
https://ilikethisart.net/?p=4596
j'aimais bien son incrustation Photoshop à la remise de chèques de donation . une photo anto-trophé
.
qui pointe vers un site de première nécessité :
http://thefunarchive.com/
http://web.archive.org/web/20170918011557/http://thefunarchive.com/ NSFW
.
Son site est toujours en construction !!!
.
On trouve référence en sa personne sur le web
Un cours safari dans la forêt 2014
https://www.liberation.fr/photographie/2014/11/07/les-eleves-de-thomas-maileander-campent-a-paris_1137878?photo_id=691313
...
ce dernier lien me fait penser à ma chouquette machine chaos_trouble
https://vincent-bonnefille.fr/#cc-ludittes
by artist collective General Idea
[FR] "Pionner de l’art conceptuel, General Idea a été fondé en 1969 par AA Bronson, Felix Partz etJorge Zontal et a laissé une empreinte majeure sur la scène artistique du XXème siècle.
En 1986 , le collectif dessine le logo « AIDS » et imite le logo de style pop-art « LOVE » imaginé par Robert Indiana. Le trio tente d'alerter l’opinion publique sur les ravages du sida et de lever le tabou sur ce sujet qui suscite la peur à l’époque.
Actuellement présenté sous forme de papier peint dans les couloirs de nos galeries, ce logo a été décliné sous 65 formes différentes dans le cadre de la campagne de sensibilisation Imagevirus, initiée par le collectif."
https://150ans150oeuvres.uqam.ca/en/artwork/1988-aids-by-general-idea/#description
https://monoskop.org/images/3/30/General_Idea_Life_and_Work_2016.pdf
Images(virus) http://artsdocuments.blogspot.com/2010/02/general-idea.html
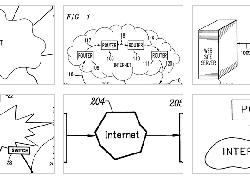
By Noah Veltman
According to patent drawings, it's a cloud, or a bean, or a web, or an explosion, or a highway, or maybe a weird lump.
cloud : me fait penser à :: https://liens.vincent-bonnefille.fr/?pOZD_g