Bye_Bye_Binary
imaginaires typographiques inclusifs, queer et non-binaires
Bye Bye Binary (BBB) est une collective franco-belge, une expérimentation pédagogique, une communauté, un atelier de création typo·graphique variable, un réseau, une alliance.La collective Bye Bye Binary, formée en novembre 2018 lors d’un workshop conjoint des ateliers de typographie de l’ @ERG_École_de_Recherche_Graphique (erg) et @La_Cambre (Bruxelles), propose d’explorer de nouvelles formes graphiques et typographiques adaptées à la langue française, notamment la création de glyphes (lettres, ligatures, points médians, éléments de liaison ou de symbiose) prenant pour point de départ, terrain d’expérimentation et sujet de recherche le langage et l’écriture inclusive.
Welcome touz! La typothèque Bye Bye Binary présente des fontes inclusif·ves, non-binaires, post-binaires en construction. Ces fontes utilisent læ Queer Unicode Initiative (QUNI) pour encoder leurs glyphes inclusif·ves et rendre leur utilisation compatible. Cet espace est une fenêtre ouverte de la collective Bye Bye Binary (genderfluid.space). Vous pouvez aussi plonger dans nos recherches sur GitLab ( https://gitlab.com/bye-bye-binary ) et suivre nos activités sur instagram ( https://instagram.com/bye.byebinary ). Et surtout, la typothèque est ouverte à toux, lisez comment qunifier votre fonte dans l’onglet QUNI, et écrivez nous pour proposer vos caractères.
Tableau Unicode QUNI ( détails ) :
https://typotheque.genderfluid.space/tableau.html
. . . Autour des licences libres et inclusives :
https://typotheque.genderfluid.space/licences.html
La licence libre OIFL (Open Inclusif..ve Fonte License),
Autres fondries amix du libre :
( velvetyne )
- https://velvetyne.fr
( friends liste ) - https://gitlab.com/velvetyne/velvetyne-libre-friends/-/blob/main/README.md
Sur la question
2023 Update ... concept à la mode...
-
Merdification — Wikipédia
↳ https://fr.wikipedia.org/wiki/Merdification -
Enshittification - Wikipedia
↳ https://en.wikipedia.org/wiki/Enshittification -
@DEF_CON 31 - An Audacious Plan to Halt the Internet's Ensh*ttification - @Cory_Doctorow - YouTube
↳ https://www.youtube.com/watch?v=rimtaSgGz_4
- Tout est insupportablement lent
- Tout est ÉNORME
- Tout finit par devenir obsolète
- L’apologie de la médiocrité
- Programmer, c’est le même bordel
- On est bloqué avec
- Les entreprises ne s’y intéressent pas
- Tout n’est pas mauvais
- Manifeste pour un monde meilleur
( on en parlait https://liens.vincent-bonnefille.fr/?-YFRMg )
( autour des licences / Copyright, interopérabilité, et limites )
Un peu de Regex (de bon matin)
j'utilise souvent https://regex101.com
qui permet entre autres de sauvegarder
NOTE : /Regex101/ a un debugger !
--> https://regex101.com/r/BDV74e/1/debugger
je viens de découvrir https://www.debuggex.com (cette {bulle}) via :
"Test your regex by visualizing it with a live editor. JavaScript, Python, and PCRE."
Debuggex et les autres
/Debuggex/ indique cibler des entreprises
En payant on peut sauvegarder +de regex
... /D/ est il en toujours en dev ? ( blog posts : 2013 )
.... https://alternativeto.net/software/debuggex/about/ -> Discontinued
Semblables, à tester :
( moins bien ergonomiquement )
- /Regulex/:JavaScript Regular Expression Visualizer
https://jex.im/regulex/#!flags=&re=%5E(a%7Cb)*%3F%24 - /i Hate Regex/ - The Regex Cheat Sheet
https://ihateregex.io/
Story
J'ai voulu refaire un Parser de md_markdown -> JS
Bon en Regex ca se fait mais la mutliplication des cas particuliers rend vite la chose compliquée ! Un bon outil de diagnostique/débug devient vite essentiel !
Pour quoi ?
Pandoc fait bien le boulot !
Oui oui mais j'ai quelques habitudes particulières dans mon écriture au quotidien !
écrire c'est structurel mais on a nos propres mods de prise de note par exemple.
Des mécanismes de renvois
Ex/ j'utilise @ et # ( pour les auteur.ices et tags ) : comme {ici}
Ex/ j'utilise des renvois (indent)
...
des choses qui sont absentes ou mal interprétées dans les parser "de base"
: ca me sufisait pas, je voulais mon propre moteur
Dans cette recherche
Un raccourcis : des Regex pour cibler les éléments de md_markdown
liens ( [text de desc](http://monlien.fr) )
-
https://medium.com/@mattkenefick/regular-expressions-markdown-to-html-anchors-1e7d52905517
-
Embed :
\[([^\]]+)\]\(([^\)]+)\)

Debuggex Demo
Immersion dans la matrice parmi les circuits imprimés, les microprocesseurs et les lignes de codes, à la suite d'une génération d'informaticiens défricheurs...
Nous reviendrons ici à l’époque où l’ordinateur – le terme est apparu en français vingt ans plus tôt - ambitionne de ne plus s’adresser seulement aux étudiants du MIT, de Harvard ou de Berkeley, pour enfin se diffuser auprès du grand public. Depuis l'après-guerre, les calculateurs réduisent progressivement en taille, tandis que programmeurs et développeurs inventent de nouvelles applications à ces drôles de machines. Ce mouvement aboutira au tout début des années 1980 à la création des premiers personal computers, les fameux PC.
On y cite par exemple la très bonne série
Halt and Catch Fire
A lot of Linux ressources ! (cadeau !) -- in english
Guides / Articles / lists alternativeto
Learn up-to-date, idiomatic C++ with code examples, concise explanations, cheat sheets and infographics. -- Lerne aktuelles, idiomatisches C++ mit Code-Beispielen, knappen Erklärungen und Infografiken. -- 学现代的C++
via https://hackingcpp.com/dev/command_line_tools.html
... I will try :
- nschloe/deadlink: Checks and fixes URLs in code and documentation.
https://github.com/nschloe/deadlink - sharkdp/pastel: A command-line tool to generate, analyze, convert and manipulate colors
https://github.com/sharkdp/pastel - sharkdp/bat: A cat(1) clone with wings.
https://github.com/sharkdp/bat - Broot
https://dystroy.org/broot/ - BurntSushi/ripgrep: ripgrep recursively searches directories for a regex pattern while respecting your gitignore
https://github.com/BurntSushi/ripgrep
An extensive and up-to-date collection of beautifully formatted man pages.
Man : Manuel
( les instructions affichées pour aider à utiliser un log.app.cmd )
Voir aussi
Liste d'antisèches cheatsheet ( dont Commande not found)
Apprendre à utiliser un terminal
( via une petite histoire relationelle )
Summer 2022
Coder : pour un web +libre +conscient +consenti
Au début de ce b.log je postais pas mal de contenus...
indieweb en langage_progra
( -> apprendre <- )
.. autour de l'idée d'un www (wild like a garden) :
.. Et si le web était un jardin ?
.. pensé.réalisé par et pour les humains.
https://liens.vincent-bonnefille.fr/?fEu6wQ
( l'idée d'un digital-gardening )
je m'intéressais à l'auto-publication avec des outils comme dendron
et autres solutions de self_host_hébergement
L'idée était aussi de trouver un habillage de cours
{ici} handmade-web.net propose... des cours autour de js_css_html
-> Il s'agit de m'inspirer de ressources existantes, de ne pas réinventer la roue
-> de connaitre l'existant, d'en faire l'actualité
Whaouuuu ( All in one )
via https://www.are.na/institute/code-pedagogy
- https://2023.software-for-people.net 2023
( déroulé de cours + ressources )
( dont : Google présentation : Histoire du web www pré_internet )
( dont Google présentation : différences entre js_css_html )
. . .
ALLs = https://drive.google.com/drive/folders/1IVCJn8-22PGfFBNmMka3W1Lm2szbi6Xy !
CODA = https://coda.io/d/Tech-lectures_dyrqG8B5yKE/Tech-course-spring-2023_sulDl !
@are.na
https://www.are.na/art-369-spring-2023
Tools.Sommaire :
Voir aussi
- https://howtocode.club
- https://classes.dma.ucla.edu/Fall19/161/ < 3
- https://the-internet-of-me.katharinanejdl.com
- http://fall2019.will.graphics/syllabus/ < 3 2019
{via}
" A collection of introductory technology tutorials covering Linux, Web development, general problem solving and graphic design. "

Des Services web...
encore des CHATONS
" Aurore est une association à but non lucratif gérée par des bénévoles étudiants de l'université Paris-Saclay. Nous nous efforçons de fournir une couverture Internet filaire et Wi-Fi très haut débit aux étudiants pour 50€ par an, ainsi que l'accès à de nombreux services Web. "

Proposent une ma fois bonne documentation tuto
(par là que je les ai découvert.es)
" Documentation technique
Bienvenue sur la documentation technique d'Aurore.
Ce wiki est fait pour documenter tout ce qui fait partie de l'infrastructure technique (hardware et software) à Aurore. Il sert à s'autoformer et à avoir accès à toutes les informations concernant notre infrastructure rapidement et clairement "Au programme :
- Sites géographiques (Accès restreint) Sites où Aurore est implantée
- Serveurs Liste des serveurs d'Aurore et de leurs fonctions
- Services Liste des services d'Aurore
- Plan IP Les adresses IP d'Aurore et leurs répartitions
- VM Toutes les VM d'Aurore
- Monitoring Installation et utilisation Prometheus / Grafana
- Les VLAN Virtual Local Area Network
- VPN OVH Documentation du tunnel entre OVH et Saclay
- Les onduleurs Liste et documentation des onduleurs
- Bornes dans les chambres Bornes installées dans les chambres d'adhérents en résidence
- Reserve Proxy Nginx en tant que RP et un peu plus
- Ansible Système de configuration et de gestion de parc
- Liaisons optiques Les liaisons optiques utilisées par Aurore
Fait partie du réseau inter-universitaire :
https://federez.net
et aussi
https://viarezo.fr
https://www.rezel.net
Une revendication sur /Github/ ....
Démission de codeur, référence à @Aaron_Swartz (réclamant justice/explication)
Retour sur la mort étrange et tragique et touchante de ce "génie du web" / "enfant d'internet"
... à qui l'on doit flux /RSS/ - /Reddit/ - /OpenLibrary/ etc...
-
Défenseur des libertés sur internet
-
Auteur du [ open access manifesto ]
--> http://wavelets.ens.fr/BOYCOTT_ELSEVIER/DECLARATIONS/DECLARATIONS/2008_07_01_Aaron_Swartz_Open_Access_Manifesto.pdf
--> https://zintv.org/outil/guerilla-open-access-manifesto/ français -
la culture du logiciel libre
... -
il est arrêté suite au "piratage" des serveurs de JStore
( qui enfermait des contenus_savoirs sur leurs serveurs )
---> Full Story : https://liens.vincent-bonnefille.fr/?MVj67Q
...

La vidéo évoque aussi le problème de l'économie du logiciel libre dans lequel la rétribution n'est pas toujours équitable (par exemple, un bout de code développé gratuitement mais jamais payé par des multinationales/big_corp)

< - https://www.youtube.com/watch?v=R6S-b_k-ZKY
Heartbeats
( Heartbleed )
https://en.wikipedia.org/wiki/Heartbleed
EDIT: +plus récemment : https://fr.wikipedia.org/wiki/Attaque_de_XZ_Utils_par_porte_dérobée 2025
Une question qui s'était posée avec la faille /Heartbleed/ d'OpenSSL en 2014
https://www.nextinpact.com/article/12029/86934-openssl-faille-heartbleed-menace-securite-web-sites-ferment
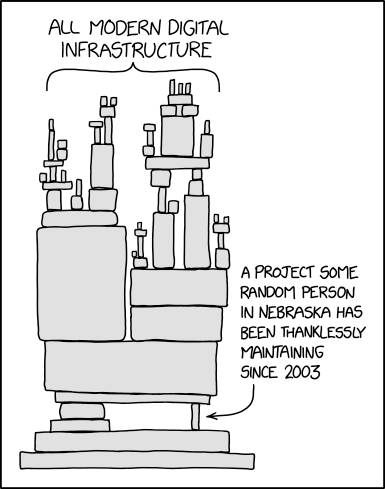
Des logiciels libres au cœur de nos environnements techniques...
sur lesquels "tout" repose
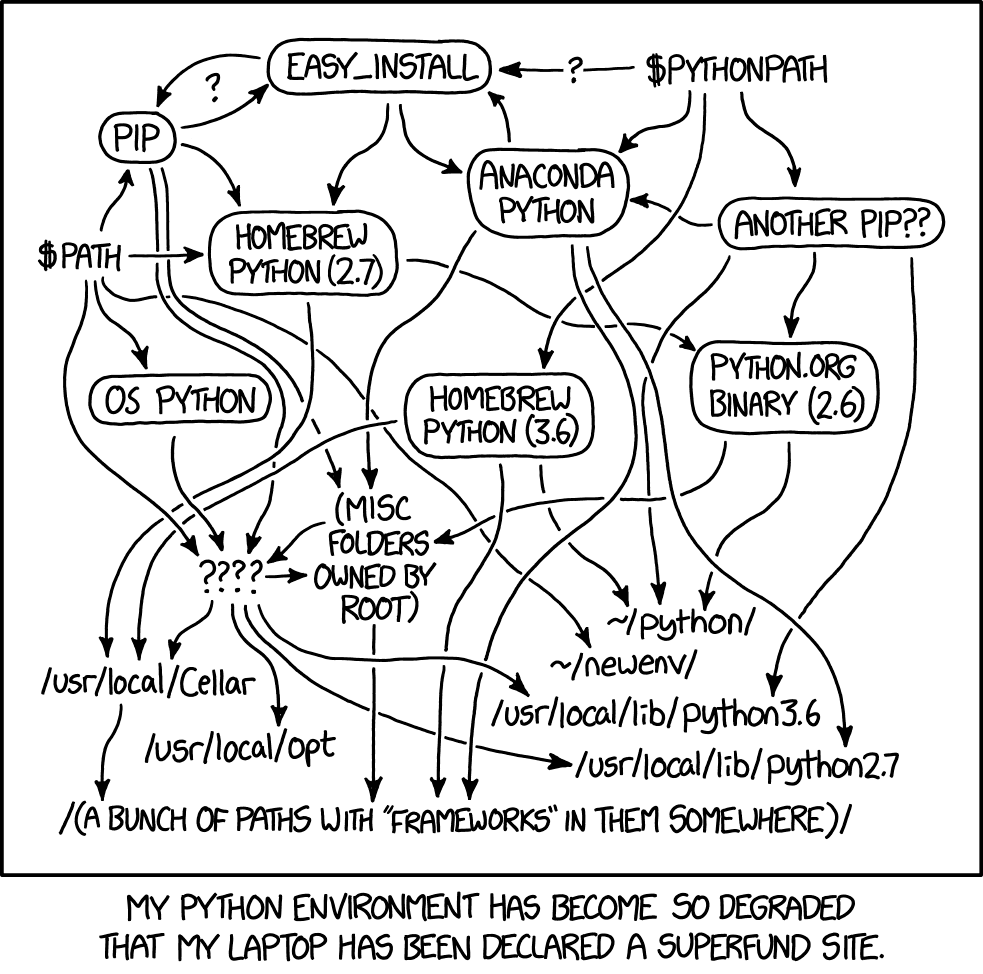
https://xkcd.com/2347/ :

Extra : représenter les "dépendencies" ?
- Visualization of npm dependencies
- npmgraph - socket.io
- npm Packages Dependencies Graph | Exploring Data
Le libre peut-il changer le monde ?
Culture libriste défendue par @Aaron_Swartz
Celle d'un internet du partage,
Thèse enthousiaste tel :
La bataille du libre
@Philippe_Borrel de 2019
-
timing -> @Richard_Stallman (intro)
https://peertube.fr/w/9T2bZwD3wQS1W9D37u3HTz?start=5m15s -
timing -> d'afférentes libertés d'usage + Copyleft
https://peertube.fr/w/9T2bZwD3wQS1W9D37u3HTz?start=5m53s -
timing -> droits essentiels d'un logiciel
https://peertube.fr/w/9T2bZwD3wQS1W9D37u3HTz?start=7m10s
(4) libertés essentielles :
-
0 - Exécuter le programme de n'importe quelle manière
-
1 - Étudier le code source et le modifier pour lui faire faire ce que l'on veut
-
2 - Partager : liberté de partager à d'autres gens comme on veut
: possibilité de re-publier le programme -
3 - distribuer des copies de versions modifiées
-
timing -> end : réponses...
de ce "coup de judo qui renverse le principe des lois propriétaires contre elles-même"
https://peertube.fr/w/9T2bZwD3wQS1W9D37u3HTz?start=8m50s
. . .
( // ) Droits en informatique cli_bash
SOURCE :
I - La commande CHmod
Les types d'utilisateurs
- Le propriétaire du fichier (user)
- Le groupe du propriétaire du fichier (group)
- Les autres utilisateurs, ou encore le reste du monde (others)
Les types de droits
r : droit de lecture (read)
w : droit d'écriture (write)
x : droit d'exécution (eXecute)
II - Correspondances des droits en binaire/octale et leurs significations
| Binaire | Val octale | Droits | Signif. |
|---|---|---|---|
| 000 | 0 | - - - | Aucun droit |
| 001 | 1 | - -x | Exécutable |
| 010 | 2 | - w - | Ecriture |
| 011 | 3 | - w x | Ecrire et exécuter |
| 100 | 4 | r - - | Lire |
| 101 | 5 | r - x | Lire et exécuter |
| 110 | 6 | r w - | Lire et écrire |
| 111 | 7 | r w x | Lire écrire et exécuter |
...
| Type d'user | Propriétaire | Groupe | Les autres |
|---|---|---|---|
| Droits | r w x | r - x | - - x |
| Position Binaire | 111 | 101 | 001 |
| Valeur Octale | 7 | 5 | 1 |
Quelques exemples / principes
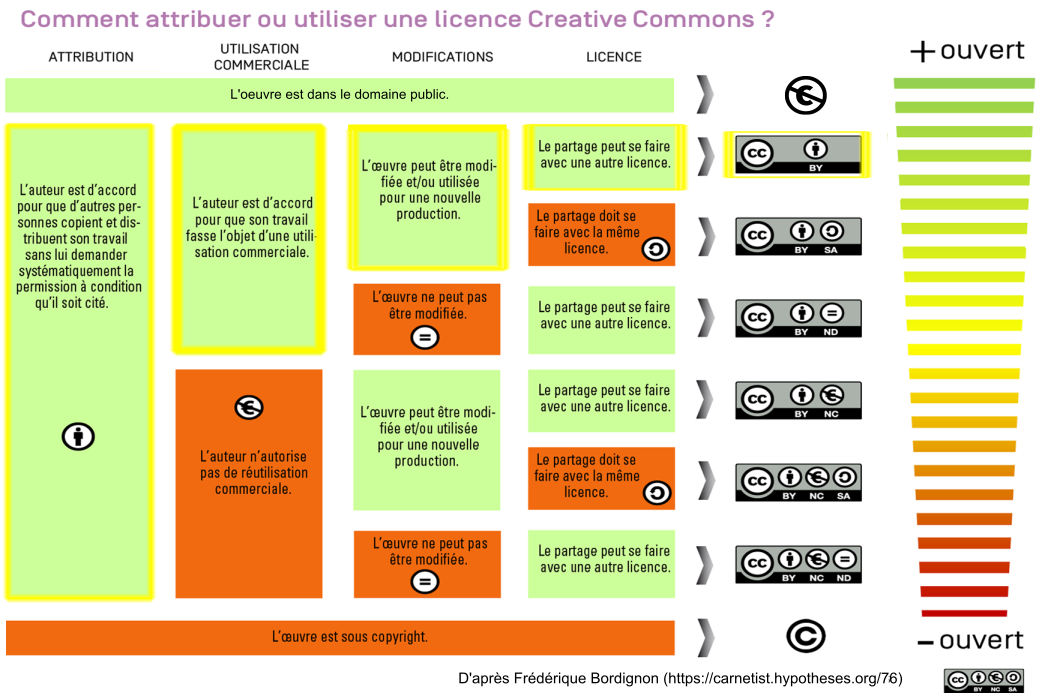
Licences libres -> la quelle ?
Liste, annuaire_index :
- https://github.com/LibreCybernetics/awesome-copyfarleft
-> Licences : - https://anticapitalist.software/ - Anti-Capitalist Software License
- https://lynnesbian.space/csl/ - Cooperative Software License
- https://wiki.coopcycle.org/en:license - Coopyleft License
- https://fair.io/ - Fair Source License
- https://paritylicense.com/ - Parity Public License
...
Articles : - https://www.boringcactus.com/2020/08/13/post-open-source.html
- https://gitlab.com/cal-coop/software-anarchy/
- http://telekommunisten.net/the-telekommunist-manifesto/ <- @Dmitry_Kleiner
the-telekommunist-manifesto :
EX/ anticapitaliste
? Que nous dit la Free_Software_Fondation (fsf)
? et nos amix les GNU
un wiki index des licences =>
-
Une "anticapitaliste"
- https://directory.fsf.org/wiki/License:ANTI-1.4
avec ce commentaire du wiki :La « licence de logiciel anticapitaliste » n'est pas une licence libre, car elle n'accorde les quatre libertés qu'à certains types d'organisations, pas à toutes. Une telle clause restrictive dans une licence logicielle, quelle que soit la cause au nom de laquelle elle a été introduite, donne au détenteur du copyright trop de pouvoir sur les utilisateurs. Nous vous recommandons vivement d'éviter tout logiciel publié sous cette licence et de ne pas l'utiliser pour vos propres logiciels.
. . .
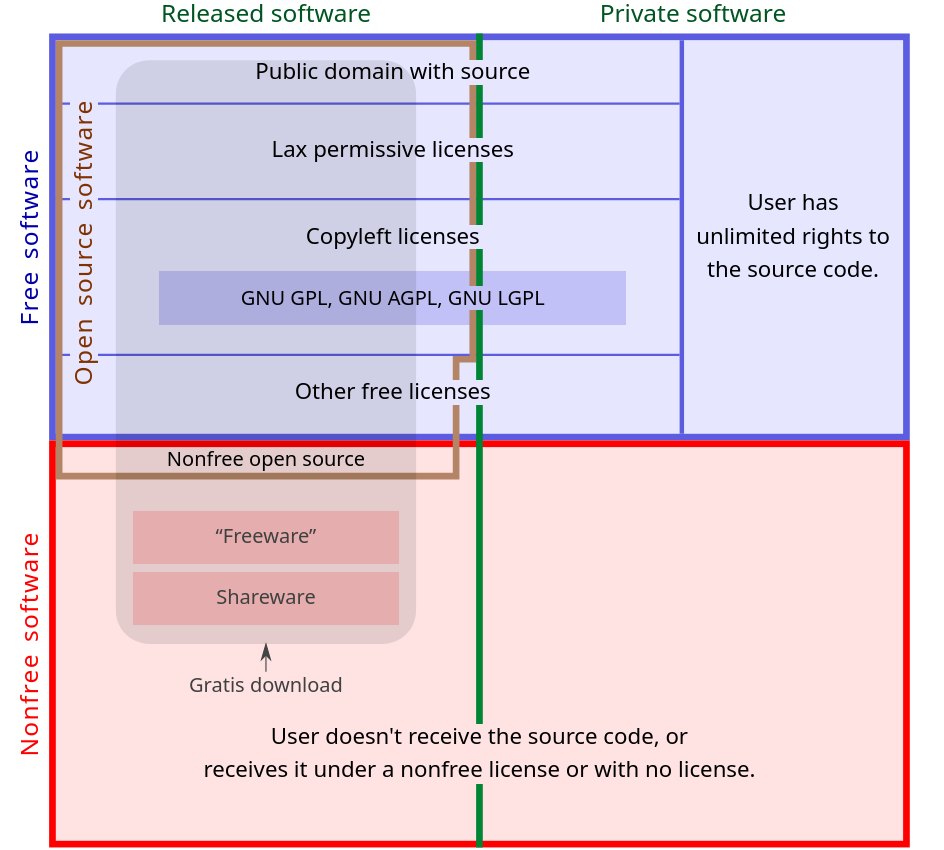
Libre (philo) /VS/ non libre
Open (source) /VS/ propriétaire
EX.
Adobe /VS/ Gimp
Miro /VS/ ...
=> Diversité sur un marché global
=> Logiciels installés sur nos ordinateurs / serveurs !
-> https://degooglisons-internet.org/fr/
un jardin ?
Framasoft = faire soit-même
( Nourrir la terre - Semer - Arroser - Pailler )
![]()
![]()
![]()
![]()
Plus largement c'est la culture IndieWeb

-> Popup camps
-
https://indieweb.org/dogfood-fr
( principes )
✊ Own your data.
🔍 Utilisez de la data visible (DRY)
💪 Construisez les outils pour vous-même
😋 Mangez votre propre nourriture pour chiens.
📓 Documentez
💞 Open sourcez
📐 L'UX et le design sont plus important
🌐 plates-formes agnostiques aux plates-formes
🗿 Longévité.
✨ Pluralité.
🎉 Poilons-nous[1].EX: Installation d’Etherpad
(?) comment on peut savoir qu'un logiciel est "ouvert" / "fermé"/propriétaire / "open"
(?) quelle différence ça fait
(?) es ce que vous avez un exemple de logiciel libre / ouvert
(?) queceque vous observez de différent avec les "propriétaires"EX.
Adobe /VS/ Gimp
Miro /VS/ ...
(?) Des limites au "jardin" ?
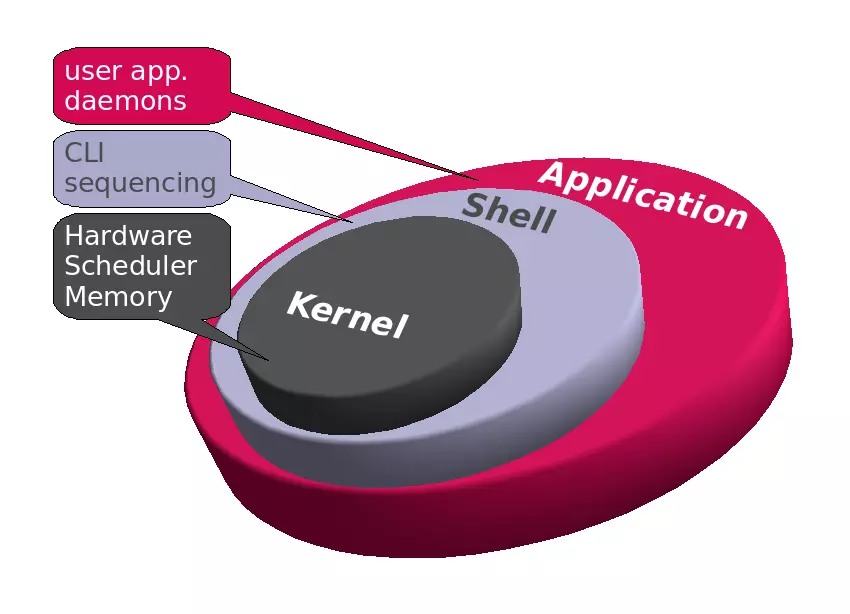
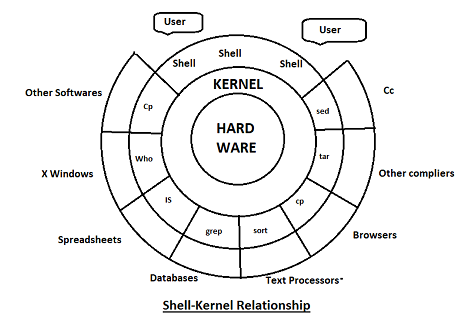
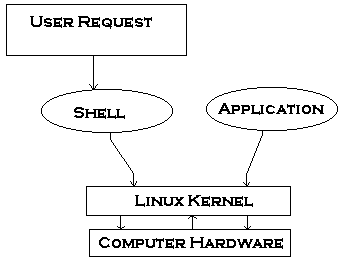
- Open Hardware
--> core . Kernel . Shell . Application - Open Software
--> OS -> apps

- (x)
- soft / hard / life . ware
Les limites du logiciel libre...
Détruire ou altérer le fonctionnement des machines numériques,
la résistance du 21e siècle ?
@Benjamin_Cadon critique l'espoir du libre et son basculement vers l'open-source (favorable aux multinationales) et préfère l'idée de FarLeft
- https://bib.vincent-bonnefille.fr/book/163 ==> P40_41
= https://revuepossibles.ojs.umontreal.ca/index.php/revuepossibles/article/view/378/385
( microsoft / GAFAM s'en accommodent bien )Par sa malice, Microsoft a réussi à conserver sa mainmise sur le système d’exploitation des ordinateurs, Google a réussi son hold-up sur les mobiles avec Android (système ouvert quand cela l’arrange), les logiciels libres quant à eux sont majoritairement utilisés pour faire fonctionner Internet ( Wikipédia 2021) et ses multiples protocoles, même Microsoft se met à Linux pour son cloud ( Fassinou 2020 ). Et si l’on regarde quels sont les plus gros contributeurs aux standards d’Internet ( Ten Oever 2021 ) ou au développement du noyau Linux, on retrouve les géants du numérique en tête :
Intel, Google, Huawei, Facebook, AMD, NVIDIA, IBM, CISCO, et bien d’autres géants
… qui forgent leur propre intérêt. Car ces licences et logiciels libres restent dans une vision libérale du régime de la propriété et s'emprisonnent dans le capitalisme, à l’inverse de l’approche « copyfarleft » de @Dmitry_Kleiner .
= Les multinationales du numérique s’en accommodent donc très bien, pendant que de petits chatons (voir https://chatons.org/), en tentant de dégoogliser Internet, usent leurs griffes en vain. Internet a beau être mu par des logiciels libres, ce n’est pas le sentiment de liberté qui y prévaut aujourd’hui.
( + cite
Car fondamentalement, comme @Julia_Laïnae et @Nicolas_Alep le signalent, on peut considérer que « Le logiciel libre n’est qu’une modalité de développement informatique et de licence de diffusion, il ne remet pas en cause la recherche d’efficacité, la rationalité instrumentale, qui sont au fondement des technologies numériques » (Laïnae & Alep 2020)
--> 'Anti_Alternumérisme
Contre l'alternumérisme :
Pourquoi nous ne proposerons pas d'"écogestes numériques" ni de solutions pour une "démocratie numérique"
de @Julia_Lainae & @Nicolas_Alep
=> https://bib.vincent-bonnefille.fr/book/57
D'autres aspects problématiques..
...dans le digital labor du code
Un article français complet reprend cette question...
de dépendances mais aussi des conditions de travail quand on code
==> Le désenchantement du logiciel
==> https://tonsky.me/blog/disenchantment/fr/
EDIT:
On y critique plein de dérives et complexités dans le dev. moderne :
- la lenteur des interfaces et OS/Web
- la complexité et son cout (cruft)

On complexifie parfois les choses avant de revenir à l'essentiel - dépendences


cf. Extra reprsenter les dependencies
Dette Technique (meth. Agile)
- https://fr.wikipedia.org/wiki/Dette_technique
- https://invidious.fdn.fr/watch?v=pqeJFYwnkjE
- https://wikiagile.cesi.fr/index.php?title=DetteTechnique

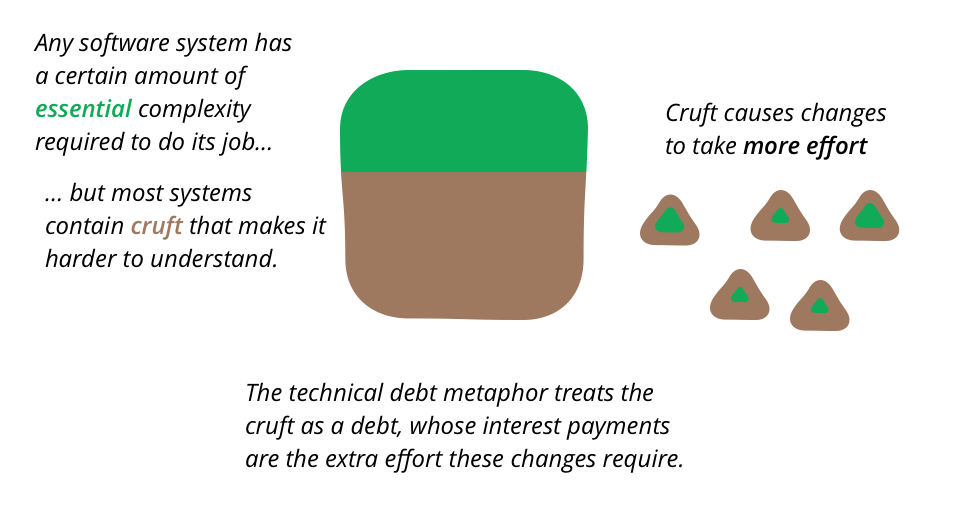
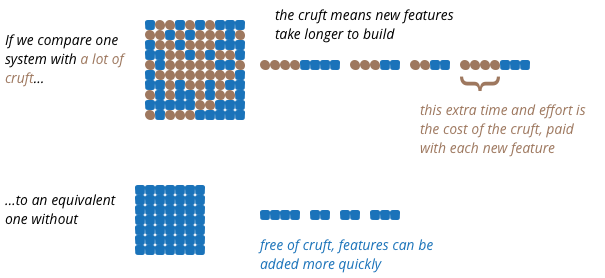
Article d'origine :
https://martinfowler.com/bliki/TechnicalDebt.html 2019
Ou comment, en préférant les technologies prêtes à l'emploi (ou service) on peut, dans un dev futur, payer la dette de cet "achat" de départ, des années/semaines/après... L'importance de bien choisir ses logiciels, de bien les penser, d'avoir une bonne équipe.
EDIT :
Autre article 2019
Is High Quality Software Worth the Cost ?

R> Le code comporte une part essentielle à son fonctionnement
Autour de ce noyau important s'ajoute d'autres contenus et fonctionalités
.. qui viennent en complexifier la relecture/évolution futur
Ce code de moindre qualité est qualifié grossi la dette technique
: le cout à l'emploi/usage
Un code qui reste de qualité et clair peut être plus long à produire et livrer
.. mais diminue la dette qui devra être rembourssée à l'avenir
( répercutions négatives futures, reportées )
=IA= Cruft est un terme utilisé par les développeurs pour désigner le code qui est redondant, mal organisé ou difficile à comprendre. Il peut également faire référence à des données ou à des processus qui ne sont plus nécessaires.
La dette technique n'existe pas !
Un bon article critique en français https://waxzce.medium.com/la-dette-technique-une-supercherie-mythologique-pour-gal%C3%A9riens-de-lit-7ed0dfbf39c7
argumente que l'idée de la dette technique est nocive, fait porter une responsabilité culpabilisatrice sur les équipes. Et entend bien que parfois le code tout entier doit être refondé, repris dans un nouveau contexte (et que ce n'est pas un mal).

source
Il faut rebatir autrement, on ne fait pas pareillement un bidonville ou une cathédrale...
Cathedral & the Bazaar
On retrouve ici une métaphore de l'édifice...
Une question micro-macro oranisationel dans la prise de décision des collectifs, la répartition +/- (in)visibilisée du pouvoir, diffus ou explicite, partageant ou non la charge/cout du risque, assumant ou non les responsabilités des objectifs / attendus
Éloge d'un pouvoir possible sans structure apparente, rigide, perçue comme anti-créatrice, asséchante /VS/ l'émultion du collectif auto-organisé par des forces spontanées
https://bib.vincent-bonnefille.fr/book/90
The Cathedral & the Bazaar :
Musings on Linux and Open Source
de comment la hierarchie, le pouvoir ordonnatrice se compose,
comment il peut aussi reposer sur une émulation de groupe "horizontale",
traverssante, autrement récompensansée
d'autres hiérarchies informelles et interpersonnelles
: une économie du don organique,
( dissimulant parfois les pouvoirs internes )
mais favorisant l'émergence,
dont la somme des parties ( interventions )
.. est plus grande que les parties elles-memes ( séparées )
: la multitude faisant œuvre commune.

... une entre aide qui peut malgré tout (et c'est le sujet ici) faire porter la responsabilité sur les épaules d'un.e seul.e dev,
un maillon qu'on pourra exploiter :
Attaque_de_XZ_Utils_par_porte_dérobée, plus facile à isoler et manipuler
Vidéos de vulgarisation en français :
Une Archie diffuse
L'absence apparente de hiérarchie (ou de connivence) ne veut pas dire que le pouvoir n'existe plus, qu'il n'y a pas de tentatives gouvernantes visant à assujettir ou déplacer les forces (vers des buts spécifiques).
Critique de @Jo_Freeman : La tyrannie de l’absence de structure 1970
Reconnaître les autorités, qu’elles soient établies ou tacites, est une difficulté pour tout groupe organisé.
Comment agir sans s’entraver dans des structures aliénantes ?
Peut-on se passer de structure ?
Un pouvoir surveillant intgré, une gouvernemrntalité des individus entre-eux
: la modernité d'un panoptique sans barbelé, sans centre identifiable, autonome, décentralisé
... un pouvoir indolore mais toujours là
Interopérabilité
https://liens.vincent-bonnefille.fr/?searchterm=interopérabilité
https://liens.vincent-bonnefille.fr/?AocXOA
: ne pas rendre / ne pas être dépendant.e d'un environnement, une plateforme
On pensera aussi aux logiciels embarqués, aux ventes forcées...

-> https://www.librealire.org/vente-forcee-vente-liee ( articles )
-> https://www.librealire.org/logiciels-libres-internet-libre-perspectives-et-enjeux-frederic-couchet
wiki :
Extra
Pour choisir il faut pouvoir quitter/partir/bifurquer
( idem dans la vie des ingénieurs.eurs )
( ou durant la grande démission post covid )
( je pense ici à la vidéo de @Sabine )
Cicada énigme et décryptage du code source
...
blast web terre-promise récit chasse-au-trésor navigation usage Internet internaute site informatique problème cryptage information piratage liberté censure crypto-anarchiste hacker système protection droit Libertalia utopie pirate multiracial coutume esclave sécurité chasses-au-trésor Cicada-3301 énigme Infernet @Pacôme_Thiellement
Content sharing / reading
-
Hypothes.is // annotations collectives #<3
https://hypothes.is -
Are.na // Collection/Curation du web #<3
https://www.are.na
Tableaux
-
Excalidraw
: https://excalidraw.com -
Miro // la porche, pas libre
Avec on peut bouger / ajouter / annoter des éléments tous.tes ensemble !
Très fluide, efficace, propriétaire.
: https://miro.com/fr/ -
MilaNote // Miro-like #<3
Agencer des contenus en drag-n-drop, présenter, annoter, etc
Un interface fancy comme Miro
: https://milanote.com/ -
Okso // dessiner, lier, noter
Sobre, non interactif, permet de faire des présentations pas en live, on sauvegarde les pages.compositions dans des fichiers locaux (serverless) : "The OkSo app is a Progressive Web App (PWA)" https://okso.app/about
: https://okso.app -
Digiscreen
Un tableau libre où disposer des contenus numériques
: https://ladigitale.dev/digiscreen/ (via)
IDE en ligne
Il y a plein d'IDE qui sont "passés" online !
( des interfaces graphiques de développement )
VSC s'y est mis : https://vscode.dev
( on est chez Microsoft, bof bof )
J'utilisais : https://www.codetogether.com
Chez la concurrence directe il y a :
https://www.jetbrains.com/code-with-me
Ya aussi :
... https://duckly.com
... http://demo.icecoder.net / https://replit.com / https://codesandbox.io
. . . mais on peut trouver plus modeste, simple
web_master VS indieweb ;)
Progra. Dev.
-
Glitch // je l'utilisais pour des cours d'introduction au code
Il est gratuit (on peut ajouter des ressources si le projet est trop gourmand)
ya une gestion des fichiers, un terminal, un preview (dont auto-refresh)
L'intérêt vàv de https://codepen.io c'est le côté interactif
: https://glitch.com -
CodeBoard // Glitch-like
Un interface moins accueillant mais des fonctions très proches. La nécessité de s'inscrire.
: https://codeboard.io -
Neocities // un hébergeur de fichiers simples avec éditeur rudimentaire #<3
Une référence dans le indieweb (gratuit, associatif)
Mais quelques restrictions.manques.limites
: https://neocities.org
MAIS AUSSI ( 2023 )
- https://wowchemy.com/?utm_campaign=poweredby (free lesscode)
- https://vercel.com (environement de déploiement) //
- https://netlify.com
... utilisé pour installer par ex. /Jekyl/ + sync avec git
... jardin numérique : https://liens.vincent-bonnefille.fr/?fEu6wQ
- Ghost: The Creator Economy Platform
https://ghost.org - Hexo
https://hexo.io - HTMLy - PHP Blogging Platform, and Flat-File CMS <- No DB !
https://www.htmly.com
LiveCode - Editors
-
CodePen // La référence
Tout clef en main
https://codepen.io -
JsArena // Js avec console
Interface scindé (2 panneaux), simple élégant, efficace !
Compte.Sauvegarde via Github
: https://jsarena.dev -
PlayCode
Plus abouti que JsArena, GUI plus léchée, avec Preview (3 panneaux)
Plusieurs templates de départ (js/Vue/Bootstrap/etc)
Proposent des cours : https://playcode.io/learn
: https://playcode.io/javascript-online
la star ( bonus ) alt. à Miro
- Hotglue // Tableau drag-n-drop #<3
Pour présenter des contenus, faire des sites à la façon web-n-craft : indieweb
Un projet collectif : http://kabane.org/thema/surveillance/
: https://hotglue.me
Pensez aussi aux variants et variances d'éditeurs collaboratifs tel EtherPad :
https://liens.vincent-bonnefille.fr/?searchtags=EtherPad
Par exemple :
- Your World.Of.Text // écrire à l'infini #<3
Écrire toustes ensemble sur un tableau noir infini ( textuel ascii_art )
https://www.yourworldoftext.com/~vincentb/
Kanboards / Organisation
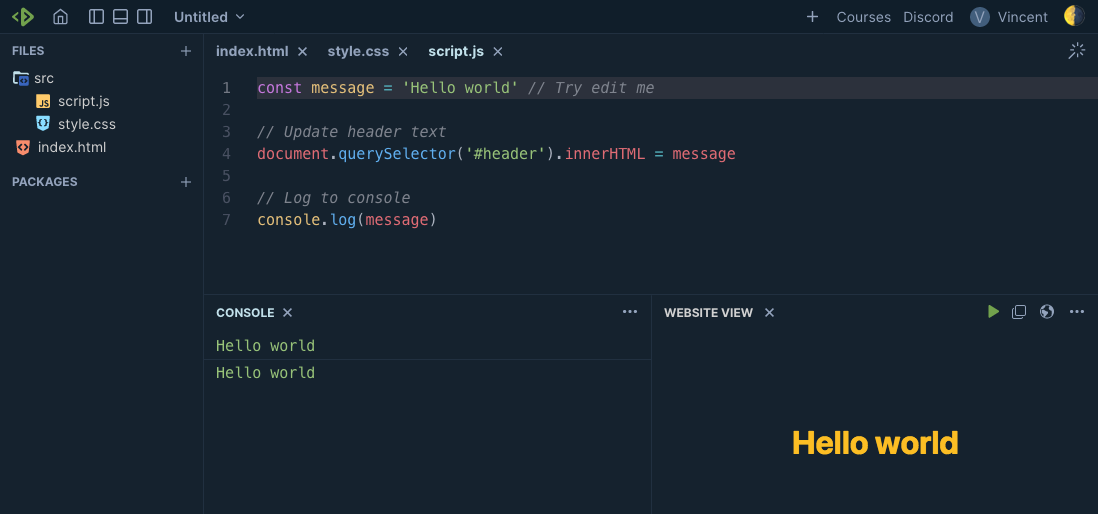
Un petit script pour motiver l'exploration du code des pages web.
J'aime découvrir les traces humaines glissées dans le code, comme autant de signes d'une présence au travail, laissant des <-- commentaires --> postumes, aux futurs lecteurs autant qu'à soi même, des nota bene, des corrections, les notes de version, etc
C'est d'autant plus vrai avec le web (ré)créatif, artisan, fait main, fait avec cœur.
Je pense à ... https://liens.vincent-bonnefille.fr/?Rv_BMw
@James_Bridle est artiste, chercheur...
https://bib.vincent-bonnefille.fr/author/stored/19 je lis Le nouvel âge de ténèbres
"Cette page recense des cours de SQL pour apprendre à communiquer avec une base de données (lecture, écriture, suppression de données …). Les cours sont simplifiés pour se remémorer la syntaxe des commandes importantes et des tutoriels sont disponibles pour permettre d’apprendre …"
Un format de cours en français pour apprendre les requêtes SQL, le traitement de certaines bases de données ! Avec une pédagogie clair et un blog ces ressources m'ont bien aidé !
" Le principe KISS, Keep it simple, stupid (en français, mot à mot : « garde ça simple, idiot », dans le sens de « ne complique pas les choses ») "
Souvent cité pour expliquer la philosophie_pensée linux (Unix)
( https://en.wikipedia.org/wiki/Unix_philosophy#Eric_Raymond's_17_Unix_Rules )
Fil wiki ( articles connexes )
- https://fr.wikipedia.org/wiki/Simplexité
- https://fr.wikipedia.org/wiki/YAGNI
- https://fr.wikipedia.org/wiki/Ne_vous_répétez_pas
- https://fr.wikipedia.org/wiki/Méthode_MoSCoW
Il s'agit de rendre simple une tâche pourant complexe ( par exemple en la découpant )
Un exemple que j'ai retenu : celui des commandes apellées "pipe(lines)" dans l'univers Unix (par lesquelles l'info passe d'un traitement à l'autre) : un procédé simple car combinatoire.
cat mondocument.txt | grep "titre"
Dans cet exemple, cat ( sort/output le texte présent dans mondocument.txt ) qui est ensuite combiné à l'outil grep ( qui cherche dans le résultat de cat, les lignes contenant "titre" ).
Simple sans perdre la complexité
- Cette combinatoire (parmis d'autres tel
>>) permet avec un ensemble de commandes.logiciels simples de faire des choses complexes en bout de chaine. - Le principet est simple à intégrer-apprendre. Sa généralisation au sein d'un système d'outils variés ouvre à une grande créativité.
D'autres exemples de commandes "simples" profitant de cette combinatoire
OK pour le dev mais pour les idées ? méthodologie
( ma question : y aurait il du bon dans les méthodes_stratégies de dev. à appliquer.implémenter à une recherche (en thèse ou autre ) ? Quelles hybridités programatives pourraient en sortir ? Et moi, quels sont mes outils de d'auto-/feedback/ et d'orientation face à un problème (par exemple de restructuration face à une nouvelle hypothèse, un doute) ? )
Cité dans ce wiki (source) :
( explications, point de vu pratique.empirique d'un dev. )
http://people.apache.org/~fhanik/kiss.html
What does that mean?
This principle has been a key, and a huge success in my years of software engineering. A common problem among software engineers and developers today is that they tend to over complicate problems.Typically when a developer is faced with a problem, they break it down into smaller pieces that they think they understand and then try to implement the solution in code. I would say 8 or 9 out of 10 developers make the mistake that they don't break down the problem into small enough or understandable enough pieces. This results in very complex implementations of even the most simple problems, another side effect is spagetthi code, something we tought only BASIC would do with its goto statements, but in Java this results in classes with 500-1000 lines of code, methods that each have several hundreds of lines.
How will I benefit from KISS
- You will be able to solve more problems, faster.
- You will be able to produce code to solve complex problems in fewer lines of code
- You will be able to produce higher quality code
- You will be able to build larger systems, easier to maintain
- You're code base will be more flexible, easier to extend, modify or refactor when new requirements arrive
- You will be able to achieve more than you ever imagined
- You will be able to work in large development groups and large projects since all the code is stupid simple
.... la suite de l'article donne de plutôt bons conseils pour optimiser son dev. (par exemple, réfléchir avant de coder...)
" Shared December 9, 2021
A journey through the uncomputable remains of computer history, narrated by the author.
https://www.versobooks.com/books/3885-uncomputable
Interview with @Alexander_Galloway : https://youtu.be/cldpGDt-Jw8 "
Édité chez Verso ( 2021 ) on peut y lire :
" A journey through the uncomputable remains of computer history
Narrating some lesser known episodes from the deep history of digital machines, Alexander Galloway explains the technology that drives the world today, and the fascinating people who brought these machines to life. With an eye to both the computable and the uncomputable, Galloway shows how computation emerges or fails to emerge, how the digital thrives but also atrophies, how networks interconnect while also fray and fall apart. By re-building obsolete technology using today’s software, the past comes to light in new ways, from intricate algebraic patterns woven on a hand loom, to striking artificial-life simulations, to war games and back boxes. A description of the past, this book is also an assessment of all that remains uncomputable as we continue to live in the aftermath of the long digital age. "
Voir-écouter aussi
https://invidious.fdn.fr/watch?v=cldpGDt-Jw8&listen=1
Le (b)log.site de l'auteur
http://cultureandcommunication.org/galloway/uncomputer
Dans ma bibliothèque :
https://bib.vincent-bonnefille.fr/book/15
Je suis retombé sur l'envie de lire du @Alexander_Galloway
J'avais juste adoré Protocol sorti en ( 2004 ) j'en parlais ici
L'extrait de {cette vidéo} me donne encore plus envie de m'y plonger. C'est agréable d'ancrer la voix d'un humain dans son écrit...
J'entends une mise à plat des problématiques sur le computationnel, ce qui y échappe (et inversement, ce qui est colonisé par le computationnel). La lutte entropique ( chaos_trouble ) étudiée par @Claude_Shannon : de théorie en informatique tintée de cybernétique ... ça me parle.
J'ai noté des ref. dont :
Contagious Architecture :
Computation, Aesthetics, and Space,
de @Luciana_Parisi 2013 . À propos du MIT (édition) :
 " A proposal that algorithms are not simply instructions to be performed but thinking entities that construct digital spatio-temporalities.
" A proposal that algorithms are not simply instructions to be performed but thinking entities that construct digital spatio-temporalities.
In Contagious Architecture, @Luciana_Parisi offers a philosophical inquiry into the status of the algorithm in architectural and interaction design. Her thesis is that algorithmic computation is not simply an abstract mathematical tool but constitutes a mode of thought in its own right, in that its operation extends into forms of abstraction that lie beyond direct human cognition and control. These include modes of infinity, contingency, and indeterminacy, as well as incomputable quantities underlying the iterative process of algorithmic processing. . . . "
En cherchant plus loin (sur les internets) je suis tombé sur
QueerOS: A User’s Manual
https://dhdebates.gc.cuny.edu/read/untitled/section/e246e073-9e27-4bb2-88b2-af1676cb4a94
( j'aime le sujet LGBTQIA repensé par l'imaginaire informatique walla todo )
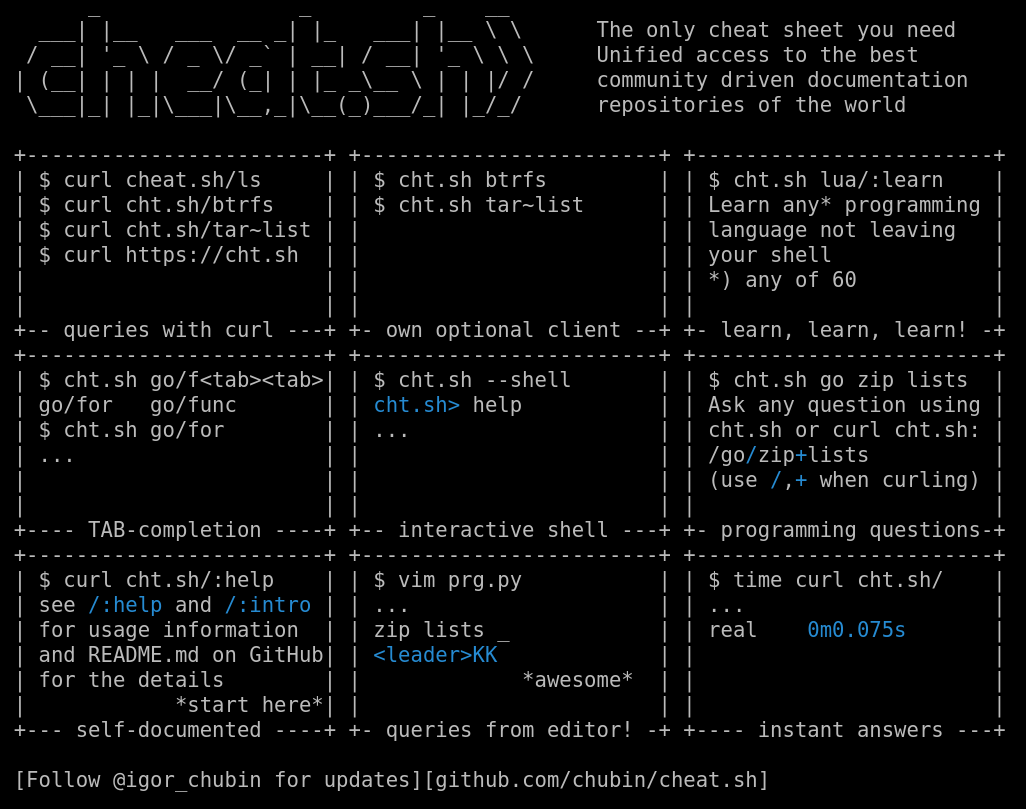
Trouvez la documentation des commandes... linux cheatsheet
- https://cheat.sh/ls
curl cheat.sh/ls( ls = lister dossiers )
TLDR
Linux commandes (et tuto, tldr)
Des alternativeto :
Not installed / cant run linux
https://wiki.gnome.org/Apps/Devhelp
horsligne_offline_invisible
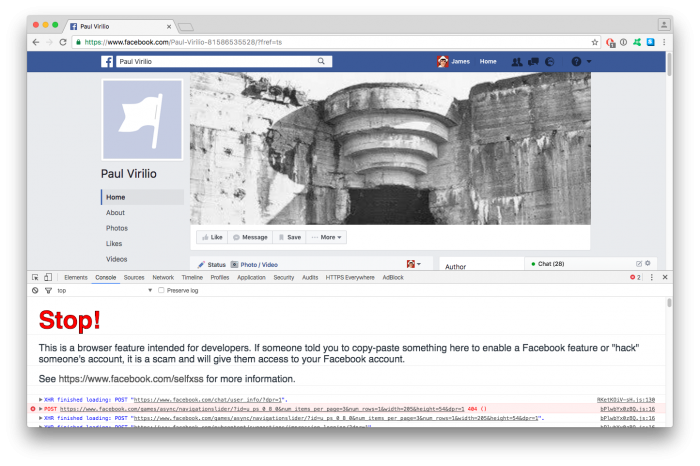
Ça donnait ça ( sans la moindre /obfuscation/ )
https://vincent-bonnefille.fr/index_hacked.html
Un message s'affiche alors sur la page d'accueil de mon site principale
(non encore auto-hébergé) ::
Dont un script est chargé sur le disque dur de :
http://mxian.wapgem.com

Un fichier .htaccess intégré au dossier contenant le logiciel intrusif indique :
#Coded By Sole Sad & Invisible
lescgi-scriptsont en .alfa
le tout profite d'une failleeval()
et à vrai dire je pige pas tout.
La page hackée avec un index.html de remplacement indiquait d'aller voir les logs...
Check The Security Of Your System Please
Ce que j'ai fais, l'activité accrue sur un dossier spécifique (et son formulaire) m'ont permis de trouver la faille facilement...
Formulaires : portes ouvertes
Un formulaire, ces petites boites blanches qui attendent du texte de la part du visiteur.visiteuse (bot/humain.e) permet d'envoyer et d’fexécuter du code sur le serveur directement (qui est un ordinateur capable de lancer.activer.exécuter des programmes et donc d'ajouter/supprimer/éditer des fichiers en fonctions des droits/permissions qui sont accordées).
C'est par là que le code a été exécuté.
Hack : usage détourné
Au lieu d'envoyer une image via cette page dédiée, du code non "escapé" a été exécuté. ( "escape", ça veut dire "faire sortir, échapper". Échapper du code ça consiste à convertir les caractères spéciaux qui servent à écrire du code, en autre chose : des caractères inoffensifs : à faire qu'ils s'affichent seulement, comme {ces} caractères, des lettres, des signes non interprétés comme "faisant quelque chose".
( -\:\?()\/... sont {là} escaped . \<> aussi, sinon ils seraient "lus"interprétés par le navigateur comme contenant du code à exécuter ) langage_progra
: Des caractères qui servent à écrire du code exécutable { c'est à dire qui par son langage produit des effets } en caractères qui ne contiennent pas d'ordres de commandement sur la machine.
Là le langage final interprété dans le code ajouté à mon site semble écrit du Python ...
Se faire cambrioler
Le sentiment est toujours le même suite à un "viol de propriété" ou de domaine... on fouille les dossiers, on cherche les traces de la présence et on se sent pas très bien... mais on apprend.
Et le fait que tout soit explicite, transparent, invitant à regarder le log sonne comme un avertissement. L'acte d'un.d'une White_hat ?En vrai je les remercie. Ca m'a mis la faille sous le nez et j'ai fais un peu de ménage.
Une faille de débutant
En cause de cette faille, une mauvaise gestion des permissions de fichiers (en 777)
oui ... j'avoue... et un formulaire mal sécurisé permettant l'envoi du code malveillant, son installation (avant une possible activité.usage malfaisant)
L'intrusion, le point d'entrée, à été trouvé (et exploité) à l'intérieur d'une page web accessible. Elle faisait parti d'un projet que je n'ai pas maintenu (et sécurisé comme il faut à l'époque).
Un bout de code, des pages obsolètes pour moi, oubliées sur un coin de serveur... Or, même inactif.inutilisé, un espace reste un espace : l'automatisation de recherche de failles se soucis peu des affectes et volontés : les moyens sont les moyens.
C'est moi dans ma tête qui y cherche du sens, une conspiration, un geste personnel. Un contexte explicatif... ( et j'en ai trouvé un : )
Sys.admin, un métier (pas le mien)
FunFact ... qui ne peut être tout à fait une coïncidence... je passais aujourd'hui un entretient pour des formations de Sys Admin... c'était tout à fait de circonstance.
Le Quiz que j'ai passé m'a donné une note honorable mais j'ai bien compris que je n'avais pas les qualifications d'informaticien BAC+2.
On y parlait adresses IP, Masques de sous-réseau, machines virtuelles...
en citant beaucoup Windows (8.1) comme référence/environnement...
Les termes du Quiz que j'ai recherché :
Hyperviseur 2012 / VHDX / VHD
SCVMM
GPO Starter
DCPROMO
Fôret Active Directory
Serveur AD DS
NTFS / SATA 3
Base SAM
FTP / TFTP
Couches OSI
...
.. "une exposition de @Kristina_Solomoukha avec l’aimable participation de Elfi Turpin, Jean-Marie Courant, Igor Marchal, @Paolo_Codeluppi 10.03.12…"
..
Au début était le /token/
et les comptes furent bons
Partie 2,.. à la galerie do.hyang.lee 2012
Coucou
Après l'exposition avec le CAG+
j'ai trouvé un bug sur ma version web :)
sur le projet_perso chat_chouquette
Et ce bug : c'est moi
j'avais modifié une fonction de base
ca faisait que quand je modifiais mon code (page index.php) rien n'était pris en compte au chargement de la dite page ( par mon navigateur_browser et autres visiteurs )
J'ai d'abord crié au complot
Puis au cache de mon navigateur de se vider
À mon hébergeur et serveur FTP de réagir...
J'ai cherché.
...
Et puis j'ai trouvé.
En indiquant l'adresse complete du projet avec index.php dans l'URL (adresse web) ça marchait.
sans je retombais sur une chouquette malade, des bugs
ET cela peu importe le chouquette (le sous dossier de projet)
RSI / Solidaires / Darknets
Toutes ces pages me renvoyaient le même bug ...
...
C'est comme ca que j'ai compris...
Comme cela que je me suis rapellé que par soucis de gain de temps...
J'avais demandé au serveur d'agir tout autrement que comme il devrait par défaut
Que plutôt que de charger le fichier "index" il en charge un autre...
et cela pour tous les sous-dossiers...
...
cut, détail, explications
...
Bref
à faire simple on finit par tout compliquer...
surtout quand on ne documente pas son code.
Suite du log ::
J'ai fini ma journée à mettre à jour le system d'upload de fichiers
(de mes chouquettes) (j'ai pas fini) (maintenant si)
(j'ai décentralisé les pages d'upload/admin pour n'en avoir qu'une à modifier)
(j'ai par contre laissé les chouquettes.index charger leur index.par_défaut)
Ajouts
Restitution des dossiers (par défaut)
Appel des dossier par parameters (?folder=....)
( Finalement non ... pose problème pour une arborescence avec sous-dossiers )
( = choisi un mix' utilisant htaccess
/dossier/ > index du dossier ... normal
/up.php (fichier vide) > upload.php (centralisé.core) )
Ajout d'un "switch" entre les dossiers listés
Ajout d'une fonction de "lock" sur certains dossiers
MàJ des chemins (changés en centralisant le fichier.index.admin)
Demo
https://vincent-bonnefille.fr/chat-chouquette/RSI/fichiers/01_MOVE_others/up.php
BONUS
Sur ces questions de design/fonction par défaut...
je conseille ce super article (et super site) qui questionne l'usage et de création collective au sujet de l'interface ftp .. #<3 #! proto technique_article
@Etienne_Cliquet
http://003.directory/2001_Esthetique-par-Defaut/ walla @aR
<- #.dead --> https://web.archive.org/web/20220706050032/http://003.directory/2001_Esthetique-par-Defaut/
A motivé l'écriture de ce petit log/retour d'expérience perso...