A repository that helps users get affinity software working on GNU
Affinity fait partie des alternatives plosibles à Photophops et autres aspirateurs à thune par abonnement.
Sur Linux le portage de Affinity (suite) n'est pas encore réalisée...
Mais on peut l'installer grace à Wine et {ce} script/git !
Comment commenter le web
Je me pose la question comme beaucoup
Autrement dit :
comment rendre
le web statique des articles
( non centralisés ..
dans l'enceinte des GAFAM )
... accessible en écriture ?
... discutable dans le texte ?
... en marge / en creux
=/= en bas de pages
( où sont souvent relégués les commentaires )
( tel /Isso/ : https://liens.vincent-bonnefille.fr/?vbm_vg )
{cet} article du @MIT semble y répondre
( 2019 : @Antero_Garcia + @Remi_Kalir )
https://mitpressonpubpub.mitpress.mit.edu/annotation
Une autre {bulle}
rassemble ma recherche d'outils pour le web commenté
https://liens.vincent-bonnefille.fr/?OMKCTA#goto_TufteSideNotes
( dont tufte : note en marge )
Un très bon article ( et d'autres : sommaire )
- http://www.revue-backoffice.com/numeros/03-ecrire-lecran/10_devisscher
- http://www.revue-backoffice.com/numeros/03-ecrire-lecran/05_citton @Yves_Citton
- http://www.revue-backoffice.com/glossaire
Une bonne liste de lien sur les enjeux de publication web comme flux
https://lexiquelibre.louisefantozzi.comdont l'exraordinairement bien réalisé
https://ateliers.esad-pyrenees.fr/web/
et un digg
vers Etherpad + Ethertoff
( préoccupation de la sauvegarde / comment / transcript d'un event )
( tufte / comment / archive )
- Going Hybrid | Event Report Workout: The Ethertoff Edition
↳ https://networkcultures.org/goinghybrid/2023/06/29/event-report-workout-the-ethertoff-edition/ - Going Hybrid | Introducing EtherPort
↳ https://networkcultures.org/goinghybrid/2023/11/16/introducing-the-etherport/ - Experimental Publishing – @Piet_Zwart_Institute
↳ https://www.pzwart.nl/experimental-publishing/
Le XPUB
XPUB is the Master of Arts in Fine Art and Design: Experimental Publishing of the @Piet_Zwart_Institute . XPUB focuses on the acts of making things public and creating publics in the age of post-digital networks.
Constant Padology – MARCH
↳ https://march.international/constant-padology/
Via : https://github.com/everestpipkin/tools-list#zines-books-prints
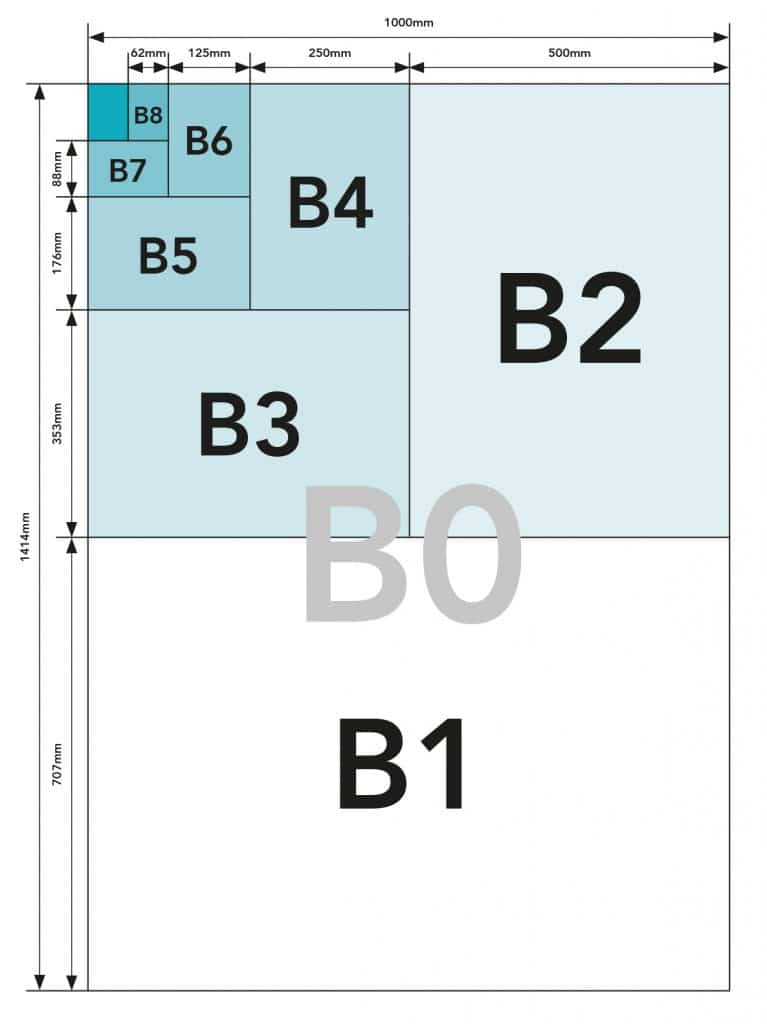
- Compare Paper Sizes | Paper Sizes
https://papersizes.io/compare?c1=a&p1=a0&c2=a&p2=a2 - Pocketmod: The Free Recyclable Personal Organizer
https://pocketmod.com/howto - Zine machine!
https://zine-machine.glitch.me - BookletCreator :: Download
https://www.bookletcreator.com/download/ - 534455_ad6ffb237afc468da86e74f6bdc07fbf.pdf
https://714b93b6-8f08-4438-a192-33c8b6312170.filesusr.com/ugd/534455_ad6ffb237afc468da86e74f6bdc07fbf.pdf
Summer 2022
Coder : pour un web +libre +conscient +consenti
Au début de ce b.log je postais pas mal de contenus...
indieweb en langage_progra
( -> apprendre <- )
.. autour de l'idée d'un www (wild like a garden) :
.. Et si le web était un jardin ?
.. pensé.réalisé par et pour les humains.
https://liens.vincent-bonnefille.fr/?fEu6wQ
( l'idée d'un digital-gardening )
je m'intéressais à l'auto-publication avec des outils comme dendron
et autres solutions de self_host_hébergement
L'idée était aussi de trouver un habillage de cours
{ici} handmade-web.net propose... des cours autour de js_css_html
-> Il s'agit de m'inspirer de ressources existantes, de ne pas réinventer la roue
-> de connaitre l'existant, d'en faire l'actualité
Whaouuuu ( All in one )
via https://www.are.na/institute/code-pedagogy
- https://2023.software-for-people.net 2023
( déroulé de cours + ressources )
( dont : Google présentation : Histoire du web www pré_internet )
( dont Google présentation : différences entre js_css_html )
. . .
ALLs = https://drive.google.com/drive/folders/1IVCJn8-22PGfFBNmMka3W1Lm2szbi6Xy !
CODA = https://coda.io/d/Tech-lectures_dyrqG8B5yKE/Tech-course-spring-2023_sulDl !
@are.na
https://www.are.na/art-369-spring-2023
Tools.Sommaire :
Voir aussi
- https://howtocode.club
- https://classes.dma.ucla.edu/Fall19/161/ < 3
- https://the-internet-of-me.katharinanejdl.com
- http://fall2019.will.graphics/syllabus/ < 3 2019
{via}
Commenter le web de façon ouverte.
Joie d'un Web 2.0 surligné
avec https://hypothes.is
( plutôt que commenté en bas de page )
De nombreux outils + plugins / intégrations :
- https://web.hypothes.is/tools-plug-ins-and-integrations/
L'API permet d'afficher ailleur, d'exporter ( tel : ) - https://jonudell.info/h/
- https://jonudell.info/h/facet/
maj @2023
- J'ai finalement réussi à installer
Isso
( qui génère un espace commentaire sans tracking ) - testez #comments
- infos / tuto :
https://liens.vincent-bonnefille.fr/?vbm_vg
AJOUT : /Histre/ (alt)
Une alternative solide pour annoter le web (en couleurs)
On sent un projet +plus solide que @H, peut-être moins ouvert
( on peut exporter ses datas + API mais j'ai pas test )
On peut facilement créer des listes de liens/tags
Partager + Annoter
( le tout de façon automatique (+fluide), sans avoir à activer l'outil dans le navigateur à chaque fois/nouvelle page )
notes de retours (feedbacks)
Limites d'Hypothèsis
... par défaut un surlignage n'est pas en Public
... il faut ajouter un commentaire pour qu'il le soit
Et...
On peut créer des goupes (privés / publics)
<-- limitation générale
<-- par défaut, meme si on met l'annotation dans le group mondial "Public", l'annotation est par défaut visible uniquement par MOI... on perd un peu' l'intérêt de la chose. Pour passer un "public = visible" on doit annoter chaque surlignage... et passer sa visiblité en Public...
<-- source : https://web.hypothes.is/help/why-are-highlights-private-by-default/
... greate tool
- https://github.com/ravenscroftj/md-hypothesis-sync
... not easy API use - https://h.readthedocs.io/en/latest/api/authorization/
- https://h.readthedocs.io/en/latest/api/using-oauth/#registering-an-oauth-client
... installer /h/ todo Docker - https://github.com/hypothesis/h/issues/6014
- https://lyz-code.github.io/blue-book/linux/hypothesis/
- https://h.readthedocs.io/en/latest/developing/install/ #<3
Story
J'ai décidé de l'intégrer {{ici}}
J'utilise aussi...
Android
URL Forwarder
: add "via.hypothesis"
https://boffosocko.com/2020/05/24/a-hack-for-using-hypothes-is-to-annotate-on-mobile/
Web
Firefox
- https://addons.mozilla.org/fr/firefox/search/?q=Hypothes.is&sort=rating&type=extension
Chromium - https://chrome.google.com/webstore/detail/hypothesis-web-pdf-annota/bjfhmglciegochdpefhhlphglcehbmek?hl=fr
...
( si l'extension ne marche pas )
Userscripts ( add on any pages ) - https://gist.github.com/potter0815/10ebf62d9c94fd58228cf0a3ef0b1615
- https://gist.github.com/AFutureD/7a5674cd515ebb57db7ac5b5bff47049
CORS / SCP
Certains serveurs sécurisent le droit d'accès à leurs ressources...
Ainsi, un autre serveur (ou site / domain / service) n'y aura pas accès
: un point crutiale de sécurité
. Mais un et limitation / fermeture qui empêche l'interaction libre
: ici, hyp. ne pourra pas s'intégrer ou récupérer des infos...
.! Mais on peut modifier l'entête d'une page web pour contourner sa politique restrictive
Cet article, 2) explique comment
Autres articles :
- https://web.hypothes.is/blog/integrating-hypothesis-using-ajax-and-cors/
- https://web.hypothes.is/help/overview-of-the-hypothesis-system/
Git
- https://github.com/hypothesis/bouncer
- https://github.com/hypothesis/pdf.js-hypothes.is
- https://github.com/hypothesis/facet
Commenter
( bas de page )
Alternatives à /Disqus/ =
- https://ourcodeworld.com/articles/read/1265/top-7-best-open-source-self-hosted-comment-system-alternatives-to-disqus
dont : https://supacomments.vercel.app
dont : https://isso-comments.de
--> installé ! https://liens.vincent-bonnefille.fr/?vbm_vg
Surligner
( comme sur Médium )
-- JS libraries
Annotations ( 2.0 : coments + highlight ) todo
- https://www.cssscript.com/text-annotation-highlighting/
--> http://annotatorjs.org #<3 ( <- this )
"Who is using it?
More than a dozen projects rely on Annotator for their digital annotation needs and many are open source. A few noteables include Hypothes.is, edX, Annotation Studio, and Peer Library. Please checkout our showcase page for a more complete list. "
Surlignage ( sever_side )
Tufte : SideNotes
Une question similaire à celle des notes de bas de page...
mises en évidence sur le côte / bord du texte (dans la marge)
-->
En CSS ça donnerait
+
2 articles #<3
- https://www.gwern.net/Sidenotes
- https://www.arthurperret.fr/blog/2018-12-04-semantique-et-mise-en-forme.html
--> renvoie à un artil le sur Zotero / BibLatex + pandoc + md ( tuto )
https://zotero.hypotheses.org/2258
" Un workshop web to print en compagnie d’Élisée Reclus au Bel Ordinaire, à Billère, du 14 au 18 novembre. 2021 "
Plus d'infos sur la réalisation de cet atelier.workshop :
https://maisondeseditions.fr/fr/evenements/l-ideal-anarchique
Quelques outils en bas de page
Contexte
Je cherchais des informations autour de l'œuvre-objet produit.développé par @Louise_Drulhe et son merveilleux atlas critique (et géopolitique) d'Internet (Bulle + book)
Je suis tombé sur la revue CodeX avec PrePostPrint qui parle de la relation entre code et publication, open-source, git ... Leur site propose plein de ressources pour travailler la publication de façon plus libre et hybride avec le web ( atelier web2print , DIWO ) : https://prepostprint.org/resources/
Commentaires-analyses de nombreuses pratiques artistique-design-graphique dont @Louise_Drulhe & @Kevin_Donnot & @Julie_Blanc & Atlas Cosmologique & @Raphael_Bastide & @Anthony_Masure
On y parle de typo.code ouvert, de git et outils a.propriétaires, d'open production...
" An atlas of maps and graphic representations of the geographies of the new electronic territories of the Internet, WWW and other emerging Cyberspaces. "
Se représenter Internet(s)
Ses continents, ses îlots
ses en dehors, ses bords
J'étais tombé sur cet atlas il y a quelques années.
Un objet qui raconte le besoin de repères, de limites,
d'image pour voir ces agentivités, ces "instants entre" A et C
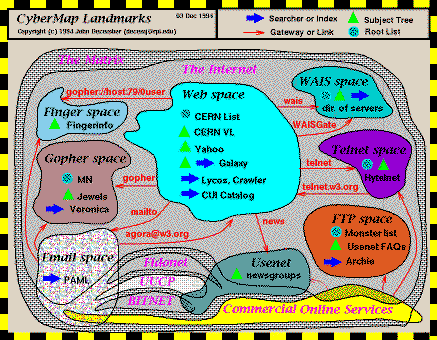
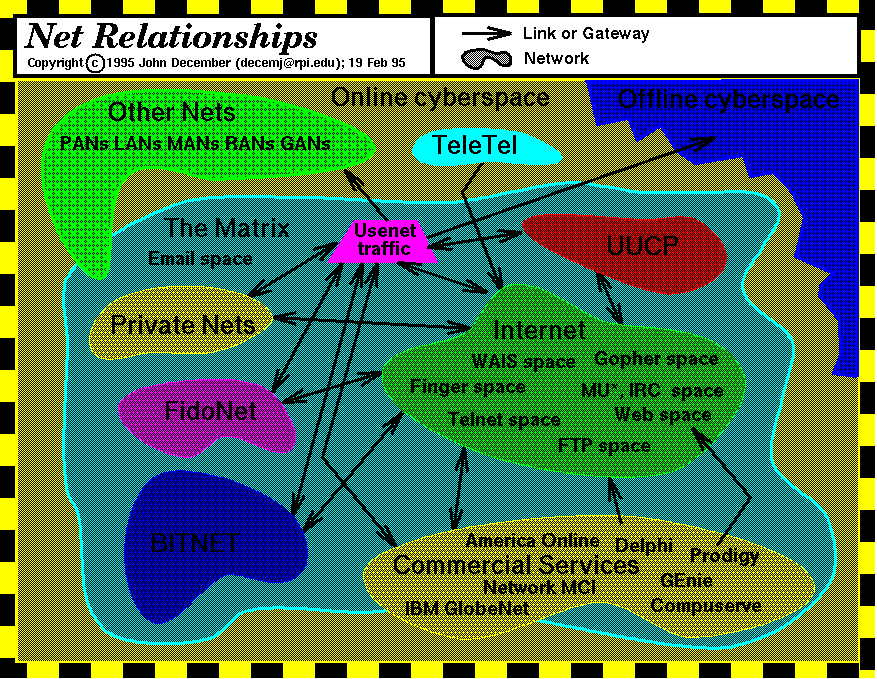
L'Atlas du Cyberespace
" The work of @John_December (www) in charting cyberspace " :
.. qui contient cette topologie (ci après)
par @Rob_Kitchin en 2002
Une map_carte d'un cyber-morcellé,
avec ses bouts de logiciels-réseaux isolés,
voire pire, sans GUI / UX de cli_bash ..
- Conceptual Map of Net Spaces - Circa'94 1994 1995


- https://www.kitchin.org/wp-content/uploads/2019/04/BSoC-2002.pdf
- Au souvenir des /Cyclades et autres réseaux émergeants

C'est pour moi (1/2/3. topologie/vue du dessus) l'anti- iceberg .
L'époque où le "online" était un cas particulier...
Une {bulle} suivant https://liens.vincent-bonnefille.fr/?tRE0_g
( sur la durée de vie des protocoles aux petits oignons )
Vous pouvez aussi aller voir l'Atlas Critique (et contemporain, et magnifique) de @Louise_Drulhe
https://liens.vincent-bonnefille.fr/?Rv_BMw
via : https://www.centreforthestudyof.net/?p=6029 @CSNI
{ today 2021 }
" The project Critical Tracing and The Post-Photographic Image explores how images move across infrastructures. In this context, we propose a two-days workshop to approach the digital image as a transactional device that we can use to trace the infrastructure through which it circulates. "
" In 20th century photographic history and criticism the notion of trace has consistently been associated with the medium's mechanical reproducibility and its indexical relationship to reality. Yet, with the ubiquitous adoption of digital technology, photography has moved away from the singularity of the analogue medium towards a networked technology with a computational structure. Hence the question arises: How can the concept of trace and the act of tracing be reframed to account for images' algorithmic structure and their circulatory patterns amongst different contexts of reception? "
" What are the aesthetic and political implications of foregrounding such notions when rethinking parameters of production, dissemination and interpretation of networked images ? "
" Once images ceased to be perceived primarily as visual surfaces but as a vectors of relations, the notion of infrastructure gains importance, as an essential concept for framing image practices as inseparable from their materiality. Our objective is to study how infrastructure permeates our concepts and ideas about the post-photographic image. We believe that infrastructure cannot be taken for granted and tracing requires different strategies according to the materialities through which images circulate under different geopolitical and socio-technical conditions. "
Via Telegram
@Nestor_Siré in the audiance-intervenant #<3
@Anaïs_Bloch ( réparation_maintenance périphériques_devices hack )
https://www.hesge.ch/head/projet/mobile-repair-cultures-reparation-informelle-linnovation-silencieuse-cas-des-smartphones
Coucou
Après l'exposition avec le CAG+
j'ai trouvé un bug sur ma version web :)
sur le projet_perso chat_chouquette
Et ce bug : c'est moi
j'avais modifié une fonction de base
ca faisait que quand je modifiais mon code (page index.php) rien n'était pris en compte au chargement de la dite page ( par mon navigateur_browser et autres visiteurs )
J'ai d'abord crié au complot
Puis au cache de mon navigateur de se vider
À mon hébergeur et serveur FTP de réagir...
J'ai cherché.
...
Et puis j'ai trouvé.
En indiquant l'adresse complete du projet avec index.php dans l'URL (adresse web) ça marchait.
sans je retombais sur une chouquette malade, des bugs
ET cela peu importe le chouquette (le sous dossier de projet)
RSI / Solidaires / Darknets
Toutes ces pages me renvoyaient le même bug ...
...
C'est comme ca que j'ai compris...
Comme cela que je me suis rapellé que par soucis de gain de temps...
J'avais demandé au serveur d'agir tout autrement que comme il devrait par défaut
Que plutôt que de charger le fichier "index" il en charge un autre...
et cela pour tous les sous-dossiers...
...
cut, détail, explications
...
Bref
à faire simple on finit par tout compliquer...
surtout quand on ne documente pas son code.
Suite du log ::
J'ai fini ma journée à mettre à jour le system d'upload de fichiers
(de mes chouquettes) (j'ai pas fini) (maintenant si)
(j'ai décentralisé les pages d'upload/admin pour n'en avoir qu'une à modifier)
(j'ai par contre laissé les chouquettes.index charger leur index.par_défaut)
Ajouts
Restitution des dossiers (par défaut)
Appel des dossier par parameters (?folder=....)
( Finalement non ... pose problème pour une arborescence avec sous-dossiers )
( = choisi un mix' utilisant htaccess
/dossier/ > index du dossier ... normal
/up.php (fichier vide) > upload.php (centralisé.core) )
Ajout d'un "switch" entre les dossiers listés
Ajout d'une fonction de "lock" sur certains dossiers
MàJ des chemins (changés en centralisant le fichier.index.admin)
Demo
https://vincent-bonnefille.fr/chat-chouquette/RSI/fichiers/01_MOVE_others/up.php
BONUS
Sur ces questions de design/fonction par défaut...
je conseille ce super article (et super site) qui questionne l'usage et de création collective au sujet de l'interface ftp .. #<3 #! proto technique_article
@Etienne_Cliquet
http://003.directory/2001_Esthetique-par-Defaut/ walla @aR
<- #.dead --> https://web.archive.org/web/20220706050032/http://003.directory/2001_Esthetique-par-Defaut/
A motivé l'écriture de ce petit log/retour d'expérience perso...
Sites au design brutalist.... interview
( 2024
From Print to Ebooks: a Hybrid Publishing Toolkit for the Arts pdf
-
paged.js
publication programmatique
https://www.pagedmedia.org/a-year-in-the-paginated-world/ -
bookdown
Une référence
https://bookdown.org -
jupyterbook
https://jupyterbook.org/index.html -
Laika (re) pandoc alt
http://planet42.github.io/Laika/0.17/01-about-laika/02-design-goals.html
LaTeX
Origine philosophie history ...
Pourquoi préférer une écriture sans gui ?
Pourquoi cet esthétique des documents académiques scientifiques ?
Pourquoi cette police ?
Quel lien avec les débuts de l'impression ?
Git : https://maehr.github.io/awesome-academic-writing/
Academic MD
ALL frontmatter latex_pandoc_md options (geometry, paper, sizes, colors...)
One more
http://www.plaintextadventure.com/ref/KukkMarkdownRef.html
Footnotes on right -->
https://blog.kdheepak.com/pelican-margin-notes-with-pandoc.html
https://edwardtufte.github.io/tufte-css/
home tufte
https://jez.io/tufte-pandoc-css/tufte-md/
...
français #<3
https://www.arthurperret.fr/semantique-et-mise-en-forme.html
git
https://github.com/jez/tufte-pandoc-css
https://github.com/jez/tufte-pandoc-jekyll
...
Alternative comparaisons
https://www.gwern.net/Sidenotes#sidenotes-js
1 Websites are places. They provide services and social environments. Like architecture, they distribute access and atmospheric context to these resources: Watching a video on Nowness is different from watching a video on YouTube.
2 Websites are inherently public. Architecture is by nature a public discipline. Both buildings and websites are built realities. They are part of the fabric of societies that are now both physical and virtual.
3 Websites are inhabited. They become part of societies through the interactions they enable. They are homes to communities, to thoughts and approaches. They may be privately owned and operated, but inhabited and used by the public. As buildings, websites are where we spend our lives.
4 Websites are local, despite their distributed nature. Websites adhere to culturally established patterns, languages and user expectations in similar ways architecture does. Buying an onigiri from a 7-11 branch is different from buying a pretzel from a Bavarian bakery.
- Is a situated technology. She has a sense of context and considers herself to be part of an ecology of practices
- Is run for and by a community that cares enough for her in order to make her exist
- Builds on the materiality of software, hardware and the bodies gathered around it
- Opens herself to expose processes, tools, sources, habits, patterns
- Does not strive for seamlessness. Talk of transparency too often signals that something is being made invisible
- Avoids efficiency, ease-of-use, scalability and immediacy because they can be traps
- Knows that networking is actually an awkward, promiscuous and parasitic practice
- Is autonomous in the sense that she decides for her own dependencies
- Radically questions the conditions for serving and service; experiments with changing client-server relations where she can
- Treats network technology as part of a social reality
- Wants networks to be mutable and read-write accessible
- Does not confuse safety with security
- Takes the risk of exposing her insecurity
- Tries hard not to apologize when she is sometimes not available
.
@viaa https://homebrewserver.club
@viaa http://radical-openness.org/en
Par @Kenneth_Goldsmith 2014 ( ou l'œuvre de Sisyphe )
"The day after Swartz was criminally charged by the US Attorney General’s office a free culture gesture appeared on The Pirate Bay by a user named Greg Maxwell, which was a torrent of “18,592 scientific publications totaling 33GiB, all from Philosophical Transactions of the Royal Society”[iii] which were procured legally from JSTOR. Maxwell released a lengthy statement echoing Swartz’s sentiments, decrying the paid cloistering of knowledge that should, by all rights, be made available to all. In this parallel gesture, Maxwell enacted that which Swartz was unable to, symbolically completing Swartz’s aborted liberation of knowledge. To this day, @Maxwell 's torrent is still active, available for all who might want to possess it"
–> - http://web.archive.org/web/20151009195753/https://mypirateproxy.com/thepiratebay.se/torrent/6554331
@Kenneth_Goldsmith : Duchamp Is My Lawyer 2021
- http://cup.columbia.edu/book/duchamp-is-my-lawyer/9780231186957
- https://bib.vincent-bonnefille.fr/book/272
Documentaire
Sources
- http://cryptome.org/aaron-swartz-series.htm ( site de référence )
- https://swartzfiles.com/ ( au sujet de l'affaire devant la justice )
--> #.dead ==>
https://web.archive.org/web/20190201200508/https://swartzfiles.com/
Articles
https://scinfolex.com/2013/01/12/aaron-swartz-qui-avait-defie-jstor-en-liberant-des-articles-du-domaine-public-sest-suicide/ ( site veille_blog_actu français )
- https://www.vice.com/en/article/xy4xgj/kenneth-goldsmith-printed-out-a-33-gb-torrent-in-support-of-aaron-swartz
- http://archiverlepresent.org/fiche-de-la-collection/printing-out-internet ( français )
The Pirate Bay
- Museum of fake Websites
https://theyesmen.org/fake-websites
"These are some of the websites in the course of Yes Lab and Yes Men projects, since 1999 , in reverse chronological order."
- En outre des sites parodiques militant les Yes Men se font connaitre par leur activités comiques mais politiques ( 2001 ~ 2004 + )
Ils usurpent l'identité numérique de sites respectables (au design vernis) comme cheval de trois des organisations méta gouvernementales tel l'OMC. Ils usent d'une légitimité d'apparence.
···
Cette attaque qualifiable de "pot de miel" ( honeypot ) leur donne accès à l'espace attentionel d'organisations ciblées. Ils abusent en fait du billai cognitif faisant qu'on attribut plus facilement du crédit aux représentants de pouvoir (portant une blouse, professeurs, etc), nous nous laissons prendre par leur aura brillante (Effet Barnum).
...
Leur but final est d'exposer des partisans-alliés de la doctrine libérale à sa caricature. Ils tendent par la même occasion ( le temps limité de leur infiltration ) à éprouver l'élasticité éthique des entreprises : jusqu'où ces organisations sont prêtes à aller pour le profit.
Les Yes Men sont à l'origine de fausses nouvelles, rumeurs (dont la parution d'un journal de nouvelles utopistes reprenant le design du New York Times).
Ils profitent d'une usurpation d'identité de l'entreprise DOW**** pour annoncer sur un plateau télé américain la reconnaissance de cette entreprise pour les dégâts sanitaires, humains et écologiques durant un grave accident. Ils réactivent ainsi cette mémoire et le devoir de réparation : ils re-politisent et réactivent le fait historique trop vite oublié.
___
___
Vidéo :: https://youtu.be/cRmRvBSHlgQ
....., Gabriela Rojas-Lozano ( Captcha Vidéo resolution )
[ 2019 ] While we were still just collecting, in 2015, Gabriela Rojas-Lozano filed a class action lawsuit against Google. She claimed that Google “operates a highly profitable transcription business built upon free labor, which it deceptively and unfairly obtains from unwitting website users”.
via :: Humans As Software Extensions - Sebastian Schmieg http://sebastianschmieg.com/text/humans-as-software-extensions/
...
Me fait penser au site http://www.9kw.eu/
Book, Publication, with Onomatopee, 2019
Entrepreneur or precarious worker? These are the terms of a cognitive dissonance that turns everyone’s life into a shaky project in perennial start-up phase. @Silvio_Lorusso guides us through the entreprecariat, a world where change is natural and healthy, whatever it may bring. A world populated by motivational posters, productivity tools, mobile offices and self-help techniques. “A compelling and relentless j’accuse: debunking the social and political myths that push an increasing number of persons to perform in the entrepreneurship circus — with no safety nets.”
—£ @Antonio_Casilli , author of En attendant les robots, 2019